1、首先,创建一个wxs的文件,内容如下
var formatTime = function(date) {
var date = getDate(date); //返回当前时间对象
var year = date.getFullYear()
var month = fixz(date.getMonth() + 1)
var day = fixz(date.getDate())
var hour = fixz(date.getHours())
var minute = fixz(date.getMinutes())
var second = fixz(date.getSeconds())
return [year, month, day].join(’-’) + ’ ’ + [hour, minute, second].join(’:’)
}
var fixz = function(num) {
if (num < 10) {
return ‘0’ + num
}
return num
}
module.exports = {
formatTime: formatTime
}
2、在wxml中引用文件
<wxs module=‘tools’ src=‘tools.wxs’></wxs>
3、在wxml中转格式
{{tools.formatTime(item.createTime)}}
写在最后,为什么不直接用外部的js?因为所有的所有的数据需要提前在page下的js中处理好才能输出到wxml中,比较麻烦。用wxs可以直接在页面中转化,而且可以直接复用。


/*** 将日期格式化成指定格式的字符串* @param date 要格式化的日期,不传时默认当前时间,也可以是一个时间戳* @param fmt 目标字符串格式,支持的字符有:y,M,d,q,w,H,h,m,S,默认:yyyy-MM-dd HH:mm:ss* @returns 返回格式化后的日期字符串*/formatDate:function(date, fmt) {date = date ||"";date = getDate(date.toString().replace(getRegExp("-","g"),"/"));date = date === undefined ? getDate() : date;date =typeofdate =="number"? getDate(date) : date;fmt = fmt ||"yyyy-MM-dd HH:mm:ss";varobj = {y: date.getFullYear(),// 年份,注意必须用getFullYearM: date.getMonth() + 1,// 月份,注意是从0-11d: date.getDate(),// 日期q: Math.floor((date.getMonth() + 3) / 3),// 季度w: date.getDay(),// 星期,注意是0-6H: date.getHours(),// 24小时制h: date.getHours() % 12 == 0 ? 12 : date.getHours() % 12,// 12小时制m: date.getMinutes(),// 分钟s: date.getSeconds(),// 秒S: date.getMilliseconds()// 毫秒};varweek = ["天","一","二","三","四","五","六"];varobjKeys = ['y',"M","d","q","w","H","h","m","s","S"];for(vari = 0; i < objKeys.length; i++) {varkey = objKeys[i];fmt = fmt.replace(getRegExp(key +"+","g"),function(m) {varval = obj[key] +"";if(key =="w")return(m.length > 2 ?"星期":"周") + week[val];varlen = val.length;for(varj = 0; j < m.length - len; j++)val ="0"+ val;returnm.length == 1 ? val : val.substring(val.length - m.length);});}returnfmt;},给你个我写的
你这item.createTime是什么格式?
db.serverDate()创建出来的时间,用这个方法无法直接在WXML解析。
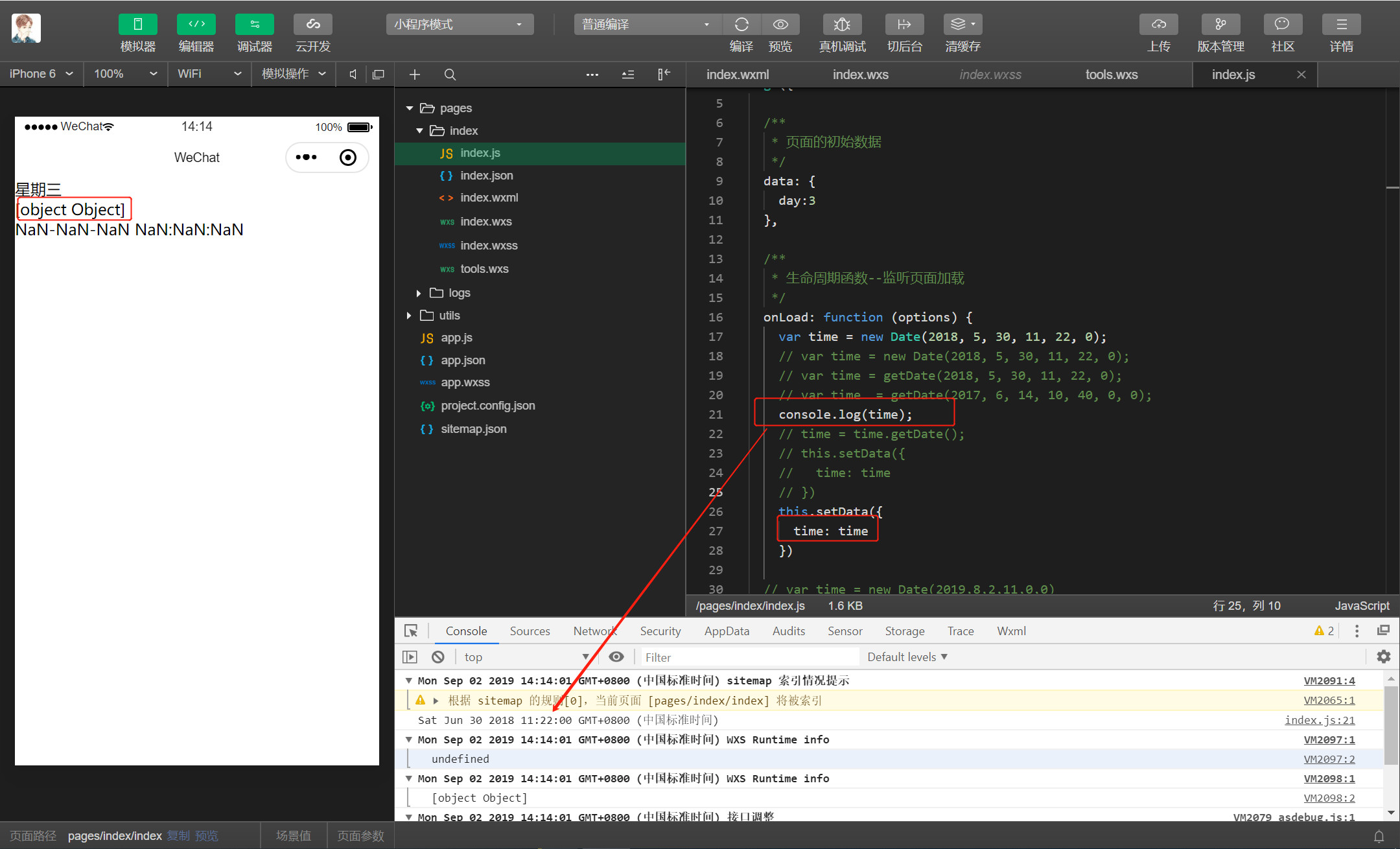
按照你的方法了,但是获取出来的是这样一个东西
小程序真tm辣鸡,这么基础的功能还要自己手写。
var formatTime = function (strDate, format = "yyyy-MM-dd hh:mm:ss") { if(strDate==null || strDate ==undefined || strDate=="") { return "" } // 解决ios出现NaN问题 strDate = strDate.replace("T", " "); var realDate = strDate ? getDate(strDate.replace(getRegExp('-', 'g'), '/')) : getDate(); var regYear = getRegExp("(y+)", "i"); var date = [ ["M+", realDate.getMonth() + 1], ["d+", realDate.getDate()], ["h+", realDate.getHours()], ["m+", realDate.getMinutes()], ["s+", realDate.getSeconds()], ["q+", Math.floor((realDate.getMonth() + 3) / 3)], ["S+", realDate.getMilliseconds()], ]; var reg1 = regYear.exec(format); if (reg1) { format = format.replace(reg1[1], (realDate.getFullYear() + '').substring(4 - reg1[1].length)); } for (var i = 0; i < date.length; i++) { var reg2 = getRegExp("(" + date[i][0] + ")").exec(format); if (reg2) { format = format.replace(reg2[1], reg2[1].length == 1 ? v : ("00" + date[i][1]).substring(("" + date[i][1]).length)); } } return format; } module.exports = { formatTime:formatTime }测试有效的。
我的也显示aN。我的时间是 `2022-04-10T09:00:00.191Z`
怎么解决。
{{tools.formatTime(item.createTime*1000)}} 这样就正常了
你好问下item.createTime这个值是什么形式的呢 我传入时间戳时间不对呢
如何生成时间格式,设置生成打印时间有,再wxml中调用显示为object,谢谢。
这个方法无法在wxml中解析?