原生小程序根据当前版本自动切换 开发版本、体验版本、正式版本 接口地址
使用微信官方提供的Api 完美解决上传发布手动修改接口地址
wx.getAccountInfoSync
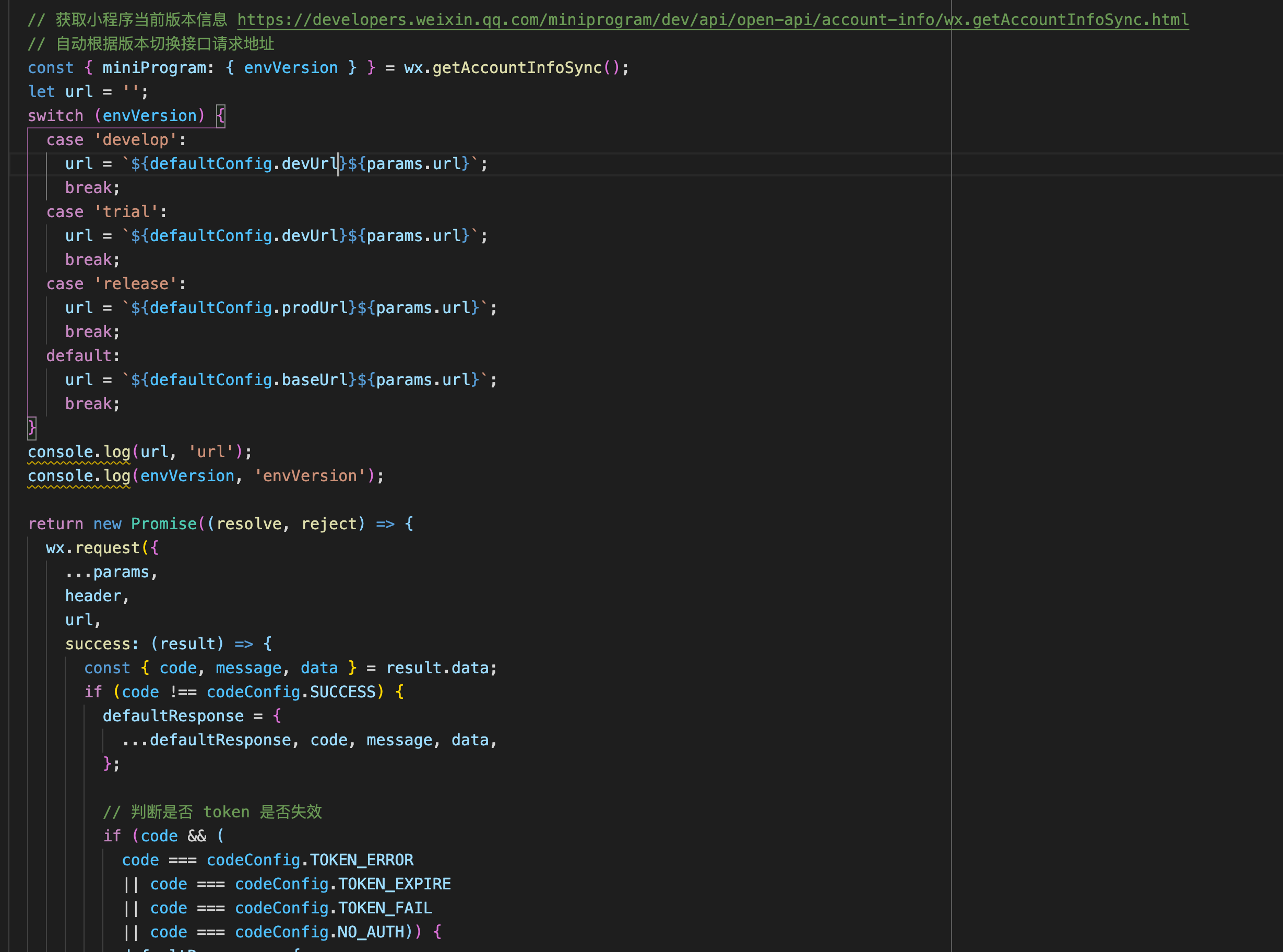
代码实现

源代码(方便复制粘贴)0_0
const { miniProgram: { envVersion } } = wx.getAccountInfoSync();
let url = '';
switch (envVersion) {
case 'develop':
url = `${defaultConfig.devUrl}${params.url}`;
break;
case 'trial':
url = `${defaultConfig.devUrl}${params.url}`;
break;
case 'release':
url = `${defaultConfig.prodUrl}${params.url}`;
break;
default:
url = `${defaultConfig.baseUrl}${params.url}`;
break;
}
console.log(url, 'url');
console.log(envVersion, 'envVersion');



好像不是很好使,审核的时候看到的不是线上数据