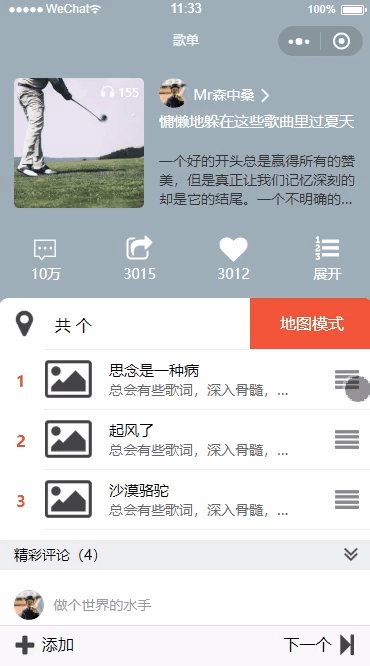
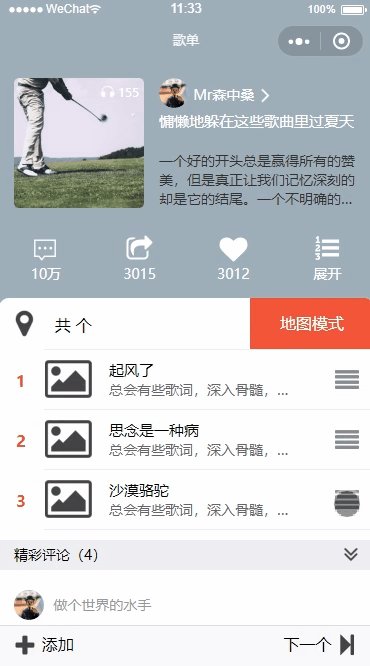
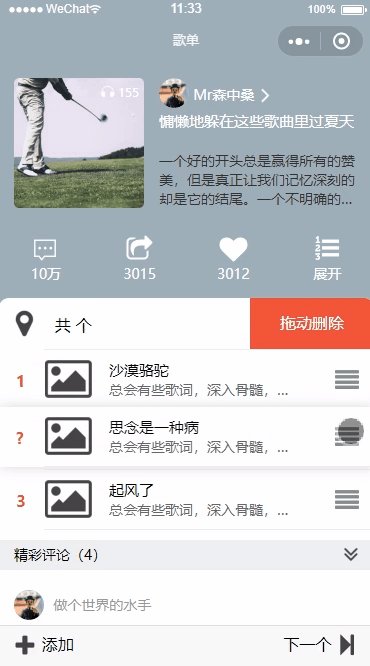
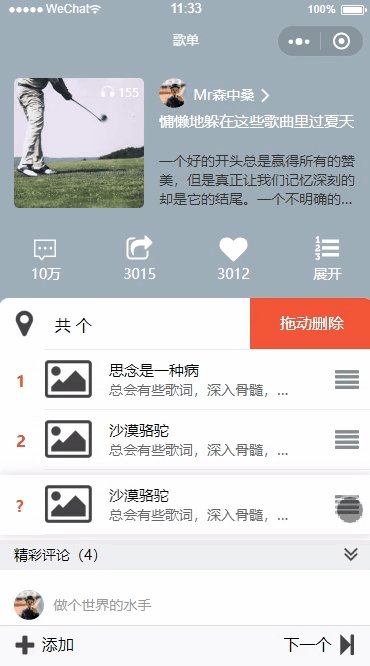
小程序列表拖拽排序

wxml
<view class='listbox'>
<view class='list kelong' hidden='{{!showkelong}}' style='top:{{kelong.top}}px'>
<view class='index'>?</view>
<image src='{{kelong.xt}}' class='xt'></image>
<view class='info'>
<view class="name">{{kelong.name}}</view>
<view class='sub-name'>{{kelong.subname}}</view>
</view>
<image src='/images/sl_36.png' class='more'></image>
</view>
<view class='list' wx:for="{{optionList}}" wx:key="">
<view class='index'>{{index+1}}</view>
<image src='{{item.xt}}' class='xt'></image>
<view class='info'>
<view class="name">{{item.name}}</view>
<view class='sub-name'>{{item.subname}}</view>
</view>
<image src='/images/sl_36.png' class='more'></image>
<view class='moreiconpl' data-index='{{index}}' catchtouchstart='dragStart' catchtouchmove='dragMove' catchtouchend='dragEnd'></view>
</view>
</view>
wxss
.map-list .list {
position: relative;
height: 120rpx;
}
.map-list .list::after {
content: '';
width: 660rpx;
height: 2rpx;
background-color: #eee;
position: absolute;
right: 0;
bottom: 0;
}
.map-list .list .xt {
display: block;
width: 95rpx;
height: 77rpx;
position: absolute;
left: 93rpx;
top: 20rpx;
}
.map-list .list .more {
display: block;
width: 48rpx;
height: 38rpx;
position: absolute;
right: 30rpx;
top: 40rpx;
}
.map-list .list .info {
display: block;
width: 380rpx;
height: 80rpx;
position: absolute;
left: 220rpx;
top: 20rpx;
font-size: 30rpx;
}
.map-list .list .info .sub-name {
font-size: 28rpx;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
color: #646567;
}
.map-list .list .index {
color: #e4463b;
font-size: 32rpx;
font-weight: bold;
position: absolute;
left: 35rpx;
top: 40rpx;
}
js
data:{
kelong: {
top: 0,
xt: '',
name: '',
subname: ''
},
replace: {
xt: '',
name: '',
subname: ''
},
},
dragStart: function(e) {
var that = this
var kelong = that.data.kelong
var i = e.currentTarget.dataset.index
kelong.xt = this.data.optionList[i].xt
kelong.name = this.data.optionList[i].name
kelong.subname = this.data.optionList[i].subname
var query = wx.createSelectorQuery();
//选择id
query.select('.listbox').boundingClientRect(function(rect) {
// console.log(rect.top)
kelong.top = e.changedTouches[0].clientY - rect.top - 30
that.setData({
kelong: kelong,
showkelong: true
})
}).exec();
},
dragMove: function(e) {
var that = this
var i = e.currentTarget.dataset.index
var query = wx.createSelectorQuery();
var kelong = that.data.kelong
var listnum = that.data.optionList.length
var optionList = that.data.optionList
query.select('.listbox').boundingClientRect(function(rect) {
kelong.top = e.changedTouches[0].clientY - rect.top - 30
if(kelong.top < -60) {
kelong.top = -60
} else if (kelong.top > rect.height) {
kelong.top = rect.height - 60
}
that.setData({
kelong: kelong,
})
}).exec();
},
dragEnd: function(e) {
var that = this
var i = e.currentTarget.dataset.index
var query = wx.createSelectorQuery();
var kelong = that.data.kelong
var listnum = that.data.optionList.length
var optionList = that.data.optionList
query.select('.listbox').boundingClientRect(function (rect) {
kelong.top = e.changedTouches[0].clientY - rect.top - 30
if(kelong.top<-20){
wx.showModal({
title: '删除提示',
content: '确定要删除此条记录?',
confirmColor:'#e4463b'
})
}
var target = parseInt(kelong.top / 60)
var replace = that.data.replace
if (target >= 0) {
replace.xt = optionList[target].xt
replace.name = optionList[target].name
replace.subname = optionList[target].subname
optionList[target].xt = optionList[i].xt
optionList[target].name = optionList[i].name
optionList[target].subname = optionList[i].subname
optionList[i].xt = replace.xt
optionList[i].name = replace.name
optionList[i].subname = replace.subname
}
that.setData({
optionList: optionList,
showkelong:false
})
}).exec();
},


多谢分享~