之前的插件类目没有了导致搜不到了,重新发个文章。
image-cropper
一款高性能的小程序图片裁剪插件,支持旋转。

优势
1.功能强大。
2.性能超高超流畅,大图毫无卡顿感。
3.组件化,使用简单。
4.点击中间窗口实时查看裁剪结果。
ㅤ
初始准备
1.json文件中添加image-cropper
"usingComponents": {
"image-cropper": "../image-cropper/image-cropper"
},
"navigationBarTitleText": "裁剪图片",
"disableScroll": true
2.wxml文件
<image-cropper id="image-cropper" limit_move="{{true}}" disable_rotate="{{true}}" width="{{width}}" height="{{height}}" imgSrc="{{src}}" bindload="cropperload" bindimageload="loadimage" bindtapcut="clickcut"></image-cropper>
3.简单示例
Page({
data: {
src:'',
width:250,//宽度
height: 250,//高度
},
onLoad: function (options) {
//获取到image-cropper实例
this.cropper = this.selectComponent("#image-cropper");
//开始裁剪
this.setData({
src:"https://raw.githubusercontent.com/1977474741/image-cropper/dev/image/code.jpg",
});
wx.showLoading({
title: '加载中'
})
},
cropperload(e){
console.log("cropper初始化完成");
},
loadimage(e){
console.log("图片加载完成",e.detail);
wx.hideLoading();
//重置图片角度、缩放、位置
this.cropper.imgReset();
},
clickcut(e) {
console.log(e.detail);
//点击裁剪框阅览图片
wx.previewImage({
current: e.detail.url, // 当前显示图片的http链接
urls: [e.detail.url] // 需要预览的图片http链接列表
})
},
})
参数说明
| 属性 | 类型 | 缺省值 | 取值 | 描述 | 必填 |
|---|---|---|---|---|---|
| imgSrc | String | 无 | 无限制 | 图片地址(如果是网络图片需配置安全域名) | 否 |
| disable_rotate | Boolean | false | true/false | 禁止用户旋转(为false时建议同时设置limit_move为false) | 否 |
| limit_move | Boolean | false | true/false | 限制图片移动范围(裁剪框始终在图片内)(为true时建议同时设置disable_rotate为true) | 否 |
| width | Number | 200 | 超过屏幕宽度自动转为屏幕宽度 | 裁剪框宽度 | 否 |
| height | Number | 200 | 超过屏幕高度自动转为屏幕高度 | 裁剪框高度 | 否 |
| max_width | Number | 300 | 裁剪框最大宽度 | 裁剪框最大宽度 | 否 |
| max_height | Number | 300 | 裁剪框最大高度 | 裁剪框最大高度 | 否 |
| min_width | Number | 100 | 裁剪框最小宽度 | 裁剪框最小宽度 | 否 |
| min_height | Number | 100 | 裁剪框最小高度 | 裁剪框最小高度 | 否 |
| disable_width | Boolean | false | true/false | 锁定裁剪框宽度 | 否 |
| disable_height | Boolean | false | true/false | 锁定裁剪框高度 | 否 |
| disable_ratio | Boolean | false | true/false | 锁定裁剪框比例 | 否 |
| export_scale | Number | 3 | 无限制 | 输出图片的比例(相对于裁剪框尺寸) | 否 |
| quality | Number | 1 | 0-1 | 生成的图片质量 | 否 |
| Number | 居中 | 始终在屏幕内 | 裁剪框上边距 | 否 | |
| Number | 居中 | 始终在屏幕内 | 裁剪框左边距 | 否 | |
img_width |
Number | 宽高都不设置,最小边填满裁剪框 | 支持%(不加单位为px)(只设置宽度,高度自适应) | 图片宽度 | 否 |
img_height |
Number | 宽高都不设置,最小边填满裁剪框 | 支持%(不加单位为px)(只设置高度,宽度自适应) | 图片高度 | 否 |
| scale | Number | 1 | 无限制 | 图片的缩放比 | 否 |
| angle | Number | 0 | (limit_move=true时angle=n*90) | 图片的旋转角度 | 否 |
| min_scale | Number | 0.5 | 无限制 | 图片的最小缩放比 | 否 |
| max_scale | Number | 2 | 无限制 | 图片的最大缩放比 | 否 |
| bindload | Function | null | 函数名称 | cropper初始化完成 | 否 |
| bindimageload | Function | null | 函数名称 | 图片加载完成,返回值Object{width,height,path,type等} | 否 |
| bindtapcut | Function | null | 函数名称 | 点击中间裁剪框,返回值Object{src,width,height} | 否 |
函数说明
| 函数名 | 参数 | 返回值 | 描述 | 参数必填 |
|---|---|---|---|---|
| upload | 无 | 无 | 调起wx上传图片接口并开始剪裁 | 否 |
| pushImg | src | 无 | 放入图片开始裁剪 | 是 |
| getImg | Function(回调函数) | Object{url,width,height} |
裁剪并获取图片(图片尺寸 = 图片宽高 * export_scale) | 是 |
| X、Y | 无 | 设置裁剪框位置 | 是 | |
| setCutSize | width、height | 无 | 设置裁剪框大小 | 是 |
| setCutCenter | 无 | 无 | 设置裁剪框居中 | 否 |
| setScale | scale | 无 | 设置图片缩放比例(不受min_scale、max_scale影响) | 是 |
| setAngle | deg | 无 | 设置图片旋转角度(带过渡效果) | 是 |
| setTransform | {x,y,angle,scale,cutX,cutY} | 无 | 图片在原有基础上的变化(scale受min_scale、max_scale影响) | 根据需要传参 |
| imgReset | 无 | 无 | 重置图片的角度、缩放、位置(可以在onloadImage回调里使用) | 否 |
GitHub
https://github.com/wx-plugin/image-cropper/tree/master
如果有什么好的建议欢迎提issues或者提pr



不错
体验了一般,这个不错哦。那个小程序的源码git上有吗?我看了demo都是不全的,不是一个完整的项目。
发现一个Bug,裁剪效果非常好,但有一个严重Bug,我这裁剪图是为了将人脸照片下发到闸机系统里面去,进行人脸识别用的,员工小程序拍照后,照片大多数是jpg格式的,但截图后格式被强转为png格式了,因为人脸系统需要核验照片,导致人脸系统那边核验不通过,然后我自己本地改了代码,将图片格式改为原后缀名,这个组件才正常使用了
这就是一牛人,鉴定完毕。
请问下这个插件有uniAPP的版本吗?
"globalStyle": {"usingComponents":{"image-cropper": "/wxcomponents/image-cropper/image-cropper",}}看了很多裁剪图片的文章,感觉这篇上手还是最简单,也挺实用,赞赞赞!
最好用的裁切组件,没有之一,赞!
图片链接失效了。看不到效果呢。
能补上吗?
貌似官方有个we-cropper组件,我现在用这个裁剪图片的,image-cropper
有啥更好的优势吗
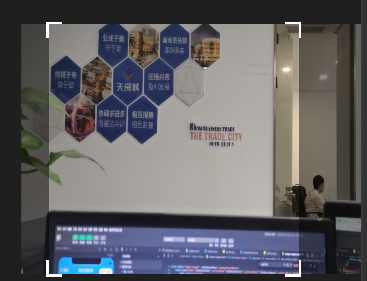
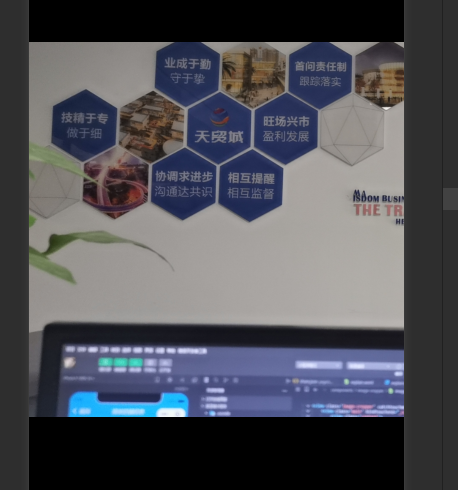
大佬,请教一个问题,这个裁剪长图的时候图片会变型的问题怎么解决呢?裁剪出来的图片不是框框里面的,有偏移 这个图片很明显宽度被压缩了,然后裁剪出来的图片是这样的:位置也不对
这个图片很明显宽度被压缩了,然后裁剪出来的图片是这样的:位置也不对
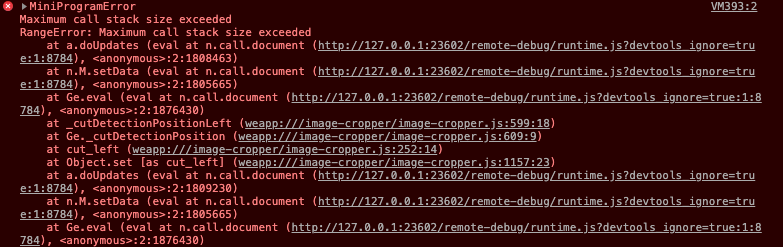
我的手机拍摄的照片在插件上会这个报错,用另一个手机就没事,这是怎么回事啊