2021 年 5 月 28 日:
关于此内容,近期有更新。但由于微信社区帖子对 MD 支持度没有简书好,所以本文并没有更新了,请移步看以下两篇文章:
1、关于 React 中使用 wx-open-launch-weapp 唤起微信小程序
2、wx-open-launch-weapp 样式问题
最近在做一个中秋国庆活动项目,然后有一个需求是:在 H5 页面中唤起微信小程序。
在前段时间,微信 JSSDK 开放了该接口 <wx-open-launch-weapp> ,当然了仅限于微信浏览器内唤起小程序。👉 官方文档在这里。
此功能的开放对象:
重要:一定要满足,不然就渲染不出来,就是加了代码,在真机也显示不出来的。
- 已认证的服务号,服务号绑定“JS接口安全域名”下的网页可使用此标签跳转任意合法合规的小程序。
- 已认证的非个人主体的小程序,使用小程序云开发的静态网站托管绑定的域名下的网页,可以使用此标签跳转任意合法合规的小程序。
我遇到的坑就在这里,我一直以为生产环境与测试环境都是用了同一个公众号。后面问了后端的同事才知道,原来测试环境是用了一个私人公众号,不满足上述条件,所以在测试环境捣弄了半天也没弄出来! 😔
版本要求
微信 JS-SDK 版本:1.6.0 及以上。
微信版本要求为:7.0.12 及以上。
系统版本要求为:iOS 10.3 及以上、Android 5.0 及以上。
wx.config
注意标签,别弄错了!
<wx-open-launch-app>打开 APP 标签<wx-open-launch-weapp>打开微信小程序标签
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印
appId: '', // 必填,公众号的唯一标识
timestamp: '', // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [], // 必填,需要使用的JS接口列表
openTagList: [ 'wx-open-launch-weapp' ] // 可选,需要使用的开放标签列表
})
*这里我看过某个帖子说,即使不用 jsApiList: [] 也要配置一项,wx.config() 才能生效。因为我项目本身就有使用它,所以我没有去验证。可通过 debug: true 来验证 wx.config() 是否成功。
前提是这个配置成功了,后续的功能才能实现。
<wx-open-launch-weapp>
属性注意一下:
- username(必填):所需跳转的小程序原始 id,即小程序对应的以 gh_ 开头的 id。(非小程序 APPID)
- path(非必填):所需跳转的小程序内页面路径及参数。( 对于
path属性,所声明的页面路径必须添加.html后缀,如pages/index/index.html。
以下是使用 React 的写法,其他的框架或库我没特意去写过,可以参考 👉 官方文档。但看官方文档要带一双慧眼,开放初期官方示例似乎语法有错误,现在似乎修复了,反正认真检查一下就好了。
React 中不支持直接写 <template /> 标签,需要使用 <script type="text/wxtag-template /> 替换。或者考虑使用 dangerouslySetInnerHTML。
关于样式上问题,需要在标签上写样式才有效,按照官方的示例似乎有问题。



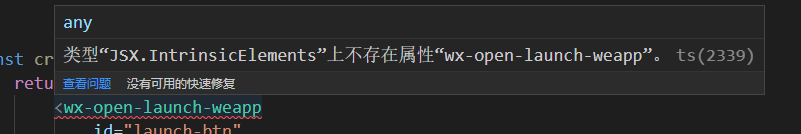
请问react 报这个错误怎么处理呢
<wx-open-launch-weapp
declare global {namespace JSX {interface IntrinsicElements {"wx-open-launch-weapp": {username: string;path: string;ref: RefObject<HTMLElement>;children: ReactNode;};}}}服务号绑定“JS接口安全域名”
这个是指我截图这边吗?
react中launch事件该怎么调起
如果只是点击唤起弹窗,类似下面这样就行,仅供参考:
<div style={{ position: 'relative', width: '6.3rem', height: '2.46rem' }}><div>这里写你唤起小程序的页面元素</div><wx-open-launch-weappid="launch-btn"username="gh_****"path="/pages/index/index.html"style={{ position: 'absolute', top: 0, left: 0, width: '100%', height: '100%' }}><script type="text/wxtag-template"><div style={{ position: 'absolute', top: 0, left: 0, width: '100%', height: '100%', opacity: 0 }} /></script></wx-open-launch-weapp></div>部分安卓手机(eg: 小米)不显示是为什么?