微信小程序概述
小程序介绍
微信小程序是腾讯于2017年1月9日推出的一种不需要下载安装即可在微信平台上使用的应用。小程序和微信原生功能应用在本质上都是——Web App
小程序优势
- 微信有海量用户,依赖性很强,微信开发的产品更容易触达用户
- 推广app或公众号成本太高
- 开发适配成本低
- 容易小规模试错,快速迭代
- 跨平台
对于创业者的优势
- App流量成本太高
- 移动互联网格局基本已定,用户主要需求场景已被巨头把持
- 面向所有产品对用户时间的竞争
开发环境的准备
注册过程简单,略过
下载微信开发者工具
前往官网进行下载,或者[点我](https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html)!!!
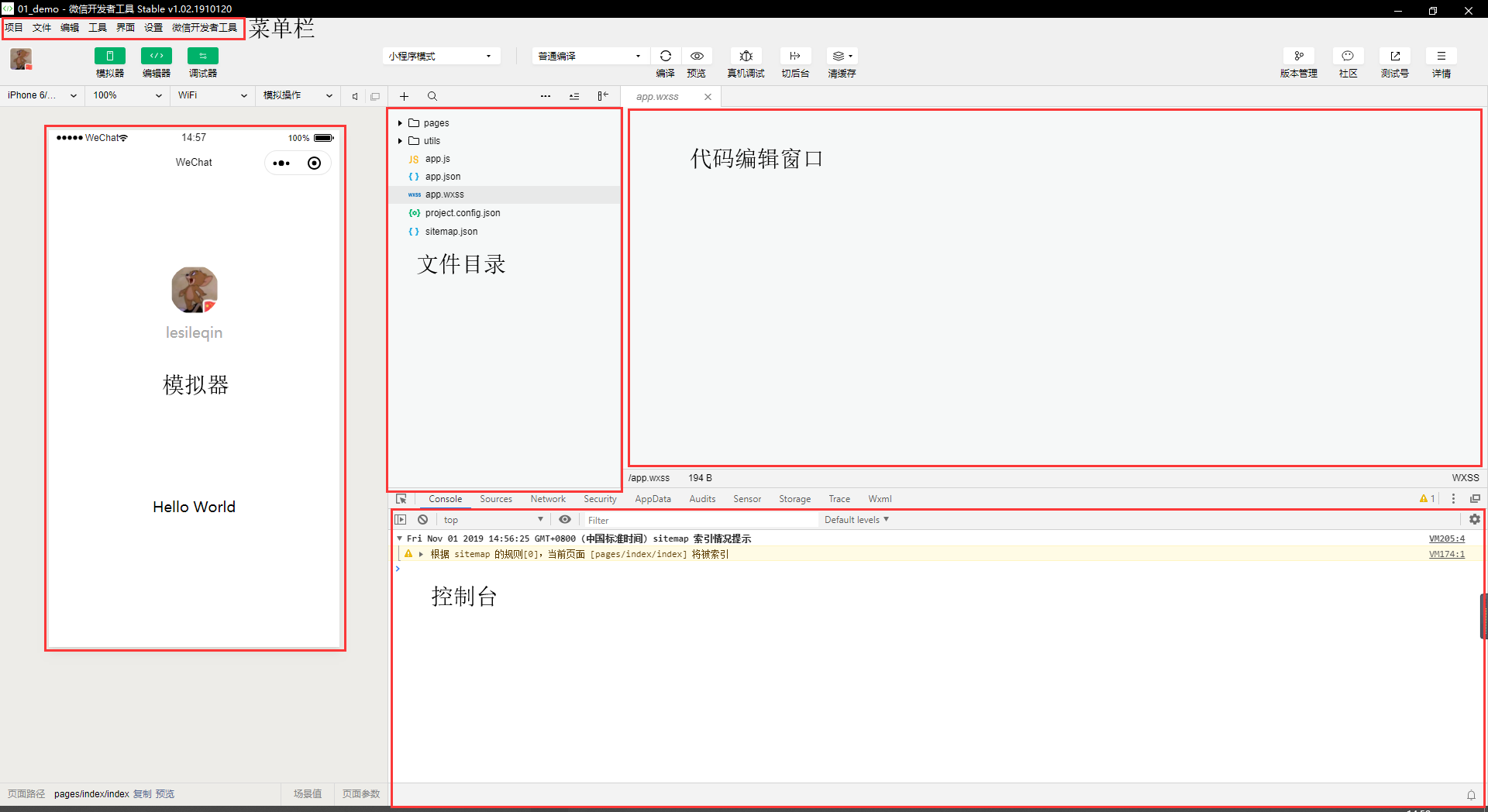
下载后新建项目,进去之后的界面是这样子的:

小程序的结构目录
小程序框架的目标是尽可能简单、高效的方式让开发者可以在微信中开发具有原生APP体验的服务。
小程序框架提供了自己的视图层描述语言WXML和WXSS,以及JavaScript,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑
小程序文件结构和传统Web对比
| 结构 | 传统Web | 微信小程序 |
|---|---|---|
| 结构 | HTML | WXML |
| 样式 | CSS | WXSS |
| 逻辑 | JavaScript | JavaScript |
| 配置 | 无 | JSON |
通过以上对比得出,传统Web是三层结构。而微信小程序是四层结构,多了一层配置.json
基本的项目目录
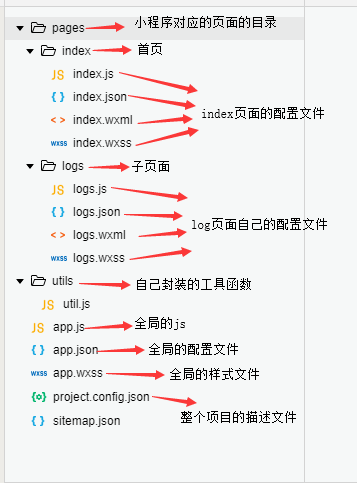
话不多说,先看下图:

这个图已经解释的非常明了了,下面对各个文件进行详细的介绍。
配置文件的介绍
一个小程序应用程序会包括最基本的两种配置文件。一种是全局的app.json和页面自己的page.json
特别注意:配置文件中不能出现注释
全局配置app.json
app.json是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部tab等。在我们最开始创建的项目里,app.json大概是这样的:
{
"pages": [
"pages/index/index",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"sitemapLocation": "sitemap.json"
}
下面是app.json的一些属性:
pages属性
pages属性包含了小程序的所有目录,例如在最开始的代码中:
"pages": [
"pages/index/index",
"pages/logs/logs"
],
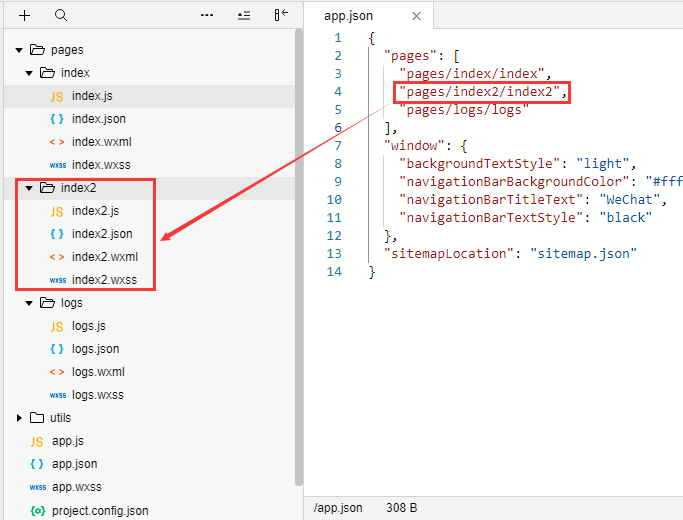
这里面包含了两个页面,一个是index页面,一个是logs(日志)页面,如果我们想增加新的页面,只需要在这个属性里面添加一个路径就好了,文件目录也会帮助我们自动生成一个页面;例如,新增一个index2页面,在代码中添加:
"pages/index2/index2",
整个pages属性是这样的:
"pages": [
"pages/index/index",
"pages/index2/index2",
"pages/logs/logs"
],
我们点击保存ctrl + s,就会发现目录栏中多了一个文件夹,如下图所示:

哪个页面放在
pages最上面,哪个就会先显示出来
比如,我们把logs页面放在最上面,即"pages": [ "pages/logs/logs", "pages/index/index", "pages/index2/index2" ],点击保存后,会发现,日志页面出现了最上面,这里不再贴图,读者自己动手实践!!!
window属性
用于设置小程序的状态栏、导航条、标题、窗口背景色。在最开始的代码中:
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
最开始的window属性包含了backgroundTextStyle、navigationBarBackgroundColor、navigationBarTitleText、navigationBarTextStyle,下表展示了window的所有属性:
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色 |
| navigationBarTextStyle | string | white | 导航栏标题颜色,仅支持 black / white |
| navigationBarTitleText | string | 导航栏标题文字内容 | |
| navigationStyle | string | default | 导航栏样式,仅支持以下值:default 默认样式、custom 自定义导航栏,只保留右上角胶囊按钮 |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| backgroundTextStyle | string | dark | 下拉 loading 的样式,仅支持 dark / light |
| backgroundColorTop | string | #ffffff | 顶部窗口的背景色,仅 iOS 支持 |
| backgroundColorBottom | string | #ffffff | 底部窗口的背景色,仅 iOS 支持 |
| enablePullDownRefresh | boolean | false | 是否开启全局的下拉刷新 |
| onReachBottomDistance | number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为 px |
| pageOrientation | string | portrait | 屏幕旋转设置,支持 auto / portrait / landscape |
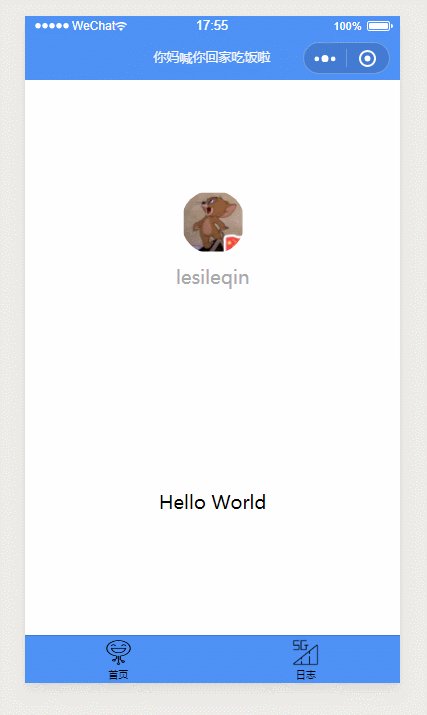
下面是对window属性的几个属性的调用演示:
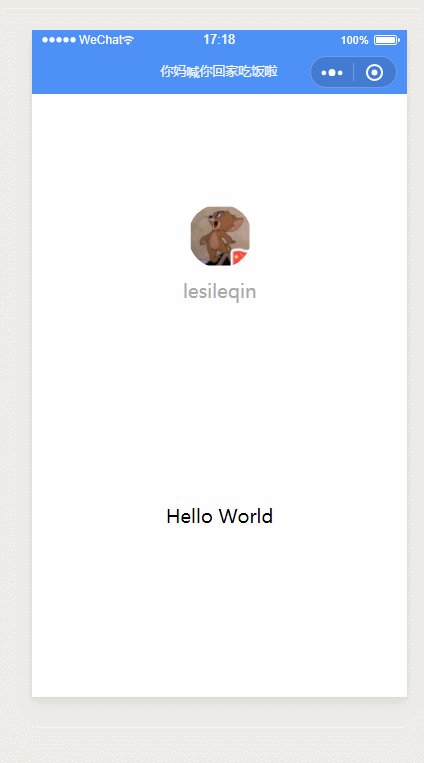
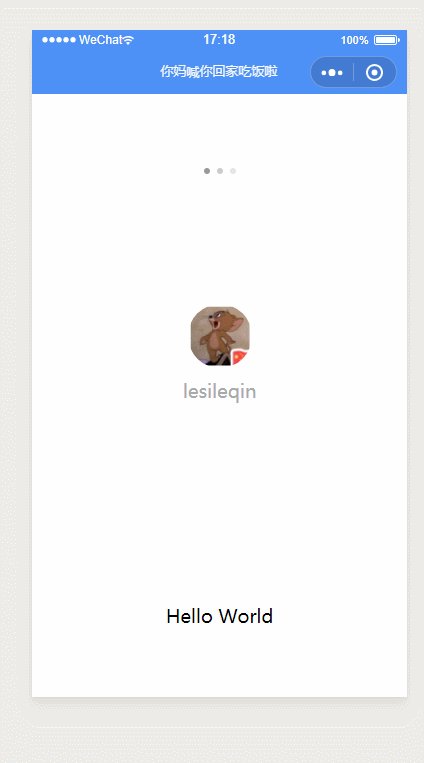
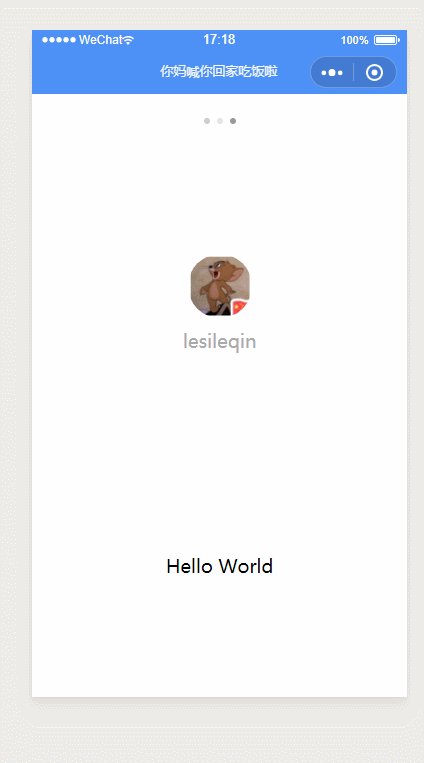
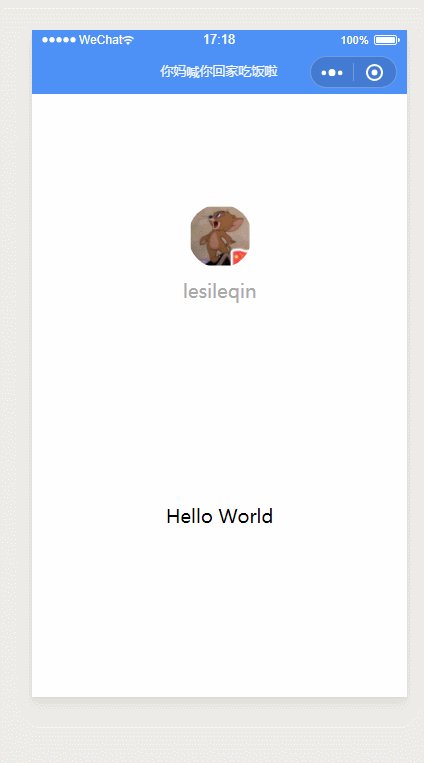
例如,把导航栏标题颜色改为蓝色,把标题改为
你妈喊你回家吃饭啦,顺便把导航栏标题颜色改为白色,然后加一个下拉刷新功能,只需要在window里面加几个属性就可以了~~
"window": {
"backgroundTextStyle": "dark",
"navigationBarBackgroundColor": "#4e91f6",
"navigationBarTitleText": "你妈喊你回家吃饭啦",
"enablePullDownRefresh": true,
"navigationBarTextStyle": "white"
},
代码已经写好,来看一下效果好了,下面是一张gif图:

tabBar属性
如果小程序是一个多tab应用(底部或顶部有tab栏可以切换页面),可以通过tabBar配置项指定tab栏的表现,以及tab切换时显示的对应页面。下表是tab的属性:
| 属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| color | HexColor | 是 | tab 上的文字默认颜色,仅支持十六进制颜色 | |
| selectedColor | HexColor | 是 | tab 上的文字选中时的颜色,仅支持十六进制颜色 | |
| backgroundColor | HexColor | 是 | tab 的背景色,仅支持十六进制颜色 | |
| borderStyle | string | 否 | black | tabbar 上边框的颜色, 仅支持 black / white |
| list | Array | 是 | tab 的列表,详见 list 属性说明,最少 2 个、最多 5 个 tab |
|
| position | string | 否 | bottom | tabBar 的位置,仅支持 bottom / top |
| custom | boolean | 否 | false | 自定义 tabBar |
其中list接受一个数组,只能配置最少2个、最多5个tab。tab按数组的顺序排序,每个项都是一个对象,下表是list的属性值:
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| pagePath | string | 是 | 页面路径,必须在 pages 中先定义 |
| text | string | 是 | tab 上按钮文字 |
| iconPath | string | 否 | 图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。当 position 为 top 时,不显示 icon |
| selectedIconPath | string | 否 | 同上 |
下面通过一个样例演示一下tab的作用:
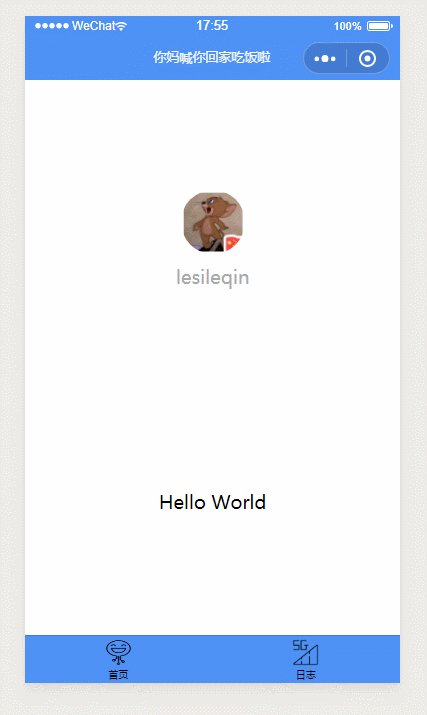
这次我想加一个底部栏,栏目里面有
首页和日志两个选项,并且底部栏和导航栏的颜色一致,并且要有四个图标,其中两个作为未被选中时的的图标,另外两个作为被选中时的图标。这里给大家推荐一个网站:https://www.easyicon.net/ 这个网站上有大量icon图标哟~
"tabBar": {
"color": "#000",
"selectedColor": "#000000",
"backgroundColor": "#4e91f6",
"borderStyle": "black",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "icon/index.png",
"selectedIconPath": "icon/Selindex.png"
},
{
"pagePath": "pages/logs/logs",
"text": "日志",
"iconPath": "icon/log.png",
"selectedIconPath": "icon/Sellog.png"
}
]
}
效果请见下方gif图:

选的icon略丑,请忽略我的审美…………
页面配置’page.json’
每个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。页面中的配置项在当前页会覆盖app.json的window中相同的配置项。
我们先看下表app.json的各种属性:
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 |
| navigationBarTextStyle | string | white | 导航栏标题颜色,仅支持 black / white |
| navigationBarTitleText | string | 导航栏标题文字内容 | |
| navigationStyle | string | defalut | 导航栏样式,仅支持以下值:default 默认样式,custom 自定义导航栏,只保留右上角胶囊按钮 |
| backgroundColor | HexColor | #ffffff |
窗口背景色 |
| backgroundTextStyle | string | dark | 下拉 loading 的样式,仅支持 dark / light |
| backgroundColorTop | string | #ffffff |
顶部窗口的背景色,仅 iOS 支持 |
| backgroundColorBottom | string | #ffffff |
底部窗口的背景色,仅 iOS 支持 |
| enablePullDownRefresh | boolean | false | 是否开启当前页面下拉刷新 |
| onReachBottomDistance | number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px |
| pageOrientation | string | portrait | 屏幕旋转设置,支持 auto / portrait / landscape |
| disableScroll | boolean | false | 设置为 true 则页面整体不能上下滚动。只在页面配置中有效,无法在 app.json 中设置 |
| usingComponents | Object | 否 | 页面自定义组件配置 |
上表就是page.json的所有属性,现在我们来举几个例子:
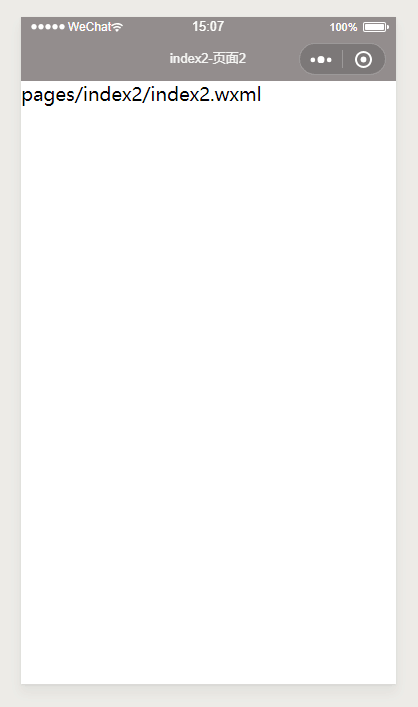
我们把index2界面设为首页,并且把该页面的导航栏颜色改为浅灰色参考值:
#928d8d,然后在把该界面的导航提示文字改为index2-页面2
实现代码:
{
"usingComponents": {},
"navigationBarTitleText" : "index2-页面2",
"navigationBarBackgroundColor": "#928d8d"
}
然后来看一下界面效果:

ok,本次结束……下次再见喽



坐等更新2020/11/5
仿佛看到了写毕业论文的我
作为一个新手,感觉学到好多东西 希望再多出一点 教我们做出一个完整的小程序 爱你呦