小程序
小游戏
企业微信
微信支付
扫描小程序码分享
- 当前 Bug 的表现(可附上截图)
- 预期表现
- 复现路径
- 提供一个最简复现 Demo
npm安装weui-wxss提示 未找到npm包入口文件
16 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
你是使用 cnpm 进行安装的是么?改成用 npm 试试,可以将源切到 cnpm。
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
完成构建。耗时 1848 毫秒。1. C:\Users\LIFETIME\WeChatProjects\ticket\node_modules\@types\node\index.js: 未找到npm包入口文件2. C:\Users\LIFETIME\WeChatProjects\ticket\node_modules\weui-wxss\dist\app.wxss.js: 未找到npm包入口文件
还是不行
噢,查了一下,weui-wxss 指向的是 wxss 文件不是 js 文件,所以无法构建。另外 @types/node 是类型定义文件,可以安装到 devDeps 上无需安装到 deps 上吧。
自己重新执行了一遍解决了,之前失败了几次,考虑是1.没有删干净相关文件;2.执行npm init 的时候,自己输入了些配置信息
先把 package-lock.json,package.json,node_modules,miniprogram_npm都删干净。
打开终端,执行 npm init ,全程回车,不输入任何配置信息
执行 npm i vant-weapp -S --production
文档烂如屎,都出都出几把问题
我也是这个问题,请问解决了吗?
微信小程序是真特么的垃圾,我都晕了
weui-wxss的npm包名是`weui-miniprogram`,需要通过`npm install weui-miniprogram --save`安装
是不是不能使用cnpm安装啊,真的麻
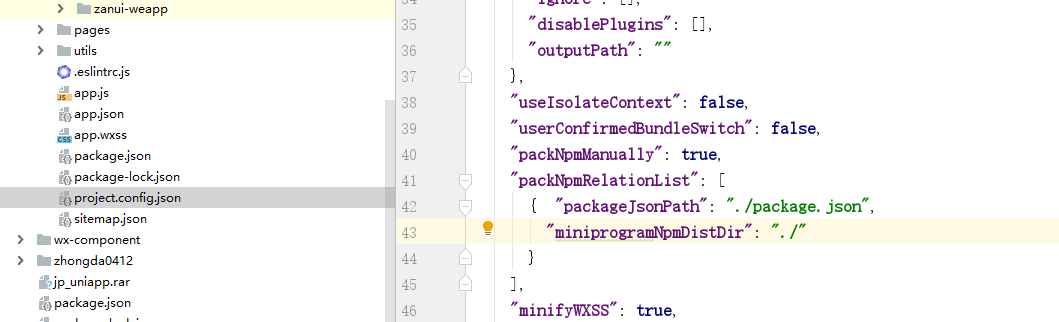
project.config.json 的设置如下,packNpmNanually设为true,miniprogramNpmDistDir设置为’./’
此时package.json的依赖中已有wx-scomponent
wx-scomponent是一个我install后在node_modules下的npm包,对其package.json设置,删除本身的main字段,修改miniprogram为我组件存放的src目录
再次构建就成功了
首先确保微信开发者工具已经是最新版本,然后点击app.json所在的文件夹执行 npm init 一直默认回车即可,接着npm install weui-miniprogram 然后到微信开发者工具的工具点击构建npm 就会成功。
引入@的时候会提示找不到文件,重新优化一下就行
@import './miniprogram_npm/weui-miniprogram/weui-wxss/dist/style/weui.wxss';
正在加载...
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
你是使用 cnpm 进行安装的是么?改成用 npm 试试,可以将源切到 cnpm。
完成构建。耗时 1848 毫秒。
1. C:\Users\LIFETIME\WeChatProjects\ticket\node_modules\@types\node\index.js: 未找到npm包入口文件
2. C:\Users\LIFETIME\WeChatProjects\ticket\node_modules\weui-wxss\dist\app.wxss.js: 未找到npm包入口文件
还是不行
噢,查了一下,weui-wxss 指向的是 wxss 文件不是 js 文件,所以无法构建。另外 @types/node 是类型定义文件,可以安装到 devDeps 上无需安装到 deps 上吧。
错误:
=======================
没有找到可以构建的 NPM 包,请确认需要参与构建的 npm 都在 `miniprogramRoot` 目录内,或配置 project.config.json 的 packNpmManually 和 packNpmRelationList 进行构建
解决:
=========================
1. 在小程序根目录(**** app.js所在目录 ****),打开cmd命令窗口,输入: npm init -y
2. 安装你想要用的npm包,比如moment: npm install moment
3. 勾选 使用 npm 模块
4. 菜单:工具 -> 构建npm
构建成功就可以用了。
注意:这里说的根目录是指app.js所在目录,而不是它的上一层.如图
自己重新执行了一遍解决了,之前失败了几次,考虑是1.没有删干净相关文件;2.执行npm init 的时候,自己输入了些配置信息
先把 package-lock.json,package.json,node_modules,miniprogram_npm都删干净。
打开终端,执行 npm init ,全程回车,不输入任何配置信息
执行 npm i vant-weapp -S --production
文档烂如屎,都出都出几把问题
我也是这个问题,请问解决了吗?
微信小程序是真特么的垃圾,我都晕了
weui-wxss的npm包名是`weui-miniprogram`,需要通过`npm install weui-miniprogram --save`安装
是不是不能使用cnpm安装啊,真的麻
project.config.json 的设置如下,packNpmNanually设为true,miniprogramNpmDistDir设置为’./’
此时package.json的依赖中已有wx-scomponent
wx-scomponent是一个我install后在node_modules下的npm包,对其package.json设置,删除本身的main字段,修改miniprogram为我组件存放的src目录
再次构建就成功了
首先确保微信开发者工具已经是最新版本,然后点击app.json所在的文件夹执行 npm init 一直默认回车即可,接着npm install weui-miniprogram 然后到微信开发者工具的工具点击构建npm 就会成功。
引入@的时候会提示找不到文件,重新优化一下就行
@import './miniprogram_npm/weui-miniprogram/weui-wxss/dist/style/weui.wxss';