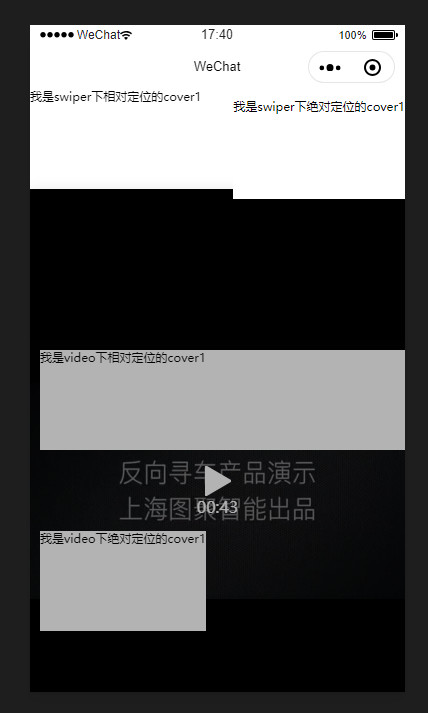
- 当前 Bug 的表现(可附上截图)
我现在的产品是 swiper里面 每一个item都有一个video组件,并且在video组件上附上视频详情说明,
我现在小程序中用的是普通的view 绝对定位 提高z-index层级 盖在了video上,在我的一加上是正常的,后来发现在锤子手机上是会被video遮住的。
就了解有cover-view组件,说是可以覆盖在video这样的原生组件上。但是使用后发现,当我滑动swiper的时候,cover-view并不会跟随他的父盒子移动。
如下图,
左下角的白色盒子就是cover-view, 后面的详情描述是我用普通view盒子绝对定位的。
当我开始上下滑动我的swiper-item,切换到下一个的时候。
往上滑动的时候,swper-item,里面的video,都向上移动了,包括定位在swper-item上的view,然而cover-view却没有,还是在原位。
然后cover-view消失了,然后到下一个swiper-item完全展示出来的时候,cover-view又出现了,并且数据动态出来了。
我使用了很多种方式,cover-view固定定位, 对于swiper-item绝对定位,对于video绝对定位,或者相对定位,都无法真正的(定位)住,根本不会随着swiper-item移动。各种卡顿飘。 直接用view就不会,但是在某些机型上 view盖不住video?
目前测一加五,华为P20,cover-view都会这样。
目前测的锤子手机 view盖不住video。
请看下代码片段,我用了相对定位和绝对定位的,跟我自己的小程序大概一致。
然后看下有什么好的解决方案吗
- 预期表现
cover-view覆盖在video上,并且swpieritem滑动的时候可以跟着滑动流畅
- 复现路径
https://developers.weixin.qq.com/s/K4bqsrmZ7L9F


cover-view只支持嵌套 cover-view、cover-image,你在cover-view里面嵌套了video,这个是不支持的
代码片段能不能优化下这里的样式
我也遇到到了,video没有放在cover-view里,我想让cover-view盖在video上,因为苹果手机里view盖不住video.
以示后来人...video现在已经支持同层渲染 直接用view就可以了不要用cover-view 会变得不幸
我也遇到了,同样的问题,video上的 cover-view 滑动起来很卡 ,位置飘忽不定,有解决过这个问题的吗 求解答
我也遇到这个问题,swiper 里 放video ,video上的 cover-view 滑动起来很卡 ,位置飘忽不定