最近一直在寻找一个相对比较好的图表库做统计,之前用echarts,虽然满足了部分需求,但还是有些有点丑,后来多找找,终于找到了阿里开源的一款叫F2的图表库。
官方描述:F2 是一个专注于移动,开箱即用的可视化解决方案,完美支持 H5 环境同时兼容多种环境(node, 小程序,weex),完备的图形语法理论,满足你的各种可视化需求。专业的移动设计指引为你带来最佳的移动端图表体验。
演示:扫二维码






<p align="left">
<a href="https://twitter.com/intent/tweet?text=Introducing%20F2,%20an%20elegant,%20interactive%20and%20flexible%20charting%20library%20for%20mobile.&url=https://medium.com/@SimaZwx/https-medium-com-simazwx-introducing-f2-c44fb4e74c2d&hashtags=javascript,mobile,charts,dataviz,visualization,F2"><img src="https://img.shields.io/twitter/url/http/shields.io.svg?style=social"> </a>
</p>
F2 is born for mobile, developed for developers as well as designers. It is Html5 Canvas-based, and is also compatible with Node.js, Weex and React Native. Based on the grammar of graphics, F2 provides all the chart types you'll need. Our mobile design guidelines enable better user experience in mobile visualzation projects.
<p align="center"><a href="https://antv.alipay.com/zh-cn/f2/3.x/demo/index.html"><img src="https://user-images.githubusercontent.com/6628666/44565498-f4e12c80-a79a-11e8-98fc-73ee58547dc9.png" /></a></p>
Special thanks to Leland Wilkinson, the author of The Grammar Of Graphics, whose book served as the foundation for F2 and G2.
$ npm install @antv/f2
Design for mobile: make data more alive and chart interactions more natural. <p align="left"><img src="https://user-images.githubusercontent.com/6628666/44565525-21954400-a79b-11e8-8d69-cd95fa6b9a99.gif" width="600"></p> <p align="left"><img src="https://user-images.githubusercontent.com/6628666/44565524-21954400-a79b-11e8-9aea-9e38d458e37b.gif" width="600" ></p>
Performance: small package size(version without interaction is 44k after gzip) with great rendering performance.
Compatibility: multi-end, Multi-runtime support. Besides H5 env, F2 can also run in Node.js, Weex rendering and React Native, also 支付宝小程序 and 微信小程序.
<p align="center"><img src="https://gw.alipayobjects.com/zos/rmsportal/cPUduuYgROeJwRJSRuFK.png"></p>
With the power of grammar of graphics, F2 supports data-driven 50+ chart types(the amount can be even more, which is depended on you) including classical charts such as line, column/bar chart, pie chart, scatter plot, gauges, etc. Additionally, F2 also provides feature-riched chart components, such as Tooltip, Legend and Guide.
We also provide developers with flexible extension mechanisms, including shape, animation, and interactive customization capabilities, as well as flexible styling to meet a variety of personalized charting requirements.
<img src="https://user-images.githubusercontent.com/6628666/44565579-6c16c080-a79b-11e8-9494-86f3ad477341.gif" width="200"><img src="https://user-images.githubusercontent.com/6628666/44565581-6c16c080-a79b-11e8-8210-f4e797480e87.gif" width="200"><img src="https://user-images.githubusercontent.com/6628666/44565580-6c16c080-a79b-11e8-956d-4d15455468a3.gif" width="200"><img src="https://user-images.githubusercontent.com/6628666/44565583-6caf5700-a79b-11e8-8e9e-a1fa12ddcbf1.gif" width="200">
Or just scan the below qrcode to see demos in mobile:
<img src="https://gw.alipayobjects.com/zos/rmsportal/nzlxIzUBlBRVGMyaZigG.png" style="width:150px;">
<img src="https://gw.alipayobjects.com/zos/rmsportal/NhtfmoKOInnHYrdWTfqh.png" width="375">
<canvas id="mountNode"></canvas>
import F2 from '@antv/f2';
const data = [
{ year: '1951', sales: 38 },
{ year: '1952', sales: 52 },
{ year: '1956', sales: 61 },
{ year: '1957', sales: 145 },
{ year: '1958', sales: 48 },
{ year: '1959', sales: 38 },
{ year: '1960', sales: 38 },
{ year: '1962', sales: 38 },
];
const chart = new F2.Chart({
id: 'mountNode',
width: 375,
height: 265,
pixelRatio: window.devicePixelRatio
});
chart.source(data);
chart.interval().position('year*sales');
chart.render();
$ npm install
# run test case
$ npm run test-live
# build watching file changes and run demos
$ npm run dev
# run demos
$ npm run demos
# run pack
$ npm run bundler
Please let us know how can we help. Do check out issues for bug reports or suggestions first.
To become a contributor, please follow our contributing guide.
同道,目前也是用的这个
有时间可以尝试尝试
现在我的项目就是用了这个,还是挺好的
敢于探索发现,并实施,很不错
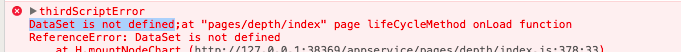
我们也使用了这个组件发现部分oppo vivo手机报错,无奈砍掉,您有发现这个问题吗?
没有哦,用的好好的
楼主又遇到用词云图表失败的问题么?