小程序
小游戏
企业微信
微信支付
扫描小程序码分享
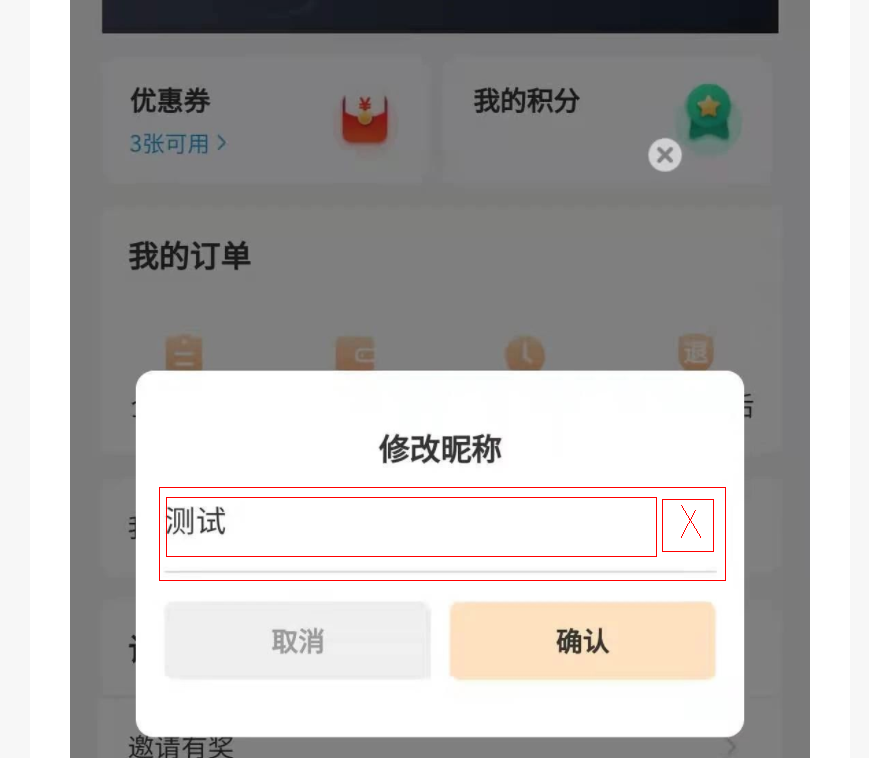
input 输入框 有个清空按钮,每次点击清空的时候,总是第一次无效,第二次才清空。
看到论坛里有人说,input层级高,把image换成cover-image就可以了。
但是出现新问题,背景滚动的时候,cover-image的位置不变。。。
整个弹窗是fixed定位
里面的清空按钮是绝对定位。
2 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
请具体描述问题出现的流程,并提供能复现问题的简单代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)。
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
给个盒子,下边框,flex布局,左边input,右边清空按钮,第一次无效可能是冒泡事件,触发了焦点,调试看看按钮的位置是否偏离
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
请具体描述问题出现的流程,并提供能复现问题的简单代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)。
给个盒子,下边框,flex布局,左边input,右边清空按钮,第一次无效可能是冒泡事件,触发了焦点,调试看看按钮的位置是否偏离