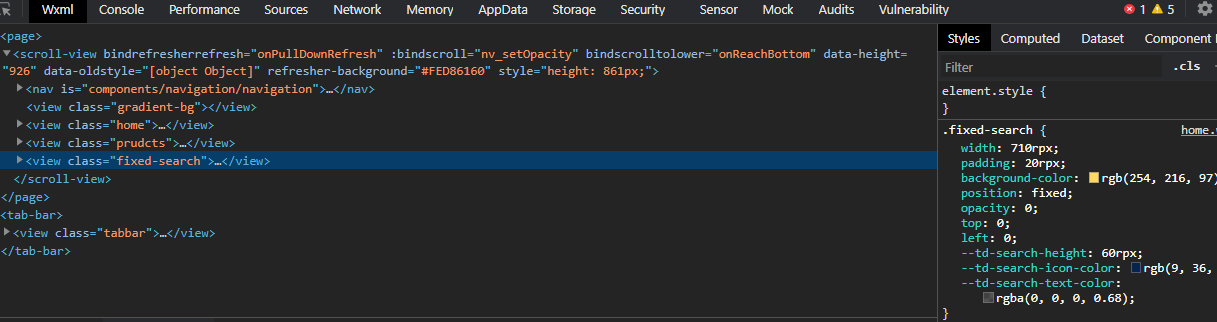
想要实现scroll-view滚动时,对其中的搜索框元素进行更改透明度的操作,在使用setStyle时发现怎么写都会让调试工具中搜索框的style的值变成[Object Object],求求大佬讲解
// 监听scroll-view组件的scroll事件
var setOpacity = function(e, ins) {
// 获取scroll-view滚动高度
var scrollTop = e.detail.scrollTop;
// 获取传入的窗口高度参数
var windowHeight = e.currentTarget.dataset.height;
// 获取传入的之前的样式字符串
var oldStyle = e.currentTarget.dataset.oldstyle;
var search = ins.selectComponent('.search');
// 当滚动高度大于100
if (scrollTop >= 100) {
var start = 0.45 * windowHeight;
// 计算透明度百分比 0-1
var opacity = Math.min(scrollTop / start, 1);
// 第一次种写法:失败搜索框实例,设置透明度
// ins.selectComponent('.fixed-search').setStyle({
// 'padding-right': oldStyle.paddingRight,
// 'padding-top': oldStyle.paddingTop,
// 'opacity': opacity,
// });
// 第二种写法:还是失败
search.setStyle('padding-right', oldStyle.paddingRight);
search.setStyle('padding-top', oldStyle.paddingTop);
search.setStyle('opacity', opacity);
} else {
// 当回滚到小于100的高度,复原样式
// ins.selectComponent('.fixed-search').setStyle({
// 'padding-right': oldStyle.paddingRight,
// 'padding-top': oldStyle.paddingTop,
// });
// search.setStyle('padding-right', oldStyle.paddingRight);
// search.setStyle('padding-top', oldStyle.paddingTop);
// search.setStyle('opacity', 0);
}
return false;
}
module.exports.setOpacity = setOpacity;


这样试试呢 search.setStyle('padding-right:15px;opacity:0;');
滚动之前,fixed-search样式正常