小程序
小游戏
企业微信
微信支付
扫描小程序码分享
message: 没有找到可以构建的 NPM 包,请确认需要参与构建的 npm 都在 `miniprogramRoot` 目录内,或配置 project.config.json 的 packNpmManually 和 packNpmRelationList 进行构建
已按初始化npm,但是构建提示npm包找不到
23 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
在csdn上搜索,给个思路是路径的问题,需要配置好它提示的那两个文件夹路径,不然构建会出错
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
正文:
微信开发者工具 Stable 1.06.2209190
调试基础库版本 Ver 2.25.4
Step0. Nodejs安装完毕,路径:C:\Program Files\nodejs
Step1. Nodejs的Path在环境变量里面设置完成;
Step2. 打开cmd切换路径至项目本目录:
C:\Users\nanoh>cd C:\Users\nanoh\WeChatProjects\SimpleDiary\
Step3:
C:\Users\nanoh\WeChatProjects\SimpleDiary>npm init -y
这一步之后,会在page.json里面写入下面内容了:
Wrote to C:\Users\nanoh\WeChatProjects\SimpleDiary\package.json: { "name": "simplediary", "version": "1.0.0", "description": "", "main": ".eslintrc.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC" }
Step4:
C:\Users\nanoh\WeChatProjects\SimpleDiary>npm install weui-miniprogram
这一步之后,在回到微信开发者工具里面Tool下面去构建npm.这次可以成功,且会创建出新的文件目录如下:
但是,我这个开发者工具还是没出现勾选npm的选型,证实了楼上:煜博 大神的新版本不用勾选的信息;
完整CMD数据:
Microsoft Windows [版本 10.0.22000.978] (c) Microsoft Corporation。保留所有权利。 C:\Users\nanoh>cd C:\Users\nanoh\WeChatProjects\SimpleDiary\ C:\Users\nanoh\WeChatProjects\SimpleDiary>npm init -y Wrote to C:\Users\nanoh\WeChatProjects\SimpleDiary\package.json: { "name": "simplediary", "version": "1.0.0", "description": "", "main": ".eslintrc.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC" } C:\Users\nanoh\WeChatProjects\SimpleDiary>npm install weui-miniprogram 终止批处理操作吗(Y/N)? y C:\Users\nanoh\WeChatProjects\SimpleDiary>npm install weui-miniprogram added 1 package, and audited 2 packages in 2s found 0 vulnerabilities C:\Users\nanoh\WeChatProjects\SimpleDiary>
微信小程序如何在 index.json 引入扩展组件?
扩展组件通过npm安装之后,怎么在项目中使用?
微信小程序通过工具构建npm失败怎么解决?
踩坑总结:https://fifteen718.blog.csdn.net/article/details/138613311
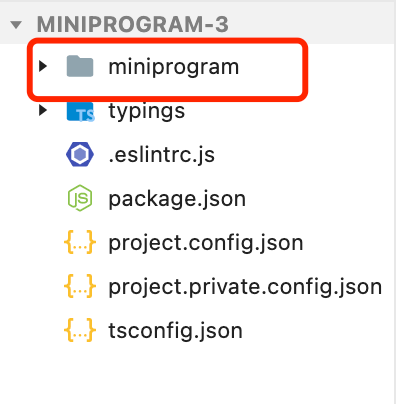
最关键的就是通过开发者工具进入的项目不是mini的根目录,需要cd进入mini然后再执行相关操作
https://blog.csdn.net/qq_43492356/article/details/130863125 这里找到了答案
直接用微信开发者工具打开终端,终端里切换目录到 'miniprogramRoot',再执行命令:npm init -y 和 npm install express,执行完,不出错的话,可以构建npm了。
不用ts模板一切正常,用了就GG,不过去到miniprogram目录安装,就没啥毛病
"miniprogramNpmDistDir": "./../你的项目名"
project.config.json中修改成以下
"packNpmManually": true, "packNpmRelationList": [ { "packageJsonPath": "./package.json", "miniprogramNpmDistDir": "./miniprogram/" } ],
正在加载...
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
在csdn上搜索,给个思路是路径的问题,需要配置好它提示的那两个文件夹路径,不然构建会出错
正文:
微信开发者工具 Stable 1.06.2209190
调试基础库版本 Ver 2.25.4
Step0. Nodejs安装完毕,路径:C:\Program Files\nodejs
Step1. Nodejs的Path在环境变量里面设置完成;
Step2. 打开cmd切换路径至项目本目录:
C:\Users\nanoh>cd C:\Users\nanoh\WeChatProjects\SimpleDiary\
Step3:
C:\Users\nanoh\WeChatProjects\SimpleDiary>npm init -y
这一步之后,会在page.json里面写入下面内容了:
Wrote to C:\Users\nanoh\WeChatProjects\SimpleDiary\package.json: { "name": "simplediary", "version": "1.0.0", "description": "", "main": ".eslintrc.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC" }Step4:
C:\Users\nanoh\WeChatProjects\SimpleDiary>npm install weui-miniprogram
这一步之后,在回到微信开发者工具里面Tool下面去构建npm.这次可以成功,且会创建出新的文件目录如下:
但是,我这个开发者工具还是没出现勾选npm的选型,证实了楼上:煜博 大神的新版本不用勾选的信息;
完整CMD数据:
Microsoft Windows [版本 10.0.22000.978] (c) Microsoft Corporation。保留所有权利。 C:\Users\nanoh>cd C:\Users\nanoh\WeChatProjects\SimpleDiary\ C:\Users\nanoh\WeChatProjects\SimpleDiary>npm init -y Wrote to C:\Users\nanoh\WeChatProjects\SimpleDiary\package.json: { "name": "simplediary", "version": "1.0.0", "description": "", "main": ".eslintrc.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC" } C:\Users\nanoh\WeChatProjects\SimpleDiary>npm install weui-miniprogram 终止批处理操作吗(Y/N)? y C:\Users\nanoh\WeChatProjects\SimpleDiary>npm install weui-miniprogram added 1 package, and audited 2 packages in 2s found 0 vulnerabilities C:\Users\nanoh\WeChatProjects\SimpleDiary>微信小程序如何在 index.json 引入扩展组件?
扩展组件通过npm安装之后,怎么在项目中使用?
微信小程序通过工具构建npm失败怎么解决?
踩坑总结:https://fifteen718.blog.csdn.net/article/details/138613311
最关键的就是通过开发者工具进入的项目不是mini的根目录,需要cd进入mini然后再执行相关操作
https://blog.csdn.net/qq_43492356/article/details/130863125 这里找到了答案
直接用微信开发者工具打开终端,终端里切换目录到 'miniprogramRoot',再执行命令:npm init -y 和 npm install express,执行完,不出错的话,可以构建npm了。
不用ts模板一切正常,用了就GG,不过去到miniprogram目录安装,就没啥毛病
"miniprogramNpmDistDir": "./../你的项目名"
project.config.json中修改成以下
"packNpmManually": true, "packNpmRelationList": [ { "packageJsonPath": "./package.json", "miniprogramNpmDistDir": "./miniprogram/" } ],