小程序
小游戏
企业微信
微信支付
扫描小程序码分享
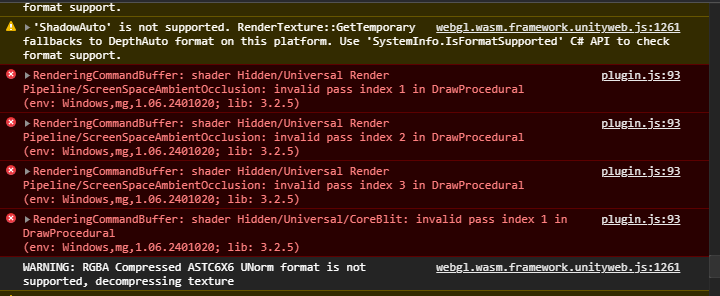
报错信息:
plugin.js:93 RenderingCommandBuffer: shader Hidden/Universal/CoreBlit: invalid pass index 23 in DrawProcedural
(env: Windows,mg,1.06.2401020; lib: 3.2.5)
Unity 版本:
2022.3.20f1
测试场景:
转换设置:
微信开发者工具截图:
10 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
通用设置关闭GPU加速模式
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
https://github.com/wechat-miniprogram/minigame-unity-webgl-transform/issues/710
用了下面方案,可以解决
Library\PackageCache\com.unity.render-pipelines.core@14.0.11\ShaderLibrary\Common.hlsl
(vertexID << 1) & 2
全數替換為
(vertexID - (vertexID >> 1 << 1)) << 1
似乎是 PC shader 编译的问题 ,参考下找个:
真机上可以正常显示,难道是开发者工具有问题? 已知unity 2022.3.0版本是好的
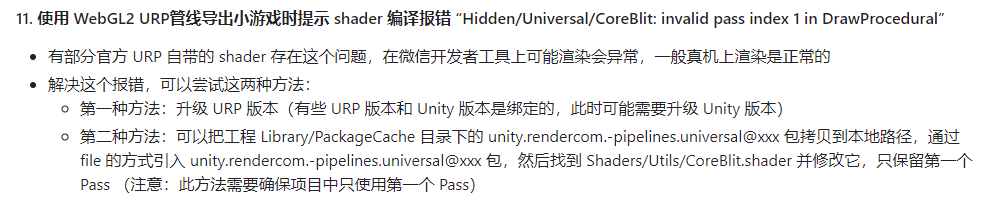
要将 com.unity.render-pipelines.universal@14.0.9 改为本地文件引用并修改 CoreBlit.shader,请按以下步骤操作:
com.unity.render-pipelines.universal@14.0.9
CoreBlit.shader
{项目路径}/Library/PackageCache/com.unity.render-pipelines.universal@14.0.9
Packages
com.unity.render-pipelines.universal
manifest.json
{项目路径}/Packages/manifest.json
将原本的 URP 注册表引用(如 "com.unity.render-pipelines.universal": "14.0.9")替换为本地路径:json { "dependencies": { "com.unity.render-pipelines.universal": "file:./Packages/com.unity.render-pipelines.universal", // 其他依赖... } }
com.unity.render-pipelines.core
PackageCache
json { "dependencies": { "com.unity.render-pipelines.core": "file:./Packages/com.unity.render-pipelines.core", "com.unity.render-pipelines.universal": "file:./Packages/com.unity.render-pipelines.universal", // 其他依赖... } }
{项目路径}/Packages/com.unity.render-pipelines.universal/Shaders/Utils/CoreBlit.shader
Window > Package Manager
Local
代码改为
Shader "Hidden/Universal/CoreBlit"
{
HLSLINCLUDE
#pragma target 2.0
#pragma editor_sync_compilation
#pragma multi_compile _ DISABLE_TEXTURE2D_X_ARRAY
#pragma multi_compile _ BLIT_SINGLE_SLICE
// Core.hlsl for XR dependencies
#include "Packages/com.unity.render-pipelines.universal/ShaderLibrary/Core.hlsl"
#include "Packages/com.unity.render-pipelines.core/Runtime/Utilities/Blit.hlsl"
ENDHLSL
SubShader
Tags{ "RenderPipeline" = "UniversalPipeline" }
// 0: Nearest
Pass
ZWrite Off ZTest Always Blend Off Cull Off
HLSLPROGRAM
#pragma vertex Vert
#pragma fragment FragNearest
}
Fallback Off
按照楼主mojf的第二种方法解决了
这个是因为CoreBlit 里面的 23 24 pass 是调试版本 把url 改为本地依赖后 把他改成 正式版本就可以
// 23: Bilinear blit with color space conversion support (正式版本)
Name "BilinearBlit" // 修改为正式名称
#pragma fragment FragmentURPBlitBilinearSampler
#pragma multi_compile_fragment _ _LINEAR_TO_SRGB_CONVERSION
half4 FragmentURPBlitBilinearSampler(Varyings input) : SV_Target
half4 color = FragmentURPBlit(input, sampler_LinearClamp);
#ifdef _LINEAR_TO_SRGB_CONVERSION
color = LinearToSRGB(color);
#endif
return color;
// 24: Nearest blit with color space conversion support (正式版本)
Name "NearestBlit" // 修改为正式名称
#pragma fragment FragmentURPBlitPointSampler
half4 FragmentURPBlitPointSampler(Varyings input) : SV_Target
half4 color = FragmentURPBlit(input, sampler_PointClamp);
也遇到了同样问题,解决没
我是团结官方例子,按步骤转换的
解决方案 团结引擎1.2.2 在微信小游戏转换工具中勾选WebGL 2.0 ProjectSetting->Player中的自动图形API关闭,移除WebGL 1 并添加WebGL2。
我也遇到这个问题,请问有解决么?
同问,这个问题是怎么解决的呢
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
https://github.com/wechat-miniprogram/minigame-unity-webgl-transform/issues/710
用了下面方案,可以解决
Library\PackageCache\com.unity.render-pipelines.core@14.0.11\ShaderLibrary\Common.hlsl
(vertexID << 1) & 2
全數替換為
(vertexID - (vertexID >> 1 << 1)) << 1
似乎是 PC shader 编译的问题 ,参考下找个:
真机上可以正常显示,难道是开发者工具有问题? 已知unity 2022.3.0版本是好的
要将
com.unity.render-pipelines.universal@14.0.9改为本地文件引用并修改CoreBlit.shader,请按以下步骤操作:步骤 1:复制 URP 包到项目本地
{项目路径}/Library/PackageCache/com.unity.render-pipelines.universal@14.0.9Packages文件夹(如果不存在)。com.unity.render-pipelines.universal@14.0.9复制到Packages目录下,重命名为更友好的名称(如com.unity.render-pipelines.universal)。步骤 2:修改 manifest.json
manifest.json:{项目路径}/Packages/manifest.json将原本的 URP 注册表引用(如 "com.unity.render-pipelines.universal": "14.0.9")替换为本地路径:json { "dependencies": { "com.unity.render-pipelines.universal": "file:./Packages/com.unity.render-pipelines.universal", // 其他依赖... } }步骤 3:处理依赖项
com.unity.render-pipelines.core。如果该包也在PackageCache中,需同样复制到本地并修改manifest.json。json { "dependencies": { "com.unity.render-pipelines.core": "file:./Packages/com.unity.render-pipelines.core", "com.unity.render-pipelines.universal": "file:./Packages/com.unity.render-pipelines.universal", // 其他依赖... } }步骤 4:修改 CoreBlit.shader
{项目路径}/Packages/com.unity.render-pipelines.universal/Shaders/Utils/CoreBlit.shader步骤 5:验证和测试
Window > Package Manager中,URP 应显示为Local来源。CoreBlit.shader的功能正常。代码改为
Shader "Hidden/Universal/CoreBlit"
{
HLSLINCLUDE
#pragma target 2.0
#pragma editor_sync_compilation
#pragma multi_compile _ DISABLE_TEXTURE2D_X_ARRAY
#pragma multi_compile _ BLIT_SINGLE_SLICE
// Core.hlsl for XR dependencies
#include "Packages/com.unity.render-pipelines.universal/ShaderLibrary/Core.hlsl"
#include "Packages/com.unity.render-pipelines.core/Runtime/Utilities/Blit.hlsl"
ENDHLSL
SubShader
{
Tags{ "RenderPipeline" = "UniversalPipeline" }
// 0: Nearest
Pass
{
ZWrite Off ZTest Always Blend Off Cull Off
HLSLPROGRAM
#pragma vertex Vert
#pragma fragment FragNearest
ENDHLSL
}
}
Fallback Off
}
按照楼主mojf的第二种方法解决了
这个是因为CoreBlit 里面的 23 24 pass 是调试版本 把url 改为本地依赖后 把他改成 正式版本就可以
// 23: Bilinear blit with color space conversion support (正式版本)
Pass
{
Name "BilinearBlit" // 修改为正式名称
ZWrite Off ZTest Always Blend Off Cull Off
HLSLPROGRAM
#pragma vertex Vert
#pragma fragment FragmentURPBlitBilinearSampler
#pragma multi_compile_fragment _ _LINEAR_TO_SRGB_CONVERSION
half4 FragmentURPBlitBilinearSampler(Varyings input) : SV_Target
{
half4 color = FragmentURPBlit(input, sampler_LinearClamp);
#ifdef _LINEAR_TO_SRGB_CONVERSION
color = LinearToSRGB(color);
#endif
return color;
}
ENDHLSL
}
// 24: Nearest blit with color space conversion support (正式版本)
Pass
{
Name "NearestBlit" // 修改为正式名称
ZWrite Off ZTest Always Blend Off Cull Off
HLSLPROGRAM
#pragma vertex Vert
#pragma fragment FragmentURPBlitPointSampler
#pragma multi_compile_fragment _ _LINEAR_TO_SRGB_CONVERSION
half4 FragmentURPBlitPointSampler(Varyings input) : SV_Target
{
half4 color = FragmentURPBlit(input, sampler_PointClamp);
#ifdef _LINEAR_TO_SRGB_CONVERSION
color = LinearToSRGB(color);
#endif
return color;
}
ENDHLSL
}
也遇到了同样问题,解决没
我是团结官方例子,按步骤转换的
解决方案 团结引擎1.2.2 在微信小游戏转换工具中勾选WebGL 2.0 ProjectSetting->Player中的自动图形API关闭,移除WebGL 1 并添加WebGL2。
我也遇到这个问题,请问有解决么?
同问,这个问题是怎么解决的呢