小程序
小游戏
企业微信
微信支付
扫描小程序码分享
小程序代码片段https://developers.weixin.qq.com/s/KWxOFgmB77xK
问题一:会出现什么样的异常。
问题二:我要如何解决这个问题。
4 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
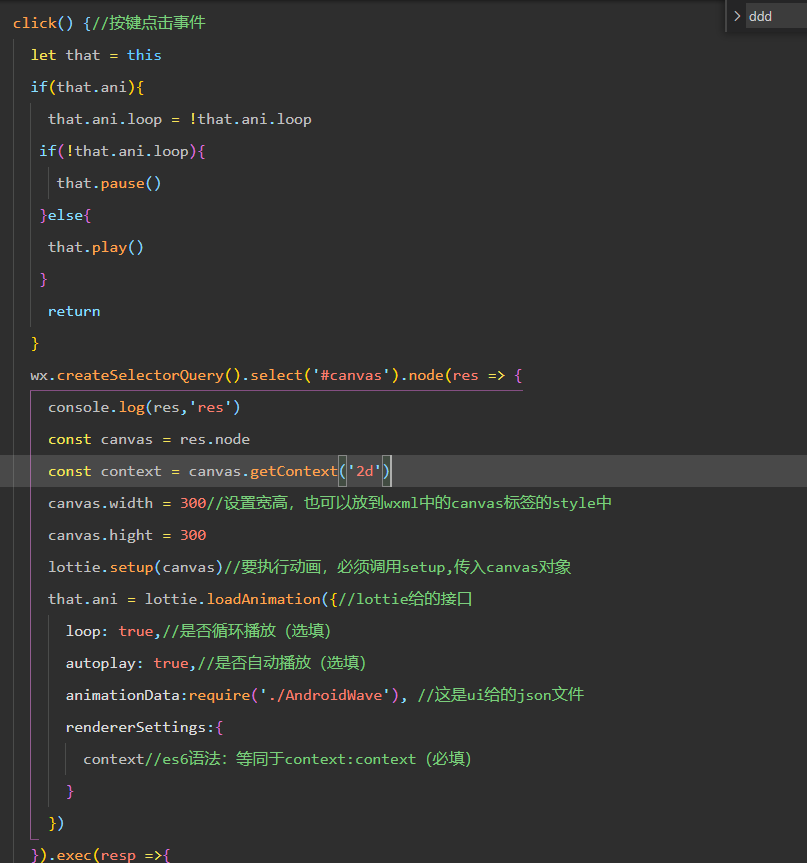
发现 Lottie 动态创建 canvas 组件,但小程序不支持动态创建组件接下来可能会出现异常
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
试了不需要处理这个是引入lottie-miniprogram就console出来不支持不影响操作
,只要json文件不要太大
canvas 动画 小程序
2022-06-23 12:08:01 <!-- canvas.wxml --> <canvas type="2d" id="myCanvas"></canvas> // canvas.js Page({ onReady() { const query = wx.createSelectorQuery() query.select('#myCanvas') .fields({ node: true, size: true }) .exec((res) => { const canvas = res[0].node const ctx = canvas.getContext('2d') const dpr = wx.getSystemInfoSync().pixelRatio canvas.width = res[0].width * dpr canvas.height = res[0].height * dpr ctx.scale(dpr, dpr) ctx.fillRect(0, 0, 100, 100) }) } })
以上是官方的canvas demo
其中 如果需要drawImage, 加载工程目录下的图片,
JavaScript 的 canvas 是这么写的
var image = new Image(); image.src="/images/head.jpeg"; image.onload=function(){ ctx.drawImage(this,0,0,60,60,0,0,120,120); }
小程序里如果这么写就会报错 没有定义Image
对它需要这样
var img = canvas.createImage(); image.src="/images/head.jpeg"; image.onload=function(){ ctx.drawImage(this,0,0,60,60,0,0,120,120); }
这样就OK了
同问
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
发现 Lottie 动态创建 canvas 组件,但小程序不支持动态创建组件接下来可能会出现异常
会有什么异常
试了不需要处理这个是引入lottie-miniprogram就console出来不支持不影响操作
,
 只要json文件不要太大
只要json文件不要太大
canvas 动画 小程序
2022-06-23 12:08:01 <!-- canvas.wxml --> <canvas type="2d" id="myCanvas"></canvas> // canvas.js Page({ onReady() { const query = wx.createSelectorQuery() query.select('#myCanvas') .fields({ node: true, size: true }) .exec((res) => { const canvas = res[0].node const ctx = canvas.getContext('2d') const dpr = wx.getSystemInfoSync().pixelRatio canvas.width = res[0].width * dpr canvas.height = res[0].height * dpr ctx.scale(dpr, dpr) ctx.fillRect(0, 0, 100, 100) }) } })以上是官方的canvas demo
其中 如果需要drawImage, 加载工程目录下的图片,
JavaScript 的 canvas 是这么写的
var image = new Image(); image.src="/images/head.jpeg"; image.onload=function(){ ctx.drawImage(this,0,0,60,60,0,0,120,120); }小程序里如果这么写就会报错 没有定义Image
对它需要这样
var img = canvas.createImage(); image.src="/images/head.jpeg"; image.onload=function(){ ctx.drawImage(this,0,0,60,60,0,0,120,120); }这样就OK了
同问