小程序
小游戏
企业微信
微信支付
扫描小程序码分享
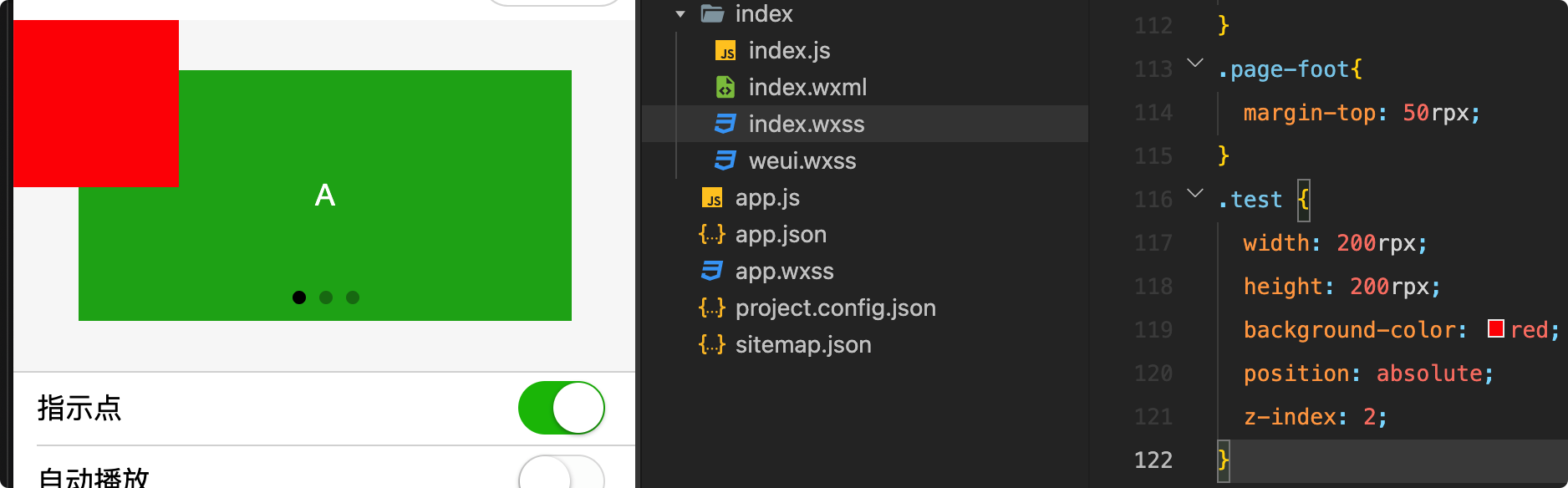
我想把轮播图置于底部但是发现,z-index 和cover-view都是失效
4 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
实测可以的。本身swiper是默认层级
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
还是自己的层级问题,和swiper无关
请问楼主怎么解决的呀
提供能复现问题的简单代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)。
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
实测可以的。本身swiper是默认层级
还是自己的层级问题,和swiper无关
请问楼主怎么解决的呀
提供能复现问题的简单代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)。