小程序
小游戏
企业微信
微信支付
扫描小程序码分享
目前小程序的canvas中的渐变只有两种:
1.createCircularGradient(圆形渐变)
2.createLinearGradient(线性渐变)
我这边实现的环形进度渐变(使用createLinearGradient实现、createCircularGradient感觉不能实现就没尝试)会是以下图
但是我尝试了canvas的createConicGradient方法发现是可以实现为以下图(这个比较满足我的需求,但是小程序api中并没有提供此方法)
2 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
同问,这个接口iphone真机不支持。
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
https://developers.weixin.qq.com/s/WqXabTmL7vKB
我试着写了一下,如果对性能没太高要求可以参考这种写法。
当然你也可以通过offscreenCanvas绘制保存成图片,前端再重用。
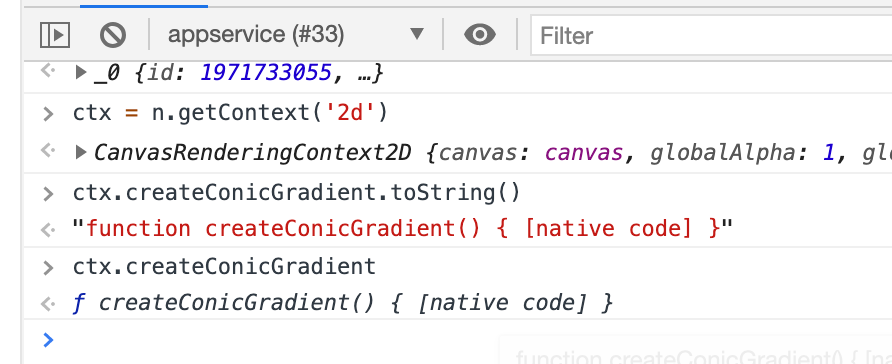
呃,我在模拟器上咋看到canvas的context有这个方法
怕不是你用了旧版本的canvasContext
新版的Canvas2D基本跟web一致,所以也有createConicGradient吧
https://developers.weixin.qq.com/miniprogram/dev/component/canvas.html#Canvas-2D-%E7%A4%BA%E4%BE%8B%E4%BB%A3%E7%A0%81
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
同问,这个接口iphone真机不支持。
https://developers.weixin.qq.com/s/WqXabTmL7vKB
我试着写了一下,如果对性能没太高要求可以参考这种写法。
当然你也可以通过offscreenCanvas绘制保存成图片,前端再重用。
呃,我在模拟器上咋看到canvas的context有这个方法
怕不是你用了旧版本的canvasContext
新版的Canvas2D基本跟web一致,所以也有createConicGradient吧
https://developers.weixin.qq.com/miniprogram/dev/component/canvas.html#Canvas-2D-%E7%A4%BA%E4%BE%8B%E4%BB%A3%E7%A0%81