// 官方例子代码片段
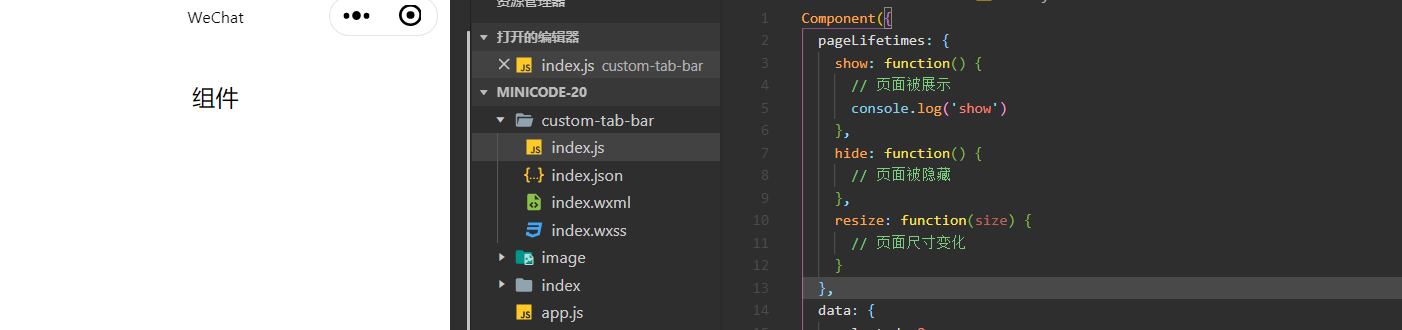
Component({
pageLifetimes: {
show: function() {
// 页面被展示
console.log('show')
},
hide: function() {
// 页面被隐藏
console.log('hide')
},
resize: function(size) {
// 页面尺寸变化
}
},
data: {
selected: 0,
color: "#7A7E83",
selectedColor: "#3cc51f",
list: [{
pagePath: "/index/index",
iconPath: "/image/icon_component.png",
selectedIconPath: "/image/icon_component_HL.png",
text: "组件"
}, {
pagePath: "/index/index2",
iconPath: "/image/icon_API.png",
selectedIconPath: "/image/icon_API_HL.png",
text: "接口"
}]
},
attached() {
},
methods: {
switchTab(e) {
const data = e.currentTarget.dataset
const url = data.path
wx.switchTab({url})
this.setData({
selected: data.index
})
}
}
})
求解决,急急急


看文档都不仔细
pageLifetimes:{ show(){ console.log(11111) } }https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/lifetimes.html#%E7%BB%84%E4%BB%B6%E6%89%80%E5%9C%A8%E9%A1%B5%E9%9D%A2%E7%9A%84%E7%94%9F%E5%91%BD%E5%91%A8%E6%9C%9F
--↓↓👍↓↓--
最后你怎么解决的?
这是官方的,我试了一下,也不行
注意关键字