小程序
小游戏
企业微信
微信支付
扫描小程序码分享
APPID:wx4e217bf08ab5e0cd,ticket推送已开启
3 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
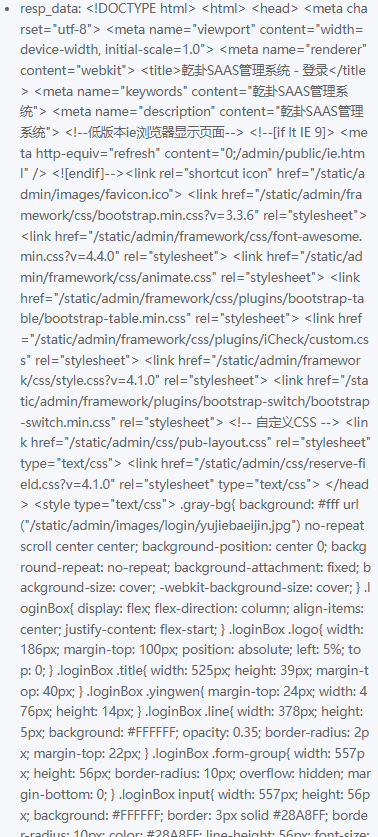
你好,经核查,授权事件接收配置url地址没有正确返回success字符串,目前响应内容如图
另外,请参考文档https://developers.weixin.qq.com/doc/oplatform/Third-party_Platforms/2.0/operation/thirdparty/alarm.html加入第三方告警群,告警信息群会将微信请求的clientip,错误信息,对应域名,对应域名解析的IP地址等信息推送至告警群中。根据告警群的信息,把对应的ip地址加入白名单,允许其访问你们的网络。
后续有ticket相关问题可以参考排错指南进行自主排查https://developers.weixin.qq.com/doc/oplatform/Third-party_Platforms/2.0/troubleshooting/component_verify_ticket_troubleshooting.html
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
AppID:wxac18515240759d7c
未全网发布时,每10分钟有推送。全网发布后,反而不再推送了。
告警群只能全网发布后加入,现在才开始开发,无法全网发布
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
你好,经核查,授权事件接收配置url地址没有正确返回success字符串,目前响应内容如图
另外,请参考文档https://developers.weixin.qq.com/doc/oplatform/Third-party_Platforms/2.0/operation/thirdparty/alarm.html加入第三方告警群,告警信息群会将微信请求的clientip,错误信息,对应域名,对应域名解析的IP地址等信息推送至告警群中。根据告警群的信息,把对应的ip地址加入白名单,允许其访问你们的网络。
后续有ticket相关问题可以参考排错指南进行自主排查https://developers.weixin.qq.com/doc/oplatform/Third-party_Platforms/2.0/troubleshooting/component_verify_ticket_troubleshooting.html
目前响应内容:resp_data: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="renderer" content="webkit"> <title>乾卦SAAS管理系统 - 登录</title> <meta name="keywords" content="乾卦SAAS管理系统"> <meta name="description" content="乾卦SAAS管理系统"> <!--低版本ie浏览器显示页面--> <!--[if lt IE 9]> <meta http-equiv="refresh" content="0;/admin/public/ie.html" /> <![endif]--><link rel="shortcut icon" href="/static/admin/images/favicon.ico"> <link href="/static/admin/framework/css/bootstrap.min.css?v=3.3.6" rel="stylesheet"> <link href="/static/admin/framework/css/font-awesome.min.css?v=4.4.0" rel="stylesheet"> <link href="/static/admin/framework/css/animate.css" rel="stylesheet"> <link href="/static/admin/framework/css/plugins/bootstrap-table/bootstrap-table.min.css" rel="stylesheet"> <link href="/static/admin/framework/css/plugins/iCheck/custom.css" rel="stylesheet"> <link href="/static/admin/framework/css/style.css?v=4.1.0" rel="stylesheet"> <link href="/static/admin/framework/plugins/bootstrap-switch/bootstrap-switch.min.css" rel="stylesheet"> <!-- 自定义CSS --> <link href="/static/admin/css/pub-layout.css" rel="stylesheet" type="text/css"> <link href="/static/admin/css/reserve-field.css?v=4.1.0" rel="stylesheet" type="text/css"> </head> <style type="text/css"> .gray-bg{ background: #fff url("/static/admin/images/login/yujiebaeijin.jpg") no-repeat scroll center center; background-position: center 0; background-repeat: no-repeat; background-attachment: fixed; background-size: cover; -webkit-background-size: cover; } .loginBox{ display: flex; flex-direction: column; align-items: center; justify-content: flex-start; } .loginBox .logo{ width: 186px; margin-top: 100px; position: absolute; left: 5%; top: 0; } .loginBox .title{ width: 525px; height: 39px; margin-top: 40px; } .loginBox .yingwen{ margin-top: 24px; width: 476px; height: 14px; } .loginBox .line{ width: 378px; height: 5px; background: #FFFFFF; opacity: 0.35; border-radius: 2px; margin-top: 22px; } .loginBox .form-group{ width: 557px; height: 56px; border-radius: 10px; overflow: hidden; margin-bottom: 0; } .loginBox input{ width: 557px; height: 56px; background: #FFFFFF; border: 3px solid #28A8FF; border-radius: 10px; color: #28A8FF; line-height: 56px; font-size: 26px; padding-left: 76px; opacity: 0.9; } .loginBox input:focus{ opacity: 1; border-color: #28A8FF; outline: none; } .loginBox input::-webkit-input-placeholder{ font-size: 26px; color: #28A8FF; opacity: 0.5; } .loginBox .form-group { position: relative; overflow: hidden; /* margin-top: 35px; */ margin-bottom: 34px; } .loginBox .form-group .icon{ width: 24px; position: absolute; top: 50%; left: 32px; transform: translateY(-50%); } .loginBox .form-group .yzm{ position: absolute; top: 0; right: 0; width: 200px; height: 62px; } .loginBox .form-group .yzm img{ width: 100%; height: 100%; } .loginBox .btn{ width: 557px; height: 56px; background: #28A8FF; border: 3px solid #FFFFFF; border-radius: 10px; display: flex; align-items: center; justify-content: center; font-size: 31px; color: #FFFFFF; letter-spacing: 5px; margin: 30px auto; } .loginBox .eye{ position: absolute; top: 50%; right: 20px; transform: translateY(-50%); width: 26px; height: 21px; } .loginBox .eye img{ width: 100%; height: 100%; } #loginform{ margin-top: 30px; } .tips{ font-size: 20px; font-weight: bold; color: #FFFFFF; position: absolute; left: 50%; transform: translateX(-50%); bottom: 4%; white-space: nowrap; } .tips:focus,.tips:hover{ color: #fff; } .boxs{ width: 631px; height: 546px; background: rgba(255,255,255,0.2); border: 3px solid #FFFFFF; border-radius: 5px; display: flex; flex-direction: column; align-items: center; position: absolute; right: 10%; top: 20%; } </style> <body class="gray-bg"> <div class="loginBox"> <img class="logo" src="/static/admin/images/login/logo.png" alt=""> <div class="boxs"> <img class="title" src="/static/admin/images/login/title.png" alt=""> <img class="yingwen" src="/static/admin/ima
AppID:wxac18515240759d7c
未全网发布时,每10分钟有推送。全网发布后,反而不再推送了。
告警群只能全网发布后加入,现在才开始开发,无法全网发布