小程序
小游戏
企业微信
微信支付
扫描小程序码分享
使用vConsole查看wxml已经渲染数据,但实际页面中不显示。而且线上小程序,就这个页面有问题,其他都正常。
6 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
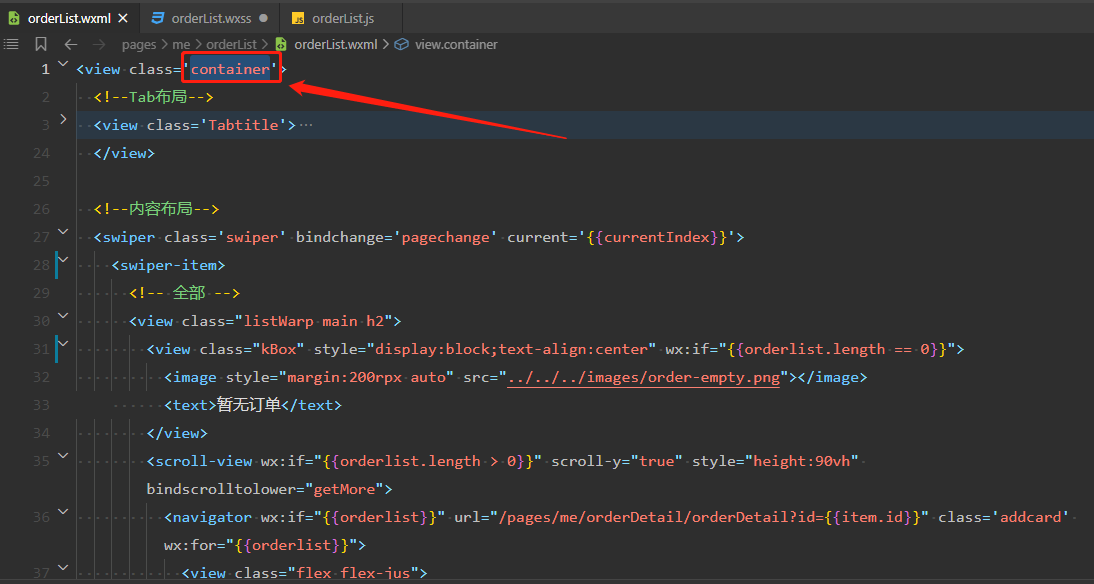
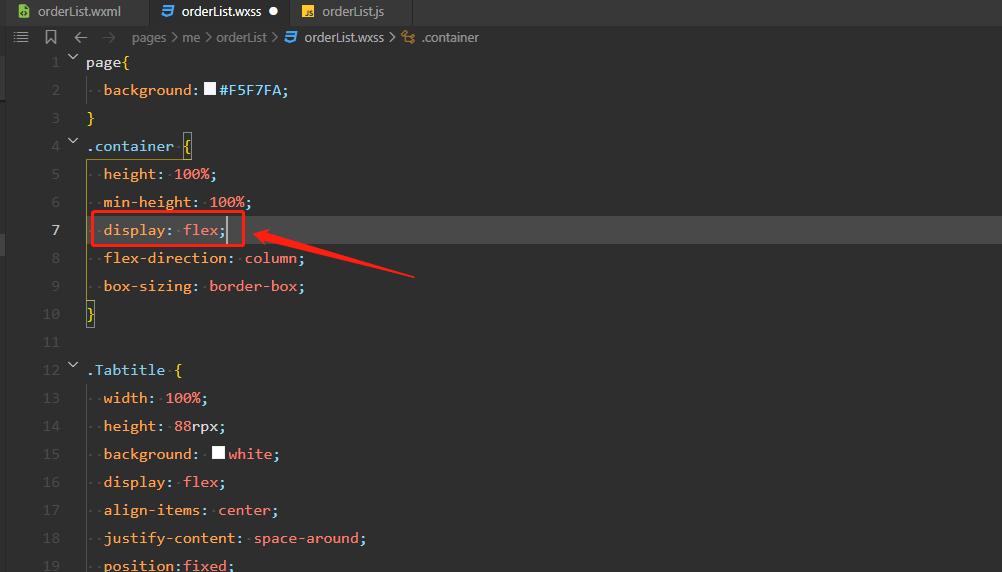
问题已解决,确实是忽略了这个父容器的“container”中的display。
今天把弄微信小程序swiper的时候发现无法修改什么元素我的swiper都不显示,然后经过排除法,最后发现是我最外层的<view class="container">的锅,因为小程序的默认的app.wxss里面已经修饰了container,display:flex.
解决办法:删了这个display:flex 或者修改你的class,不设置为container就行。
作者:康峻宇
链接:https://www.jianshu.com/p/27776d2a80f6
来源:简书
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
+1,应该是你的样式问题
swiper-item 为什么要加absolute。。建议你提供可复现问题的代码片段:https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html
你的样式有问题
应该是样式的问题。
检查下样式
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
问题已解决,确实是忽略了这个父容器的“container”中的display。

今天把弄微信小程序swiper的时候发现无法修改什么元素我的swiper都不显示,然后经过排除法,最后发现是我最外层的<view class="container">的锅,因为小程序的默认的app.wxss里面已经修饰了container,display:flex.
解决办法:删了这个display:flex 或者修改你的class,不设置为container就行。
作者:康峻宇
链接:https://www.jianshu.com/p/27776d2a80f6
来源:简书
+1,应该是你的样式问题
swiper-item 为什么要加absolute。。建议你提供可复现问题的代码片段:https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html
你的样式有问题
应该是样式的问题。
检查下样式