小程序
小游戏
企业微信
微信支付
扫描小程序码分享
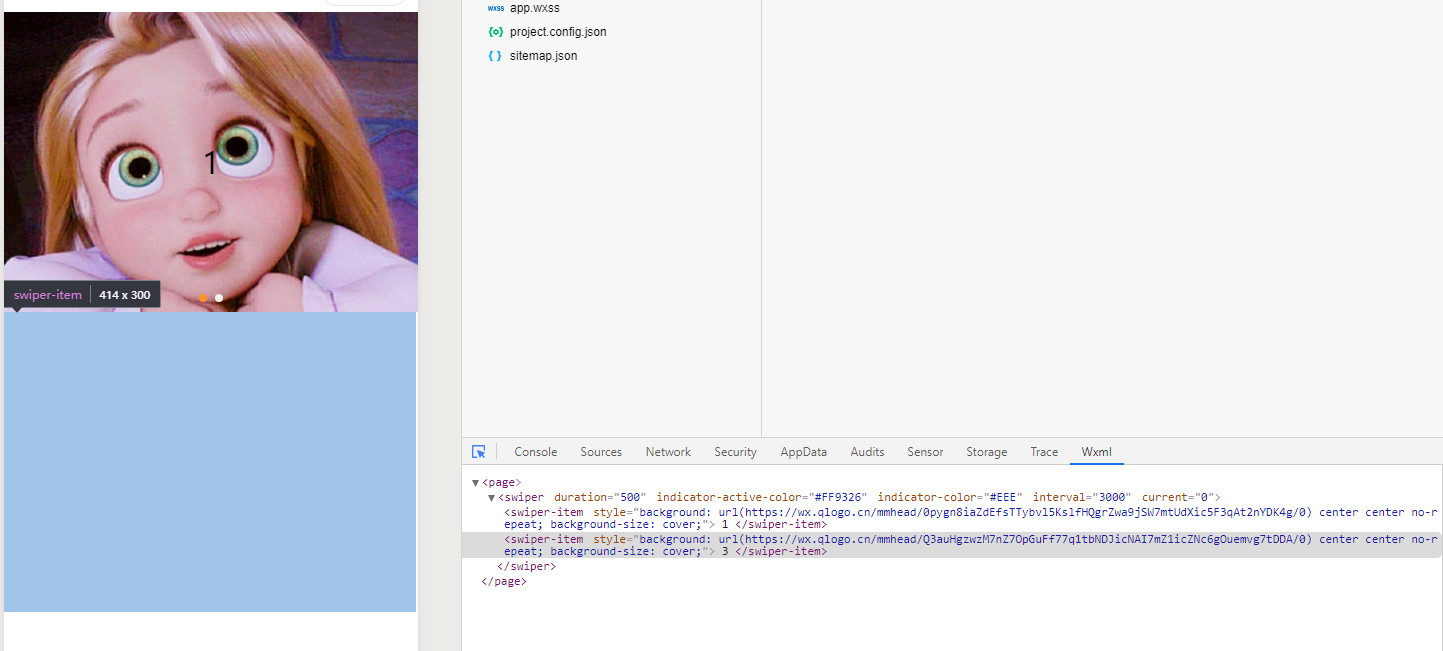
在swiper-item设置了背景图的情况下会出现此bug。
3 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
这个bug笑死我了。。swiper-item跑到下面去了。。。
问题不在于 background属性,而是由于style里有变量属性。。
swiper-item的切换效果实际上是在 style里动态设置了transform属性等等。。当你swiper-item的style里本来就写了个变量属性,就导致重新渲染之后这个属性设置失效了。。可以先在 swiper-item里套个view,然后style写到这个view上。。
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
测试了一下..果然如此..
但是没有背景图的时候又没问题..这个也太秀了..难道还有宽度的问题把他挤下去了?
https://github.com/NervJS/taro/issues/6597
要这样写,你这个涉及到了动态数组更新你没做更新
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
这个bug笑死我了。。swiper-item跑到下面去了。。。
问题不在于 background属性,而是由于style里有变量属性。。
swiper-item的切换效果实际上是在 style里动态设置了transform属性等等。。当你swiper-item的style里本来就写了个变量属性,就导致重新渲染之后这个属性设置失效了。。可以先在 swiper-item里套个view,然后style写到这个view上。。
测试了一下..果然如此..
但是没有背景图的时候又没问题..这个也太秀了..难道还有宽度的问题把他挤下去了?
https://github.com/NervJS/taro/issues/6597
要这样写,你这个涉及到了动态数组更新你没做更新