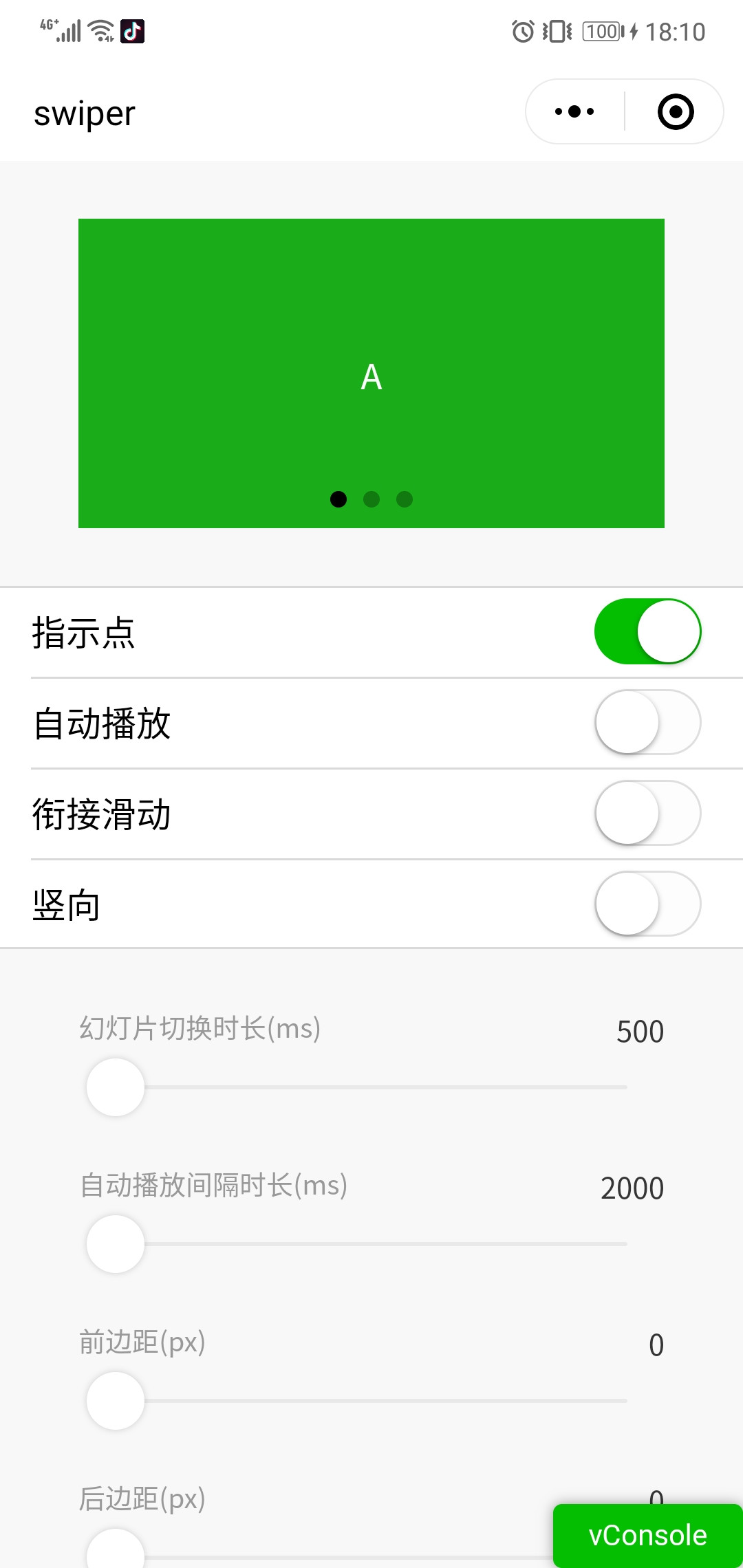
- 当前 Bug 的表现(可附上截图)
- 预期表现
这个指示点应该是圆的啊
- 复现路径
- 提供一个最简复现 Demo
<view class='topContain'> <view class='bg__img' /> <swiper class="topSwiper__container dots" indicator-dots="true" autoplay='true' circular='true'> <block wx:for="{{swipers}}"> <swiper-item> <view class="top__itemImage" data-url="{{item.url}}" data-id="{{item.id}}" data-index="{{index}}" bindtap="clkSwiper" /> </swiper-item> </block> </swiper></view> |


感谢大家,问题已找到。是旧项目代码在别的文件里全局修改了wx-swiper-dot的样式~
写法问题吧
你好,麻烦提供出现问题的具体机型、微信版本号、系统版本号,以及能复现问题的代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)
测试未复现,建议按照要求补全信息
没有复现