-------------------------wxml
<view class="t2">
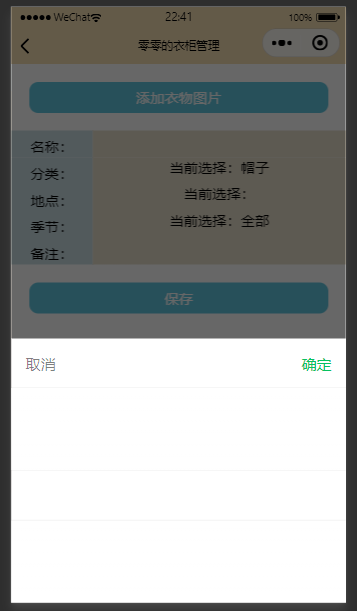
<view class="t3">地点:</view>
<view class="t4">
<picker mode="selector" bindchange="bindPickerChange4" value="{{didianArr[di_index].id}}" range="{{didianArr}}" range-key="{{'diname'}}">
当前选择:{{didianArr[di_index].diname}}
</picker>
</view>
</view>
-----------------------js
var app = getApp();
const db = wx.cloud.database();
Page({
data: {
didianArr:[],
onLoad(options) {
var that = this
db.collection('didian')
.get({
success(res) {
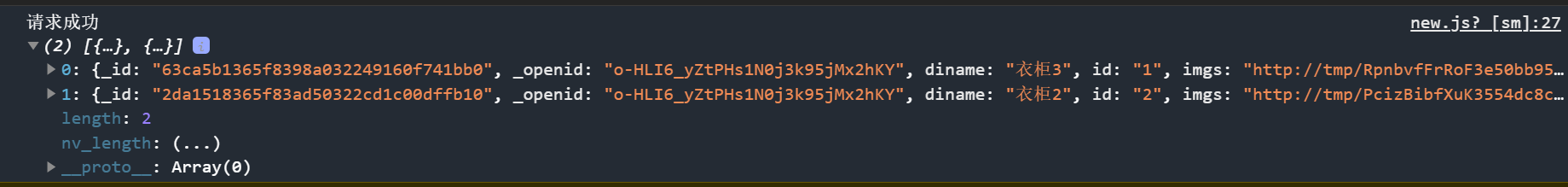
console.log('请求成功',res.data)
that.setData({
didianArr:res.data
})
}
})
},
},
}
bindPickerChange4: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
di_index: e.detail.value
})
},




db.collection('didian') .get({ success:res=>{ // res.data 是包含以上定义的两条记录的数组 console.log('请求成功',res.data) that.setData({ didianArr:res.data }) } }) z自己解决了