引擎版本-2.0.5
目标:小小赛车
先亮素材,很简单,就两个。
爱给网中的赛道,以及一个小车。

//、、、、、、、
好了,让我们新建工程然后把赛道放进去,调整方向与大小。
然后把小车拖上去,这样:

我是把赛道放大了2倍,旋转了90度,拖一拖位置。
调整到小车恰好可以放入那个栏位。
然后在主摄像机下放入UI组件(因为一会摄像机要动)
调整层级,加入3个按钮。
然后到了这个样子。

(这里说明下,在摄像机下加UI是不推荐的,这里方便演示。更好的双摄像机方法我会在另一篇博客中给出,详见底部链接)
------
接下来,就是新建个main.js脚本。
绑定到Canvas上。
解析代码:
属性中声明3个按钮和主角还有最大速度。

在onload里声明开关

然后对3个按钮做监听

这是6个方法,为了好看我把它们写成了一坨。

接下来就是重点。
update中处理逻辑。
this.speed 是当前速度,到最大就不加了。这样会有一个汽车启动的效果。
松开手就减速,最低为0。

然后是左右转。

在CocosCreator中,x坐标轴和y的坐标轴垂直,但是咱们的小车不能垂直,应该向着车头跑。
也就是先把角度转弧度,再做正交分解。

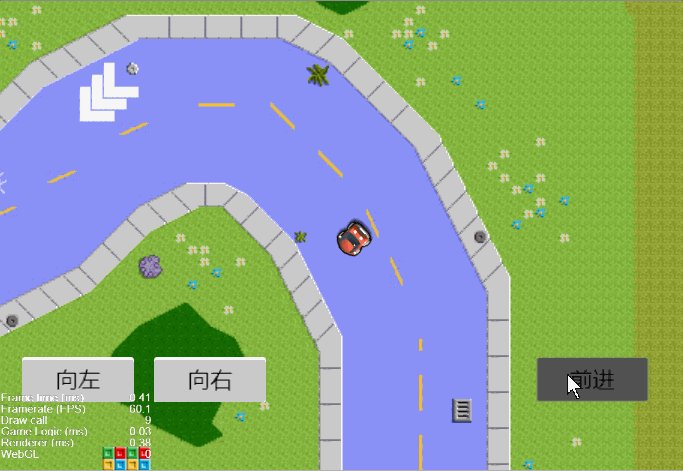
哈哈,怎么样!
最后,我们写个镜头跟随脚本,follow.js
绑定到主摄像机上。这样摄像机就会跟着主角。

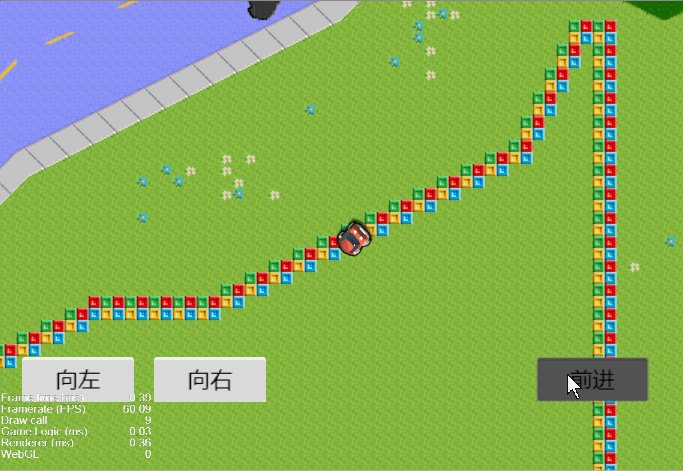
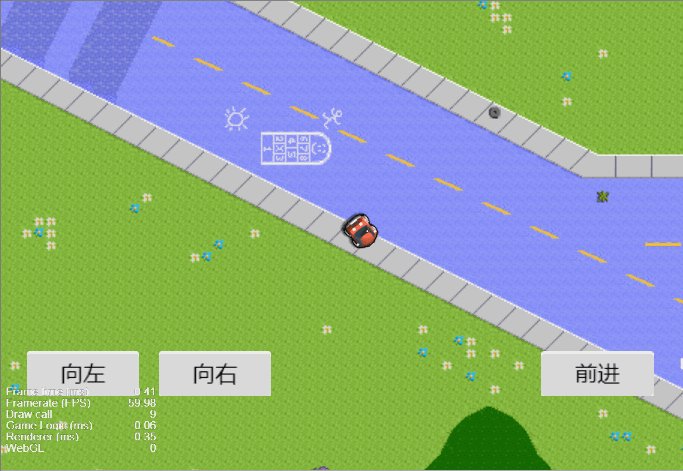
看看gif动态效果:

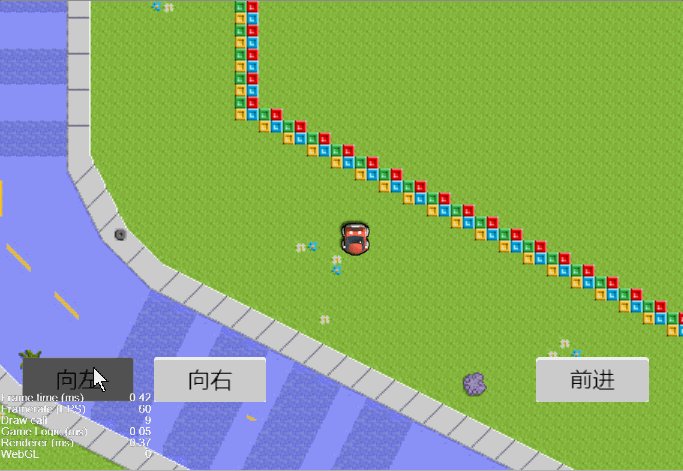
转个弯:

Get了吗?
双摄像机传送门:https://blog.csdn.net/kuokuo666/article/details/100674478
KUOKUO-我们一起学习!
O(∩_∩)O~~


