微信支付作为国内最大的支付服务之一,多年以来一直是各类APP、小程序、Web应用必须对接的公共服务之一。当然,对接微信支付也并非那么简单,除了官方文档、代码示例、SDK以外,依然会有一些较为复杂、繁重的开发工作量,例如:
- 部署和维护微信支付证书
- 实现微信支付的签名、验签、回调、对账流程
- 搭建微信支付的后台管理系统,实现退款审核、查账单等功能
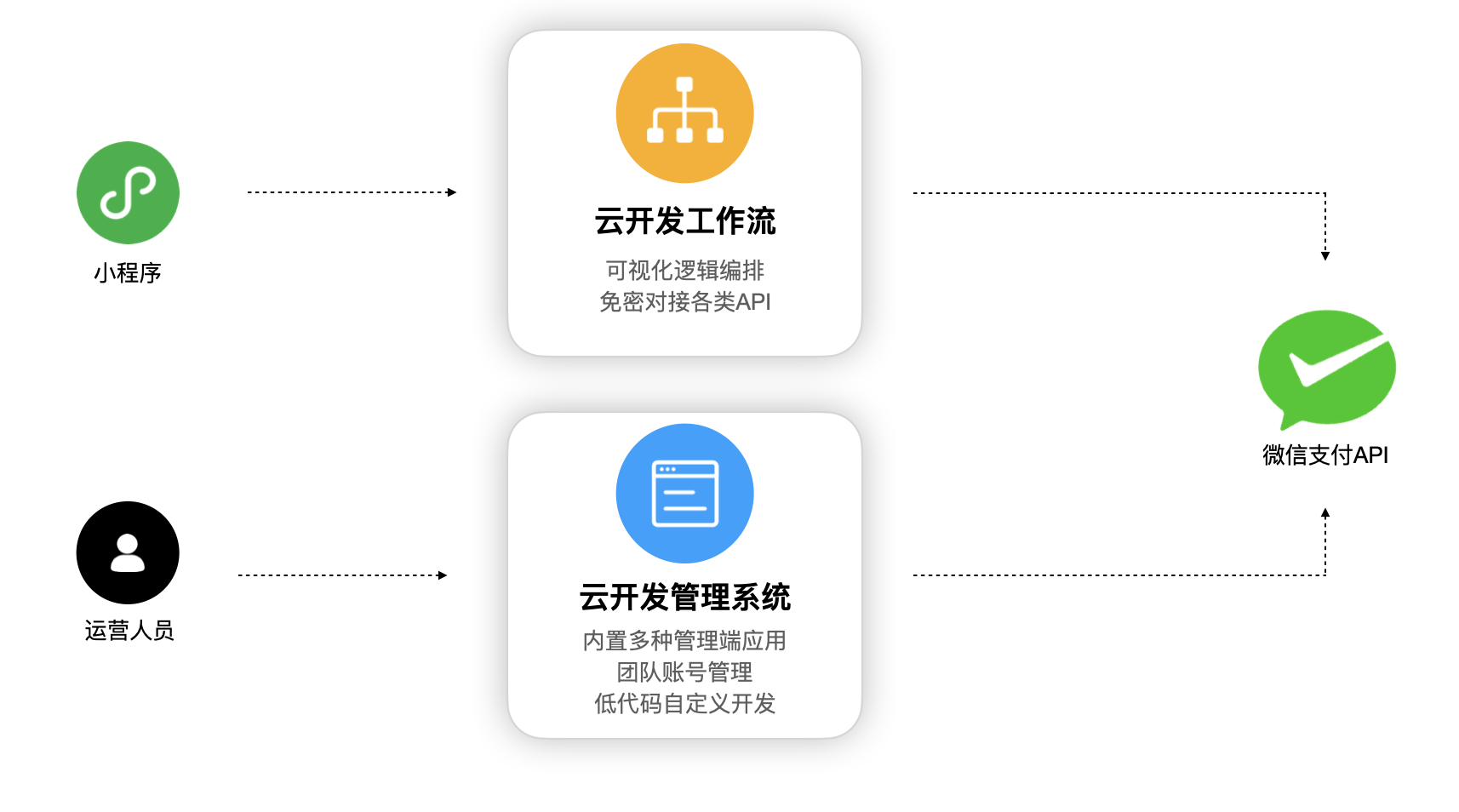
现在,微信云开发推出了全新的 「可视化工作流」 和 「云开发管理系统」 能力,帮助开发者更加快速、简便地完成微信支付场景的业务开发。

可视化工作流:提供可视化的逻辑编排能力,支持多种类型的节点,帮助快速对接外部API,帮助开发者更清晰、灵活、高效地组织和管理业务逻辑。
云开发管理系统:提供了一套基础的业务运营管理系统+低代码开发工具,涵盖小程序、公众号、微信支付等场景。开通后的管理系统支持从 Web 网页登录,支持分配运营人员账号和权限管理。开发者可基于低代码工具开发运营系统内的应用,拖拽组件生成前端 UI,从而定制各类管理端应用。
接下来我们对这两个能力进行简单地介绍。
一、使用「可视化工作流」对接微信支付
根据微信支付的官方最佳实践,想要实现一个完备的下单、付款、落库流程,通常有以下四件事情需要开发者实现:
- 客户端(小程序、Web、原生App)根据服务端生成的预付单信息,调用客户端接口,完成支付
- 服务端接收微信支付回调,更新订单状态
- 定时调用查单接口校验订单,避免没收到回调导致订单状态异常
- (可选)每日or每周固定时间调用对账单接口进行对账
我们可以使用云开发可视化工作流以极高的效率实现以上需求。

使用云开发工作流,五分钟快速对接微信支付
云开发工作流提供了开箱即用的多种微信支付模板,仅需要少量配置即可完成微信支付下单、回调流程的对接。
第 1 步:部署工作流微信支付模板
打开微信开发者工具 -> 云开发控制台 -> 云函数 -> 新建 -> 工作流
选择工作流「微信支付下单」模板,并安装模板:

第 2 步:完成「下单」工作流的配置
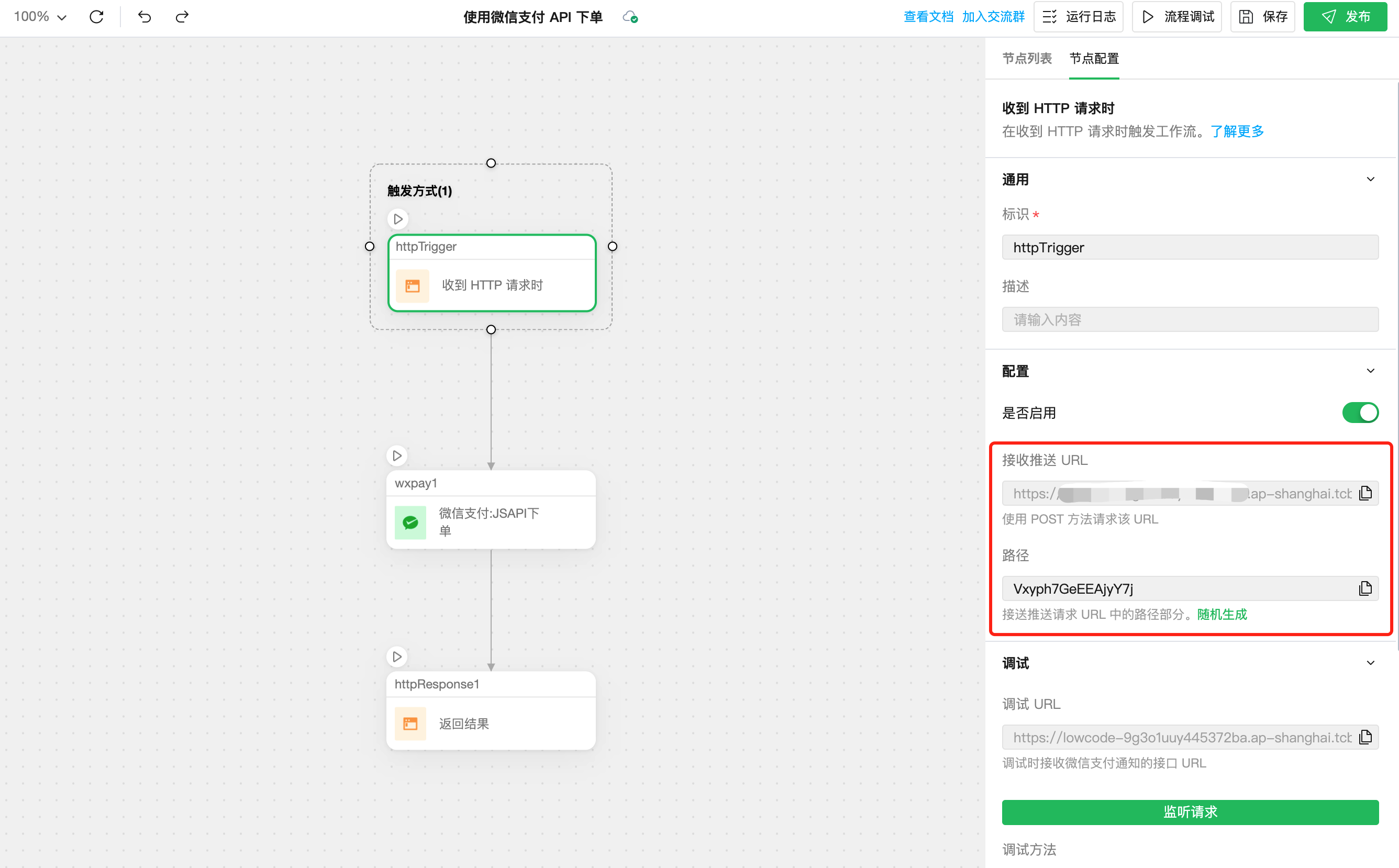
模板部署完成后,进入工作流编辑器内完成配置。
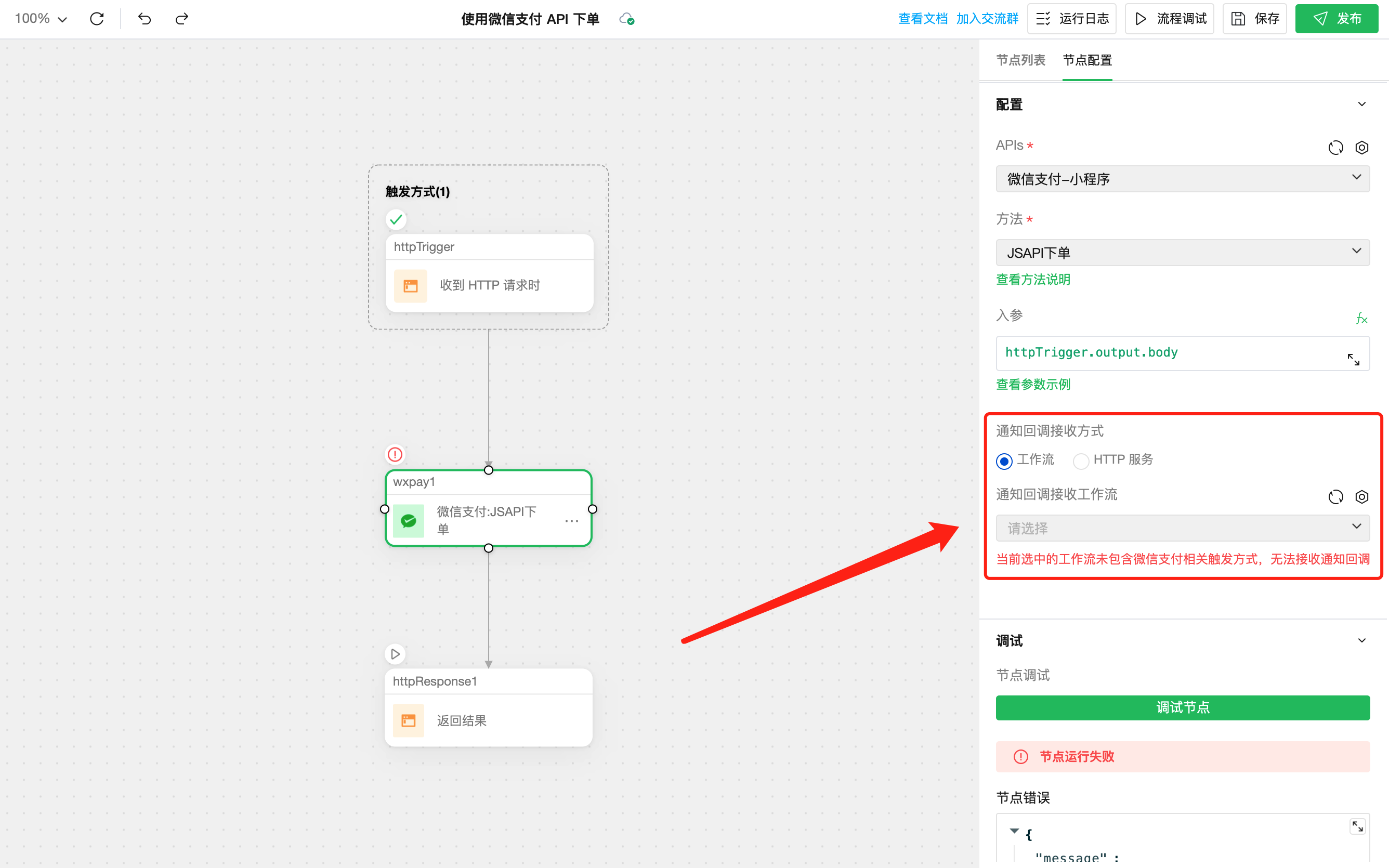
首先我们选择触发节点,在配置栏内,找到触发工作流的 URL 配置(这个 URL 将会在后续的云函数内使用到)。

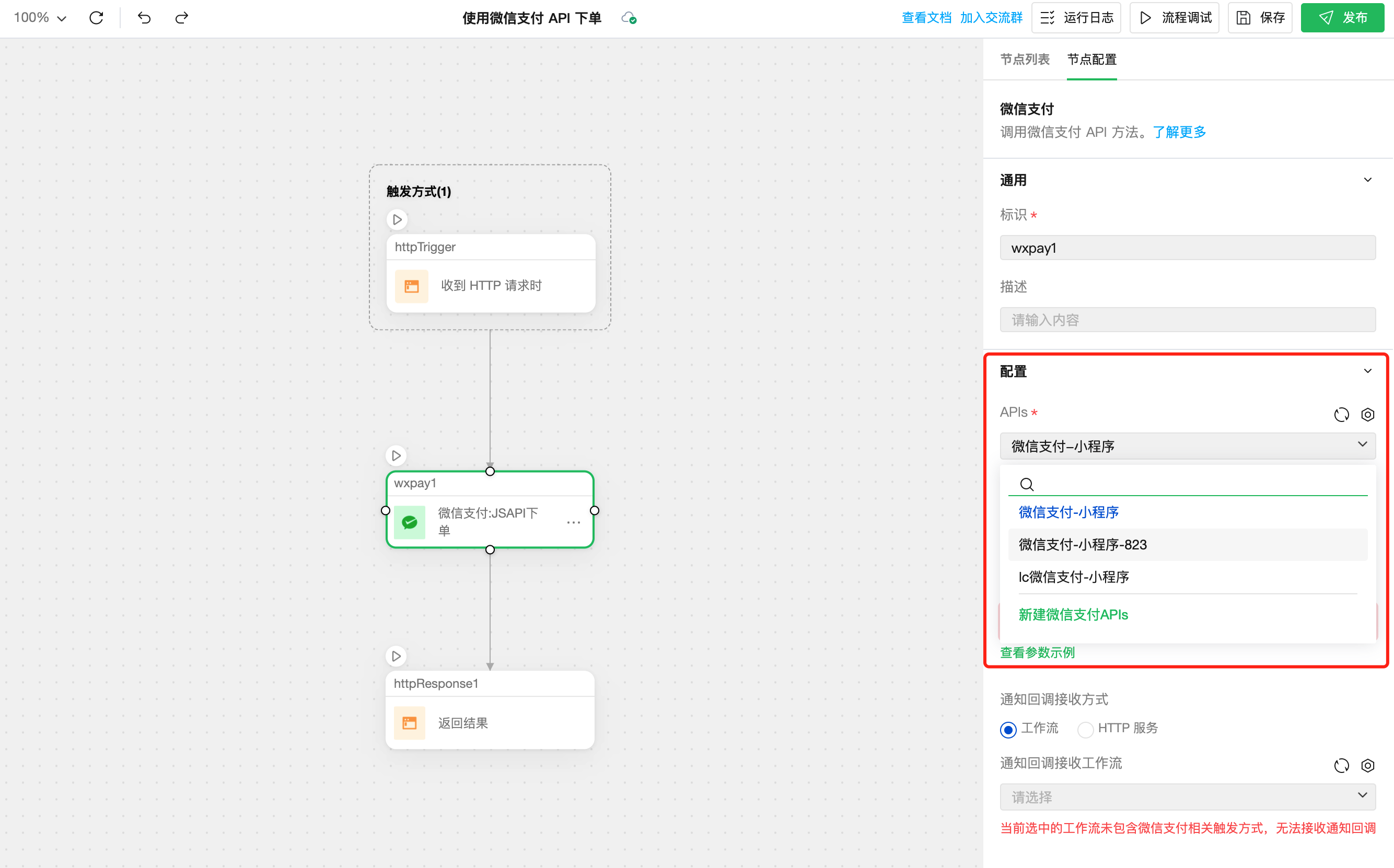
在支付下单节点内,完成 API 的配置。

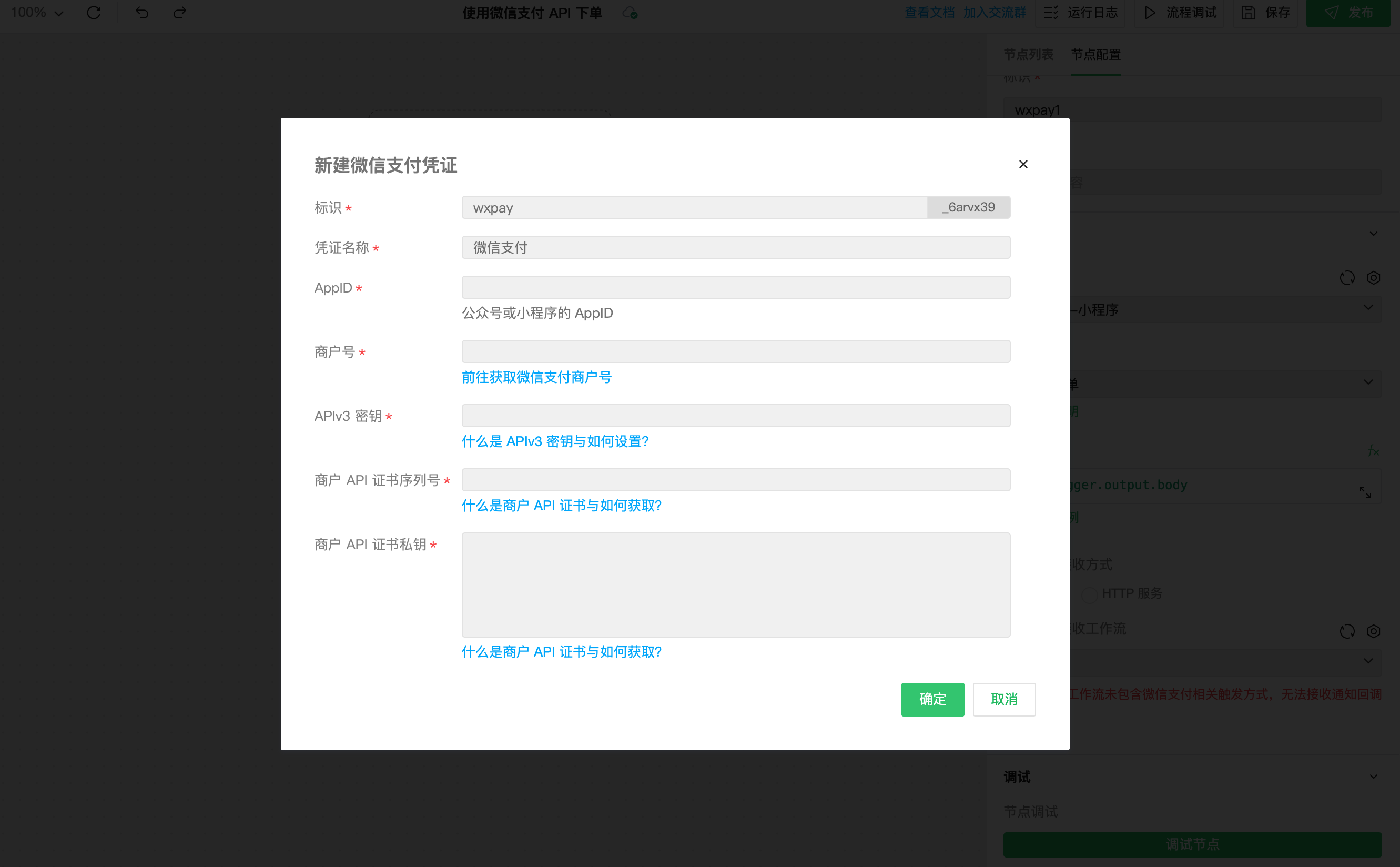
PS:首次使用的用户如果没有可用的微信支付 API 实例,可以新建凭证+API实例。

支付通知回调的配置,可以配置成另一个工作流,或者已有 HTTP 服务的 URL:

第 3 步:完成「支付成功回调」工作流的配置
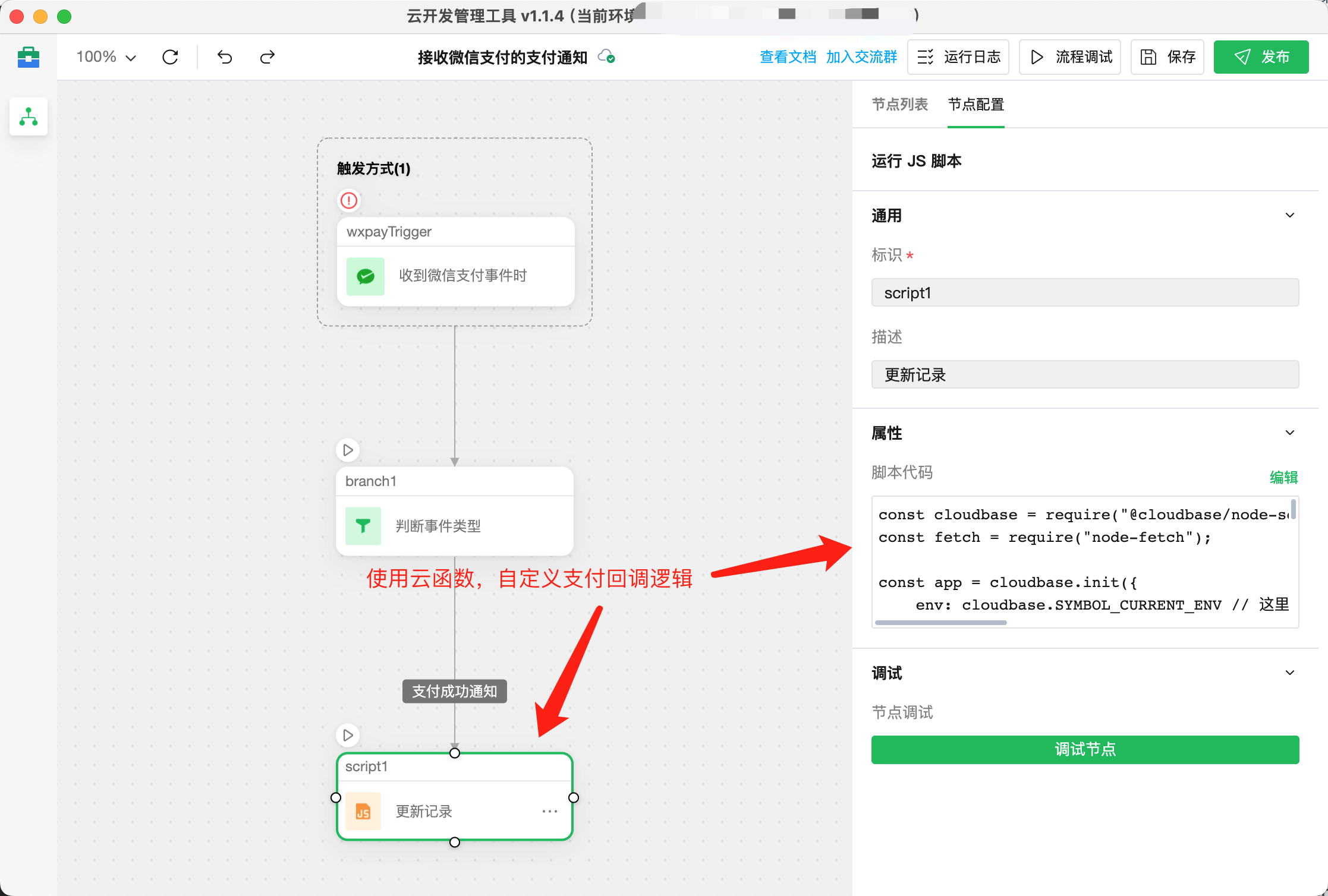
如果在第 2 步中,把支付通知回调配置为了另一条工作流,那么我们同样需要完成「支付成功回调」工作流的配置工作。

例如,我们可以使用自定义代码的节点,在支付回调中,修改云数据库内的订单状态:
const cloudbase = require("@cloudbase/node-sdk");
cloud.init({
env: "<环境ID>",
});
const db = cloud.database();
// 示例:向 orders 集合中插入一条记录
const result = await db.collection("orders").add(wxpayTrigger.output.resource);
第 4 步:完成客户端与云函数代码
工作流配置完成后,接下来我们通过云函数来调用工作流,完成全套场景。
首先是云函数的示例代码,我们通过 HTTP 请求,调用「支付下单」工作流:
const axios = require("axios");
const cloud = require('wx-server-sdk');
// 工作流的触发 URL,在第 1 步中获取
const FLOW_URL = "https://xxxx.ap-shanghai.tcbautomation.cn/Automation/.....";
exports.main = async (event, context) => {
const res = await axios.post(
FLOW_URL,
{
description: "云开发工作流-微信支付测试",
out_trade_no: "xxxxxxxxxxxxx", // 业务订单号,自定义指定
amount: {
total: 1, // 订单金额,单位为分
},
payer: {
// 用户在小程序中的 OpenID,云函数中可直接获取
openid: cloud.getWXContext().OPENID,
},
}
);
const { timeStamp, packageVal, paySign, nonceStr } = res;
return {
timeStamp,
packageVal,
paySign,
nonceStr,
};
};
然后在小程序中,调用上述云函数获取预付单信息,使用 wx.requestPayment 调起客户端支付控件:
// 小程序端内
// 首先我们调用 makePayment 云函数
wx.cloud
.callFunction({
name: "makePayment",
data: {
// 业务自定义参数
},
})
.then((res) => {
// 获取到预付单信息
const { timeStamp, packageVal, paySign, nonceStr } = res.result;
// 唤起微信支付组件,完成支付
wx.requestPayment({
timestamp: timeStamp,
nonceStr: nonceStr,
package: packageVal,
signType: "RSA",
paySign: paySign,
success(res) {
// 支付成功回调
// 实现自定义的业务逻辑
},
});
});
可见,全程只有约 50 行代码,即可完成生成预付单、完成付款、接收微信支付回调三大块逻辑,非常方便快捷。
二、使用「云后台」管理微信支付
云开发的云后台功能提供了一套基础的业务运营管理系统+低代码开发工具,解决小程序、公众号、微信支付等场景的管理后台搭建问题。
开通后的云后台支持从 Web 网页登录,支持分配运营人员账号和权限管理。

在云后台中,开发者可以选用「微信支付管理」的模板,完成商家号的证书信息等配置之后,即可直接使用支付管理模板。

目前「微信支付管理」模板提供以下能力:
订单查询
- 使用商户号或订单号查询订单信息
退款管理
- 退款订单查询
- 退款申请
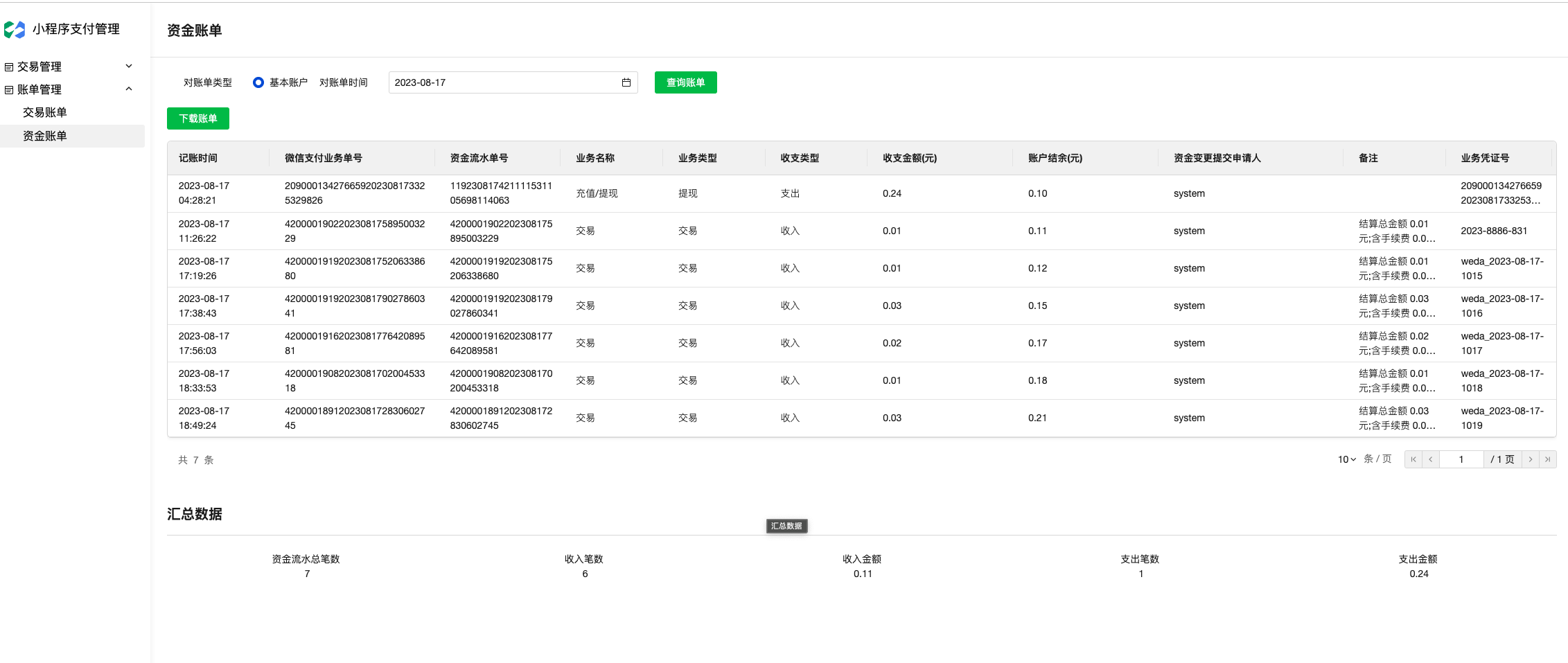
交易账单
- 通过时间、账单类型查询账单
- 支持下载账单
资金账单
- 通过时间、账单类型查询账单
- 支持下载账单
如何开通使用「微信支付管理系统」?
第 1 步:进入云后台控制台,安装模板
进入云开发控制台,点击「云后台」
选择「小程序支付管理」模板,并安装模板

安装完成后,点击「编辑」,进入低代码编辑器
第 2 步:完成微信支付相关配置
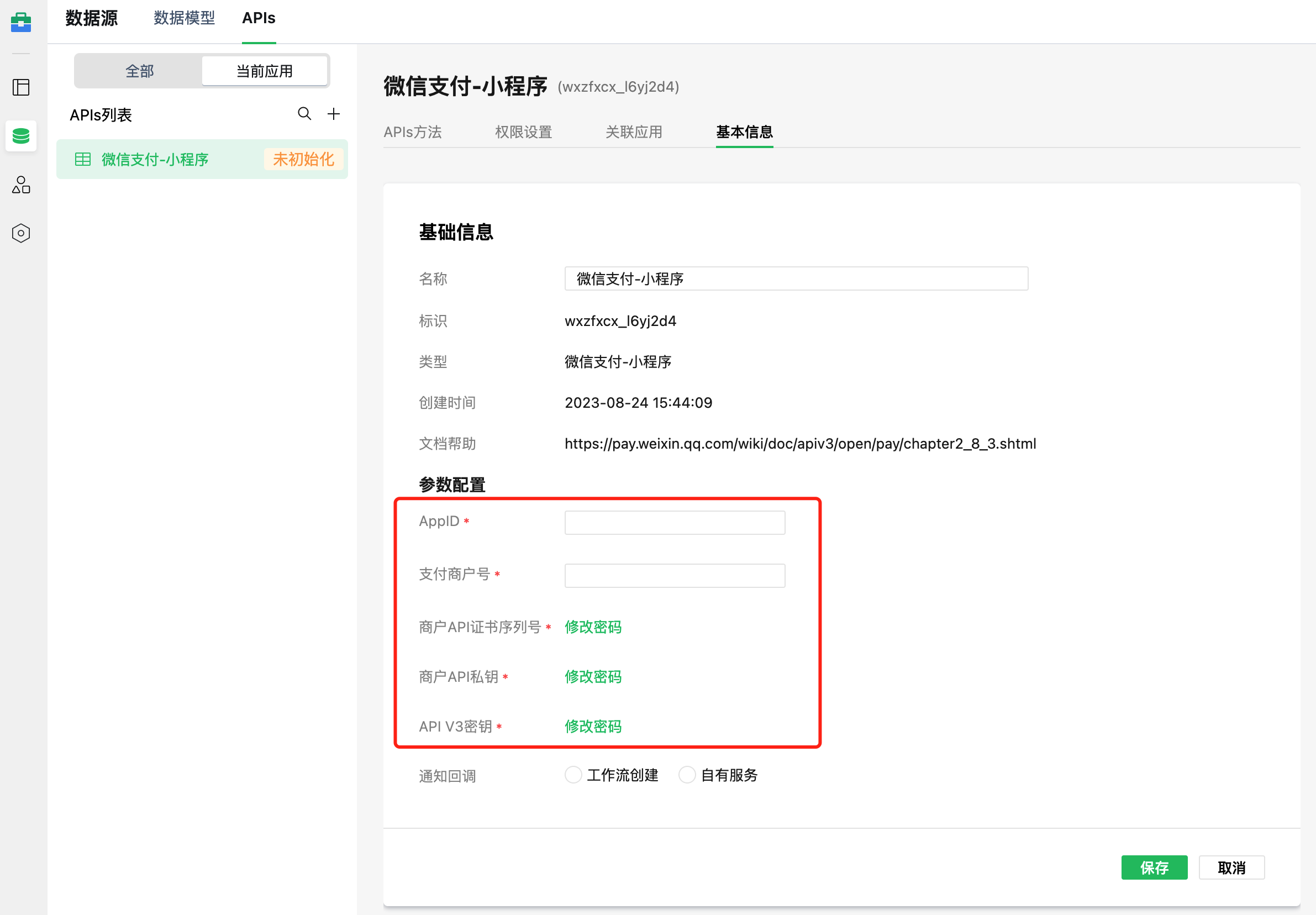
在低码编辑器的侧边栏中,点击「数据源」
进入「APIs」-「微信支付-小程序」-「基本信息」,点击编辑按钮,配置微信支付的基础信息:
- 您的小程序 AppID
- 支付商户号
- 商户证书序列号
- 商户 API 私钥
- API V3 秘钥

配置完成后,点击保存按钮。
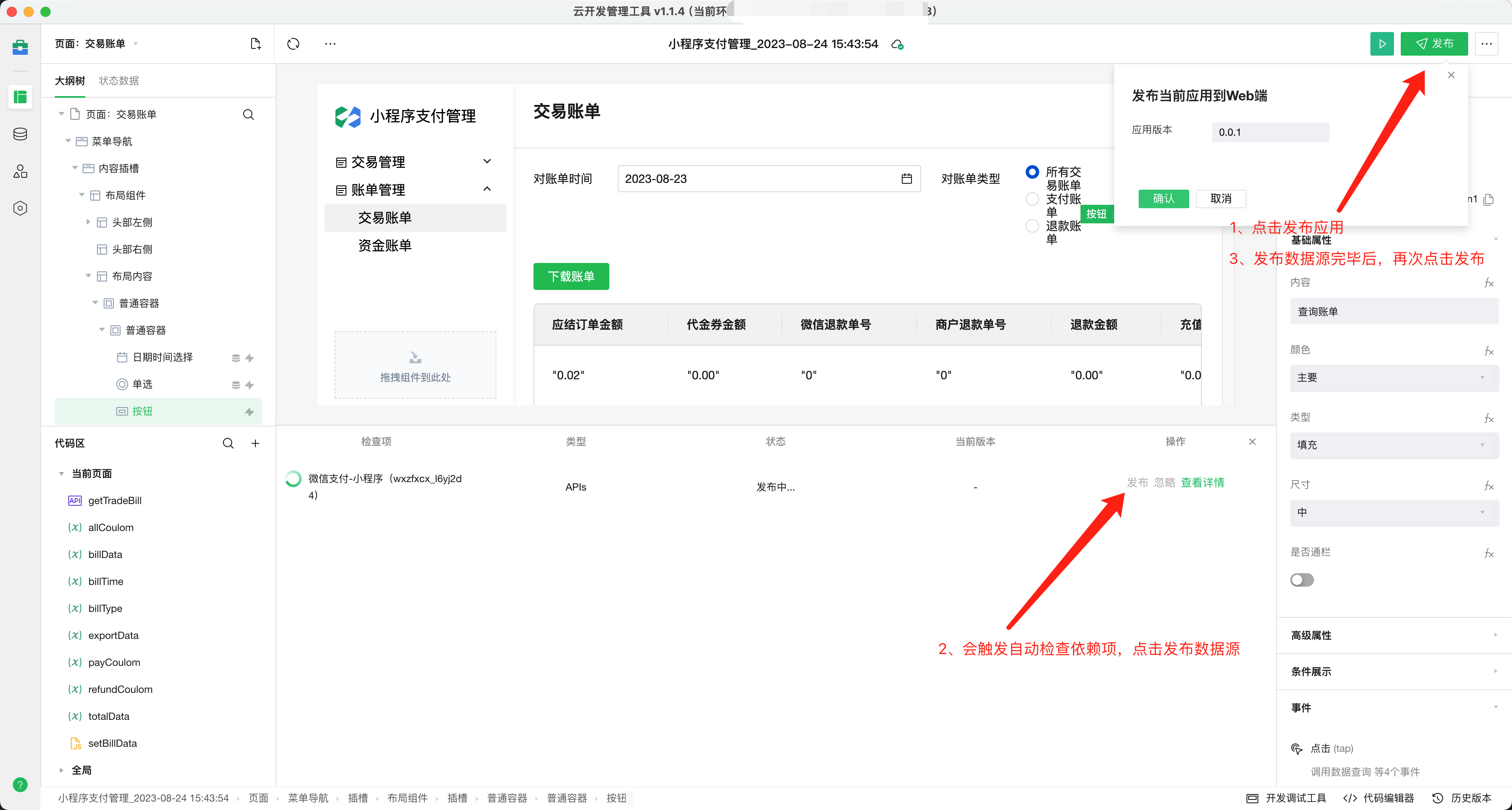
第 3 步:发布应用
- 回到页面编辑器,点击右上角发布,将会自动触发依赖项检查
- 点击发布数据源
- 发布数据源完毕后,再次点击发布应用

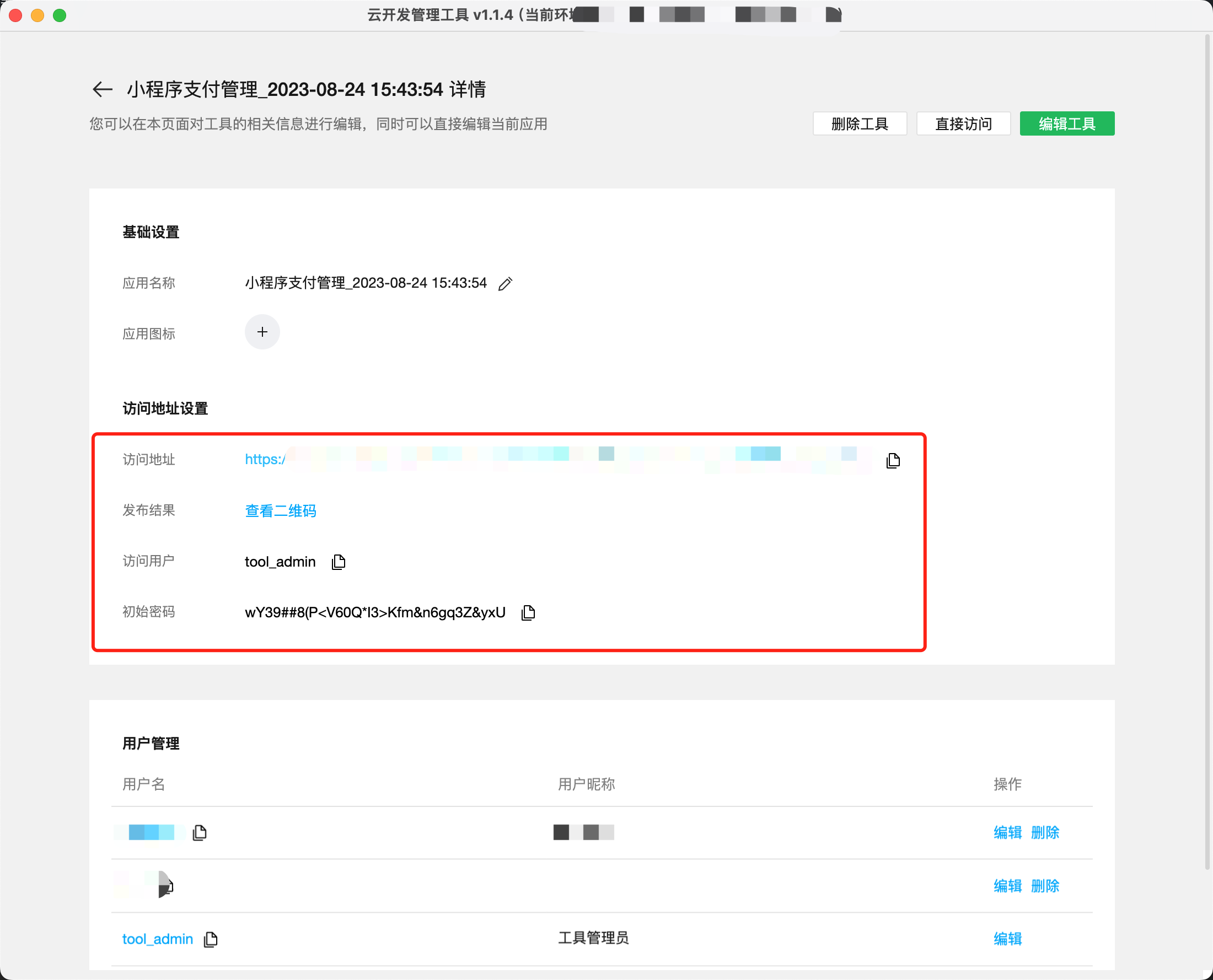
第 4 步:访问管理系统
发布成功后,您可以直接在编辑器内跳转至管理系统,或者在应用详情页中获得管理系统的地址和初始账号密码:

您也可以在下方的用户管理中,自行创建运营者账号,详情可参考 用户管理文档。
三、总结
云开发提供了 可视化工作流 和 云后台 两个强大的能力,帮助开发者更加简单、高效、安全地对接微信支付,并且对支付相关业务进行后台管理。
后续我们将会进一步深化功能,支持微信支付的分账、转账到零钱、代金券等运营场景,欢迎在评论区留言,您的反馈将会决定后续产品功能的上线优先级。
除了微信支付,您还有哪些场景期望通过工作流快速对接API、可视化构建后台管理系统?(例如:公众号、企业微信、视频号?) 也欢迎在评论区给我们留言。
本文相关文档:
云开发工作流:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/wechatpay/workflow.html



现在按这个流程没有工作流了,麻烦核实一下
收