TDesign 是什么
TDesign 是腾讯各业务团队在服务业务过程中沉淀的一套企业级设计体系。
TDesign 具有统一的 价值观,一致的设计语言和视觉风格,帮助用户形成连续、统一的体验认知。在此基础上,TDesign 提供了开箱即用的 UI 组件库、设计指南 和相关 设计资产,以优雅高效的方式将设计和研发从重复劳动中解放出来,同时方便大家在 TDesign 的基础上扩展,更好的的贴近业务需求。
为什么会有 TDesign
过去,腾讯内部众多团队搭建了不同的设计体系和组件库产品,以满足各自的业务诉求,提升研发效能。这些体系各自独立维护,彼此割裂。并且,随着内部业务的规模不断扩大,这种割裂的局面愈发严重。
为了应对这一情况,腾讯内部建立了 开源协同委员会,参考开源社区的组织方式,将同类项目的不同技术团队聚合在一起,开源共建。TDesign 在这样的背景下应运而生,在腾讯内部以开源协同的方式,共建一个完善、易用的设计体系和组件库产品。

TDesign 的发展
TDesign 在创建之初就严格按照开源协作的原则运作,包括源代码在内的协作方案讨论、组件设计及 API 制定的过程也完全在公司内源上开放。也得到了公司内开发和设计同学的广泛关注,无论以什么身份参与,TDesign 都同样遵循平等、公开且严格的原则来对待,很多同学从个人项目中试用组件库开始,到提交第一个 Bug Issue,再到提交第一个 Feature MR,最后逐步参与到 MR Review 和方案制定工作中,成为核心贡献者。在过去的一年中,TDesign 关闭了 1k+ Issue,进行了 5k+ 次 CR,保持 每周迭代 发布新版本。
组件库目前支持多个业界主流的开发技术栈,桌面端 Vue2、Vue3 已发布 1.x 版本,桌面端 React 和移动端 Vue3、微信小程序已发布 Beta 版本,移动端 React、QQ小程序发布 Alpha 内测版本:
桌面端
| 仓库 | 描述 | 状态 |
|---|---|---|
| tdesign-vue | Vue 2.x 技术栈 | 1.0 LTS |
| tdesign-vue-next | Vue 3.x 技术栈 | 1.0 LTS |
| tdesign-react | React 16.x 技术栈 | 1.0 LTS |
| tdesign-angular | 基于 Angular 10 实现 | 待上线 |
移动端
| 仓库 | 描述 | 状态 |
|---|---|---|
| tdesign-mobile-vue | Vue 3.x 技术栈 | Beta |
| tdesign-miniprogram | 微信小程序 | 1.0 LTS |
| tdesign-mobile-react | React 16.x 技术栈 | Alpha |
| tdesign-flutter | 1.17.0 | 待上线 |
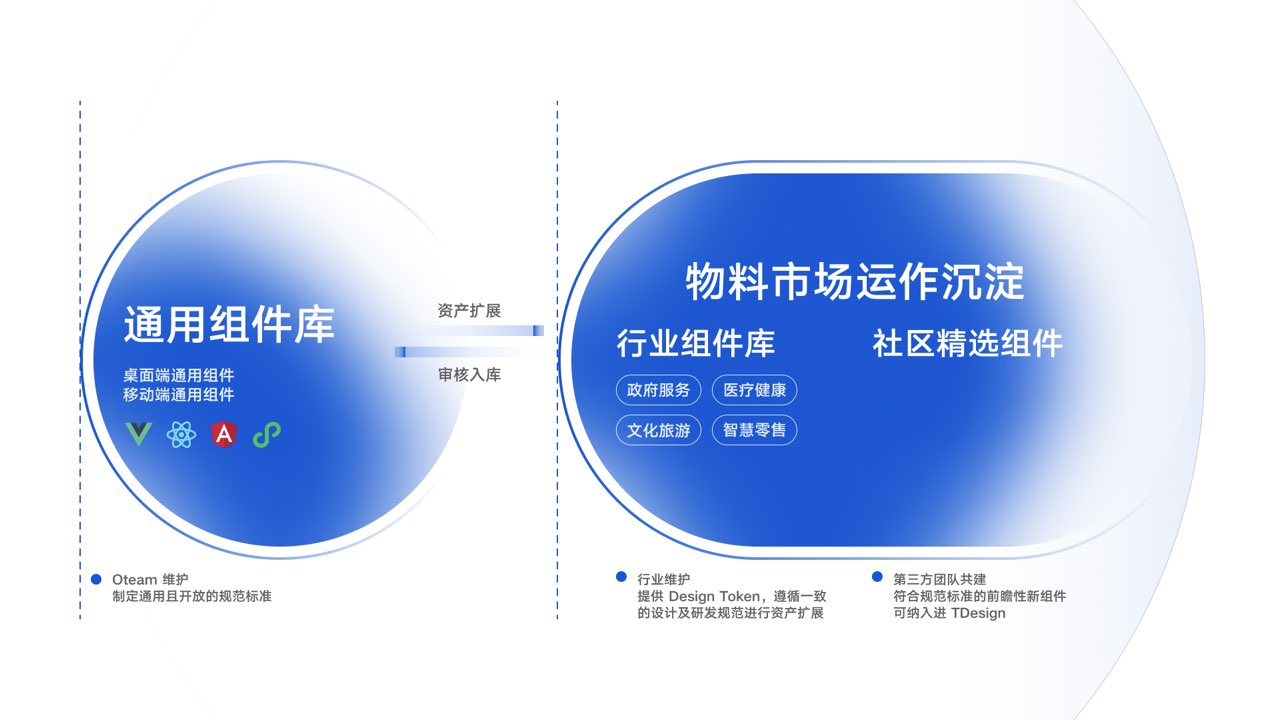
同时,TDesign 与腾讯内部在各自的领域具有丰富行业经验业务团队正协作中,提供更多具有业务属性的组件库产品,未来会有包括政务、零售等多个不同风格及组件类型的组件库产品开放出来,敬请期待!
TDesign 后续发展详细规划请参阅 后续计划。
产品特性
完整
TDesign 官方提供了多种业界主流的开发技术栈支持。目前,TDesign 已经支持了 Vue 2、Vue 3、React 和移动端 Vue 3、微信小程序 的开发,其他技术栈如 Augular、Flutter 正在开发中。
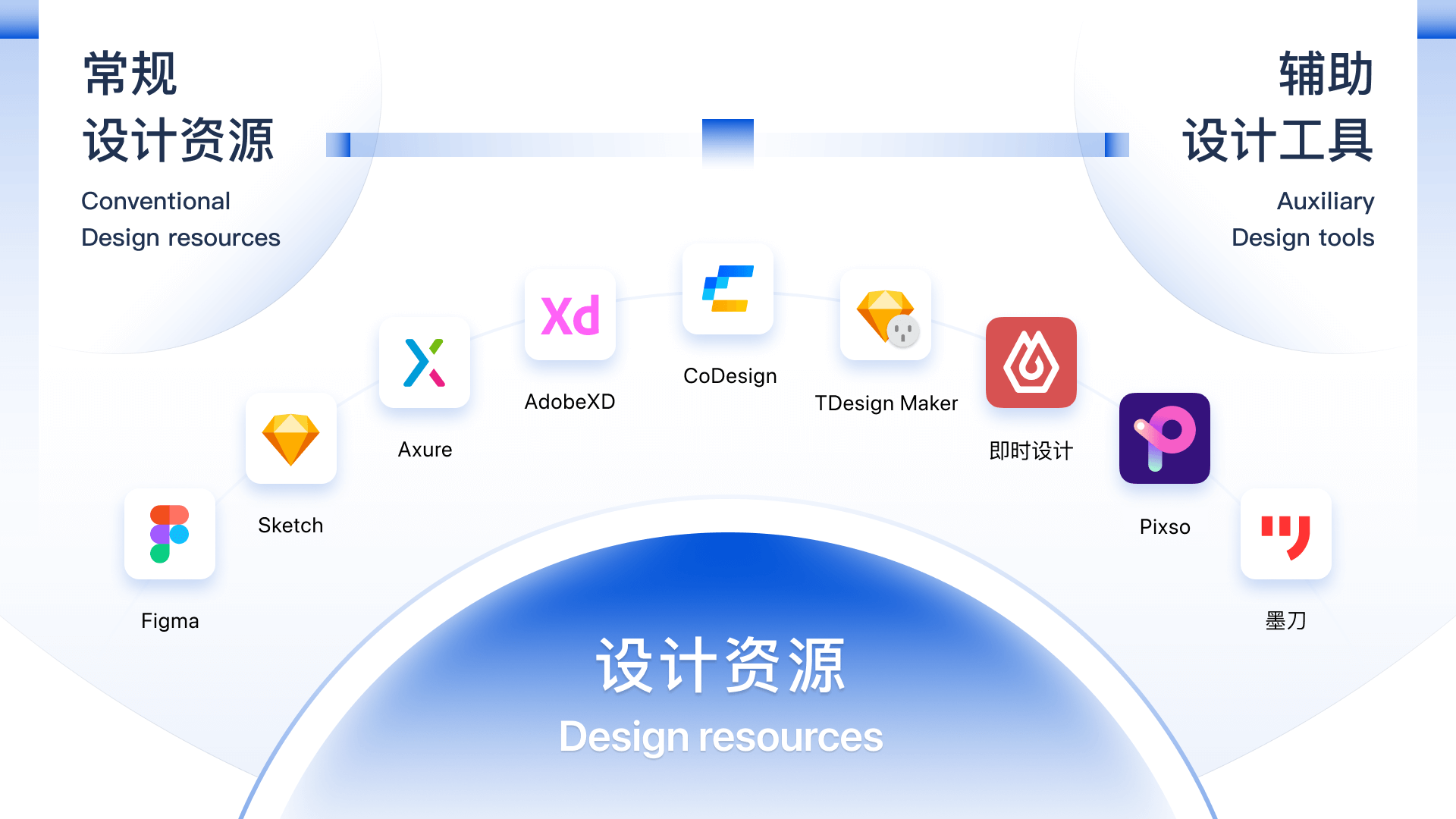
为了实现开发与设计之间的高效协同,TDesign 中包含了丰富可复用的设计组件资源,如色彩体系、文字系统、动效设计、图标元素、布局结构等,覆盖支持 Axure、Sketch、Figma、Adobe XD 等各大产品设计软件,将设计和开发者从重复劳动中释放出来。
除了常规设计资源,TDesign 还提供了辅助设计工具如 Sketch 设计插件,也支持在 即时设计、Pixso、墨刀 等市面常用设计工具中使用 TDesign 设计物料。

一致
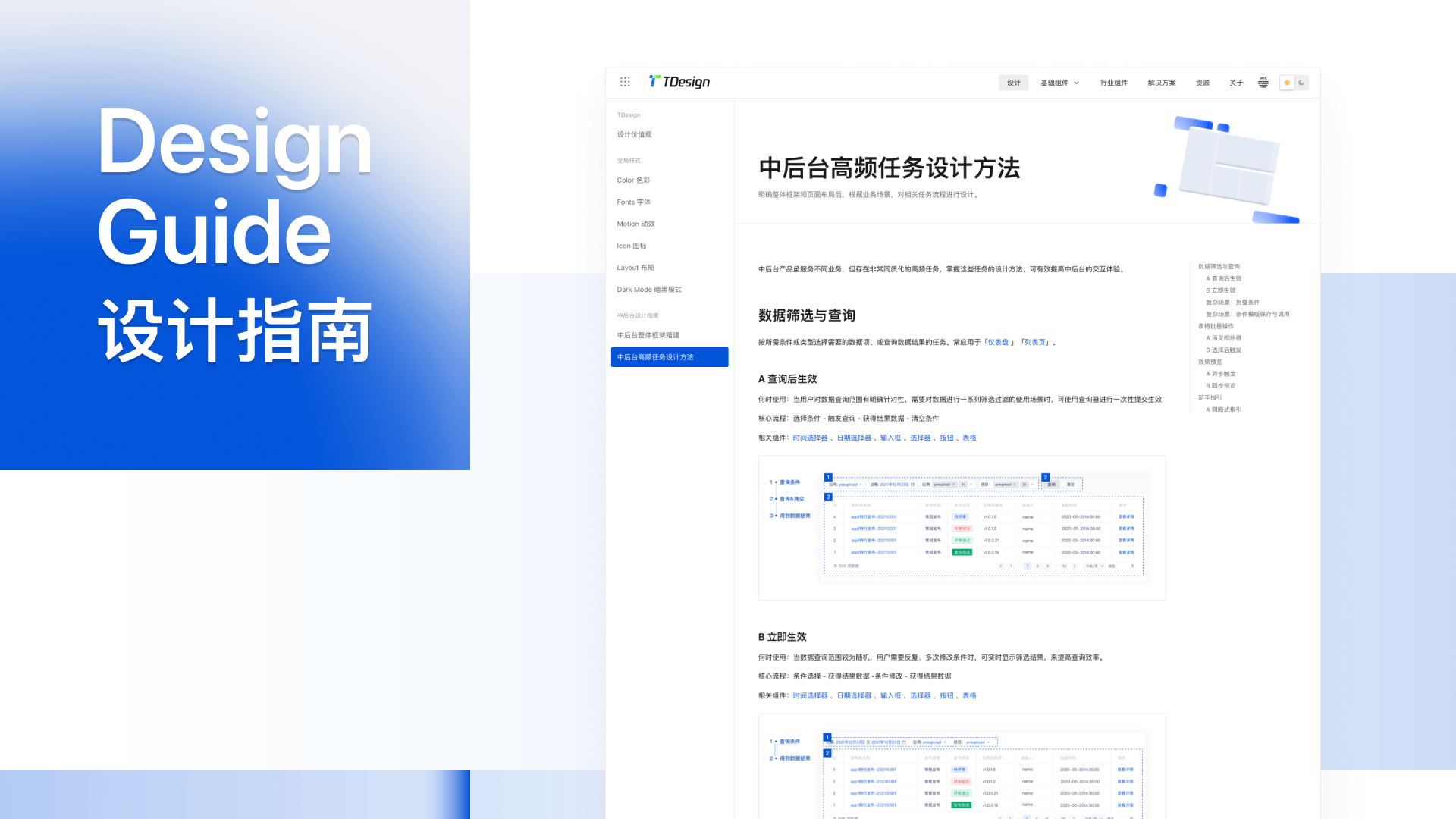
TDesign 将腾讯内部多年设计经验提炼总结为专业的设计指南,其所提供的通用设计解决方案,能够帮助产品经理、设计师、开发者等角色高效完成企业级产品的设计和研发,并保持设计语言和风格的一致,满足用户体验的要求。
基于 TDesign 的设计体系规范,TDesign 同时上线了组件库的桌面端和移动端,提供了多个技术栈实现版本。通过一系列协作流程和辅助工具,保证各技术栈 组件 API 和实现产物一致。借助这些能力,使得项目即便使用了多种不同的技术架构或技术栈,开发者也可通过 TDesign 通用设计组件库进行开发,显著降低学习成本,在构建统一/多端覆盖/跨技术栈的前端应用时更具优势。

易用
TDesign 设计体系在形成过程中,提炼了不同业务、场景的设计经验,提供了通用的 设计指南 以降低使用门槛。对于不同企业产品的品牌定制需求,TDesign 支持使用者对设计风格进行扩展,目前已经将设计样式梳理归纳为 Design Token,形成一套企业内部的语义化设计规范,方便后续进行统一的管理和使用扩展。

在主题配置方面,TDesign 提供了明亮和 暗色 两种模式,支持一键切换,提升用户的使用体验。后续,TDesign 还会推出针对于不同垂直领域的行业组件,覆盖更多的业务范围。产品团队可以借助内置的行业主题,快速配置对应需求,启动业务开发。
TDesign 同步上线了一款开箱即用的中后台框架 TDesign Starter Kit,开发者可以通过它快速体验组件能功能,也可以将它修改为项目基础脚手架工程,快速实现从 0 到 1 的产品开发上线。
欢迎加入 TDesign
通过对外开源,TDesign 希望将服务范围扩大至外部团队,同时开源也是一个新的起点,借助社区的力量,TDesign 期望获得与同道交流学习的机会,逐步建立起活跃的社区,以便持续打磨完善组件库和相关生态产品。
如果你希望参与 TDesign 的开源共建,请先阅读 《如何贡献》,期待你的参与!
❤️ 感谢 TDesign 所有的贡献者,他们是超过 270 位伙伴们。



了解下,学习下。
点赞,希望推出小程序富文本编辑器,看好腾讯优秀的用户体验和交互!
大佬,t-tree怎么才能实现平级拖拽