# 调试 WMPF 小程序
开发者可以先使用「WMPF Mock 插件」完成 WMPF 小程序的开发。即可以不用关心 WMPF Client 端的实现,在开发者工具上调用或者自定义 Mock WMPF 相关的 JS API 。
在完成 WMPF 小程序开发后,如果需要让小程序运行到真正的设备上,可以在开发者工具上通过扫描二维码进行调试。
# WMPF Mock 插件
# 安装插件
开发者可以在微信开发者工具的「设置」- 「扩展设置」-「模拟器插件」中找到 WMPF Mock 插件进行安装。
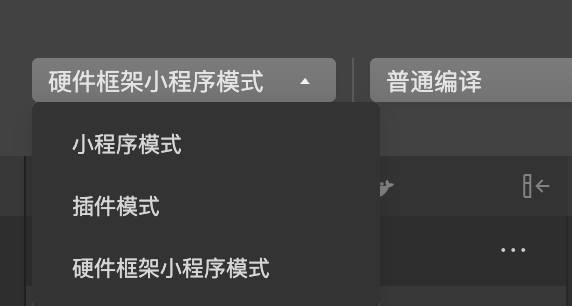
安装插件成功后,重启微信开发者工具,选择「硬件框架小程序模式」,接下来就可以在工具上调用 WMPF 相关的所有 JS API 。

# WMPF Mock 面板
开发者还可以通过 WMPF Mock 面板自己填写相关接口的参数、返回数据,从而模拟 API 的调用结果。
# 使用方法
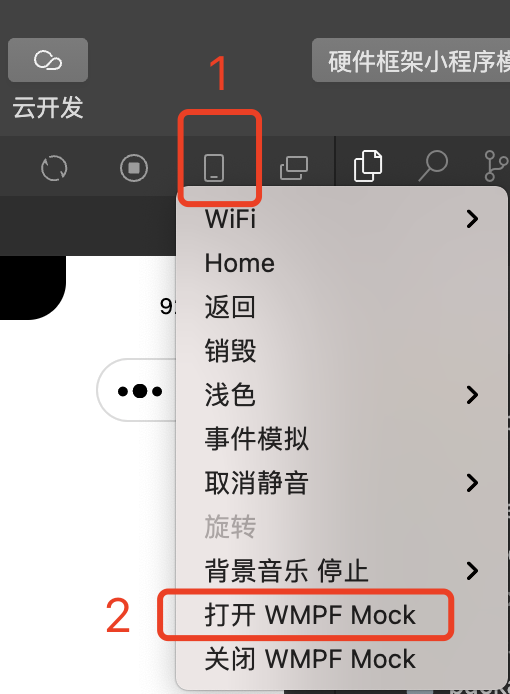
首先按照下图步骤打开 WMPF Mock 面板。

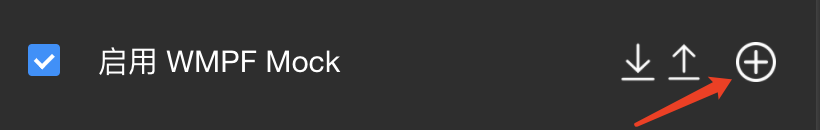
然后启用 WMPF Mock 能力并点击「+」新建规则。

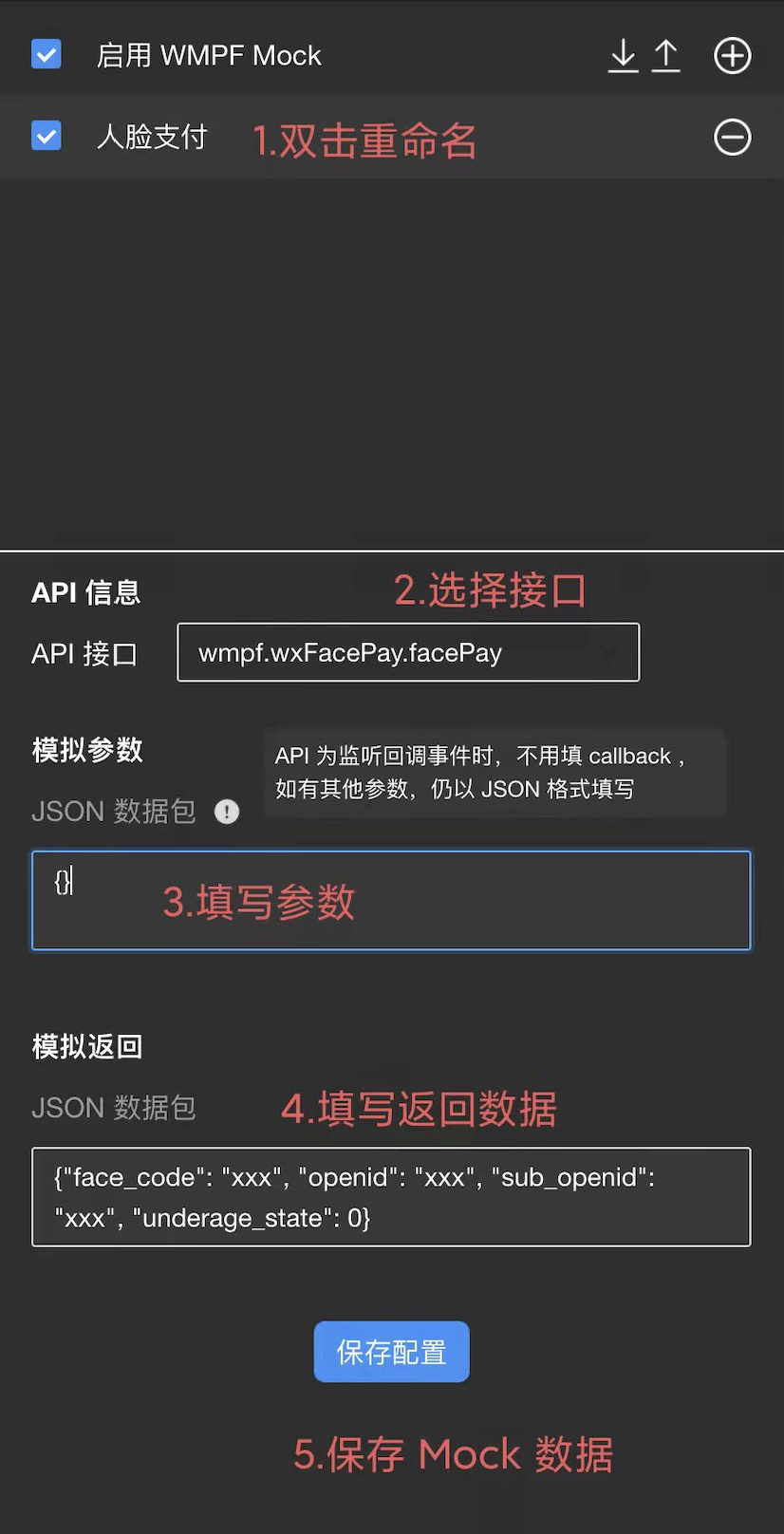
规则示例如下:

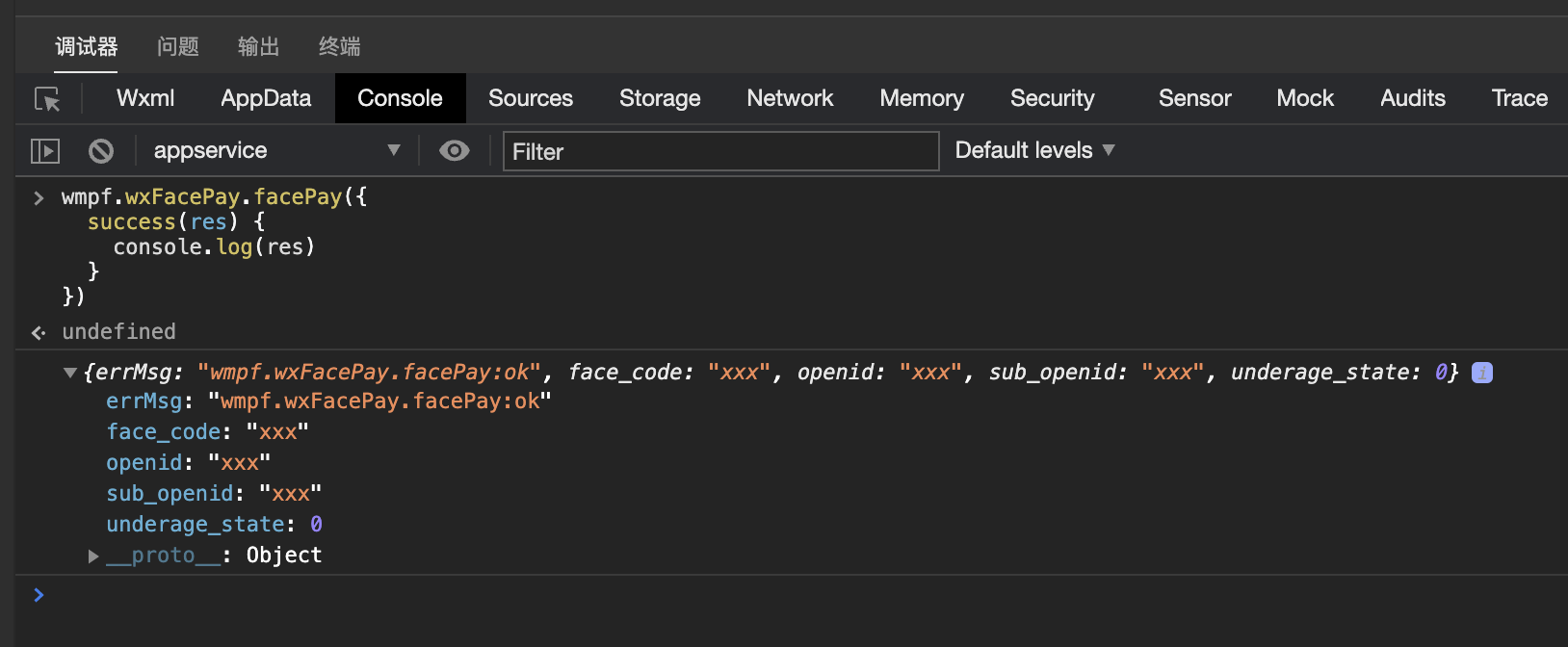
运行如下代码:
wmpf.wxFacePay.facePay({
success(res) {
console.log(res)
}
})
将命中上述规则,并返回数据如下:

# 规则导入导出
当需要与项目中其他成员共享规则时,可以在 Mock 中导出规则配置,再把配置文件发送给其他成员导入即可,操作入口如图:

# 注意
- 只有安装了「WMPF Mock 插件」并且切换到「硬件框架小程序模式」后,才能在开发者工具上调用
wmpf.xxx相关接口。 - 如果一个 API 配置了多个规则,靠前的规则,会优先匹配。当一条规则被命中,后面的规则将不会再执行。
- API 为监听回调事件时,不用填 callback ,如有其他参数,仍以 JSON 格式填写。
- 如果模拟的 API 没有参数或者返回数据,应该填写
{}空对象。 - 目前支持自定义 Mock 的 API 列表:
- wmpf.Channel.invoke
- wmpf.Channel.on
- wmpf.wxFacePay.getFaceCode
- wmpf.wxFacePay.facePay
- wmpf.getWmpfPushToken
- wmpf.getDeviceSerialNumber
- wmpf.printer
# 真机调试
在微信开发者工具上,WMPF 支持「二维码预览小程序」与「二维码真机调试小程序」功能。
对于有摄像头的安卓设备,在 WMPF Client 端调用 IPCInvokerTask_LaunchWxaAppByQrCode 或者 LaunchWxaAppByScanInvoker.launchWxaByScanUI 接口即可进行开发调试。