# 鸿蒙应用开发手册
注 1:接入Open SDK的开发者,请先认真阅读《微信Open SDK个人信息处理规则》及《微信Open SDK开发者合规使用指南》,并确保对OpenSDK的接入使用情况符合上述指南中的相关要求。
注 2:SDK 更新日志可前往《微信Open SDK for HarmonyOS Next 更新日志》查看。
# 基本信息
SDK名称:微信 Open SDK for HarmonyOS Next
SDK版本号:1.0.14
SDK介绍:微信Open SDK是一款为开发者开发运营的APP提供实现分享与收藏、微信登录和微信支付功能的相关能力的软件开发工具包
开发者:深圳市腾讯计算机系统有限公司
个人信息处理规则:https://support.weixin.qq.com/cgi-bin/mmsupportacctnodeweb-bin/pages/RYiYJkLOrQwu0nb8
# 一、操作步骤
# 1. 申请你的 AppID 并配置鸿蒙应用信息以及提交审核
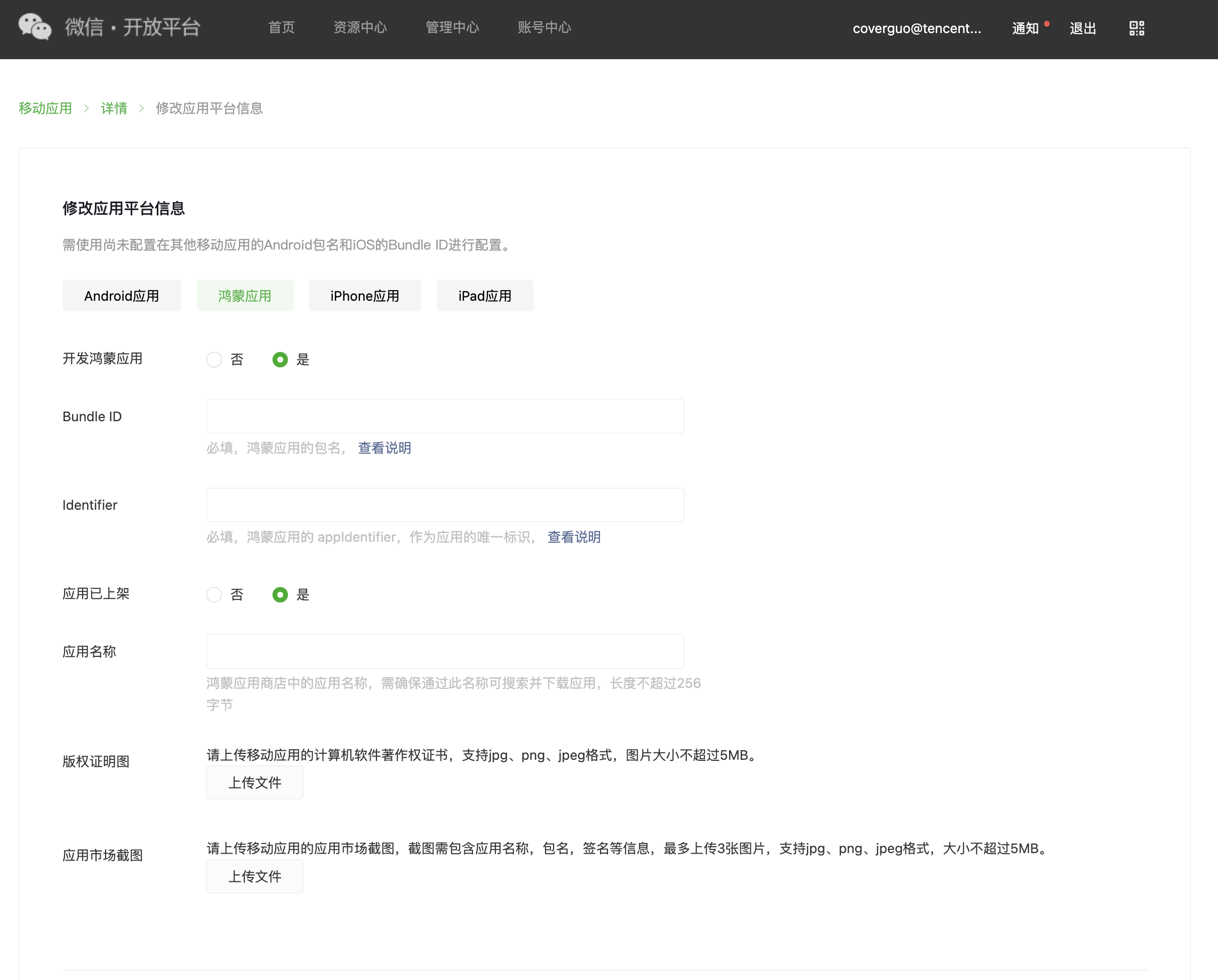
- 前往微信开放平台,「管理中心 - 移动应用」创建移动应用账号,并且在「平台信息」板块中填入鸿蒙应用所需的 Bundle ID 和 identifier 信息,如下图。然后提交审核,待审核通过即可获得相应权限
- 如已有移动应用,则可在「管理中心 - 移动应用 - 详情 - 开发配置」中点击「编辑」进入修改开发信息的页面,继续在「平台信息」板块中填入鸿蒙应用所需的 Bundle ID 和 identifier 信息,然后提交审核,等待审核通过即可。
- 鸿蒙应用未上架所需填写的信息如下:

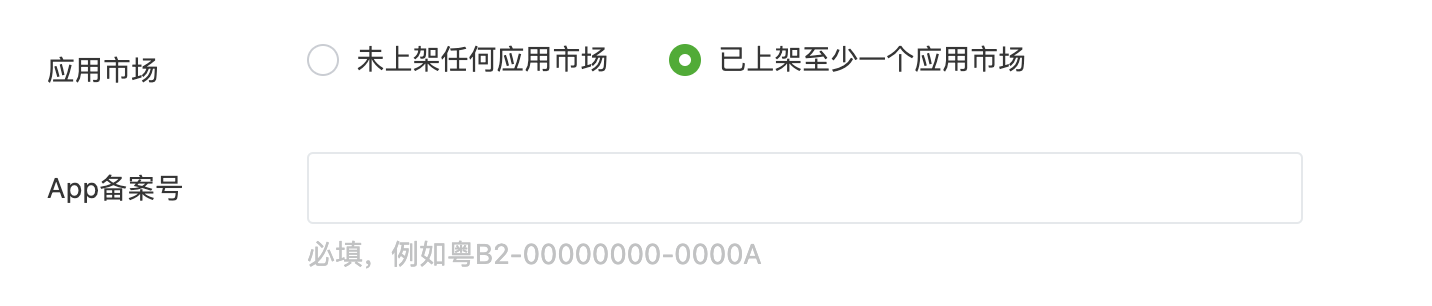
- 鸿蒙应用已上架所需填写的信息如下:

# 关于「鸿蒙应用」中的 Bundle ID、Identifier以及应用下载地址的提供的说明如下:
Bundle ID 指的是鸿蒙应用的包名,详情可查看https://developer.huawei.com/consumer/cn/doc/app/agc-help-createharmonyapp-0000001945392297
Identifier 指的是鸿蒙应用的 appIdentifier,详情可查看https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V5/js-apis-bundlemanager-bundleinfo-V5
# 注意事项:
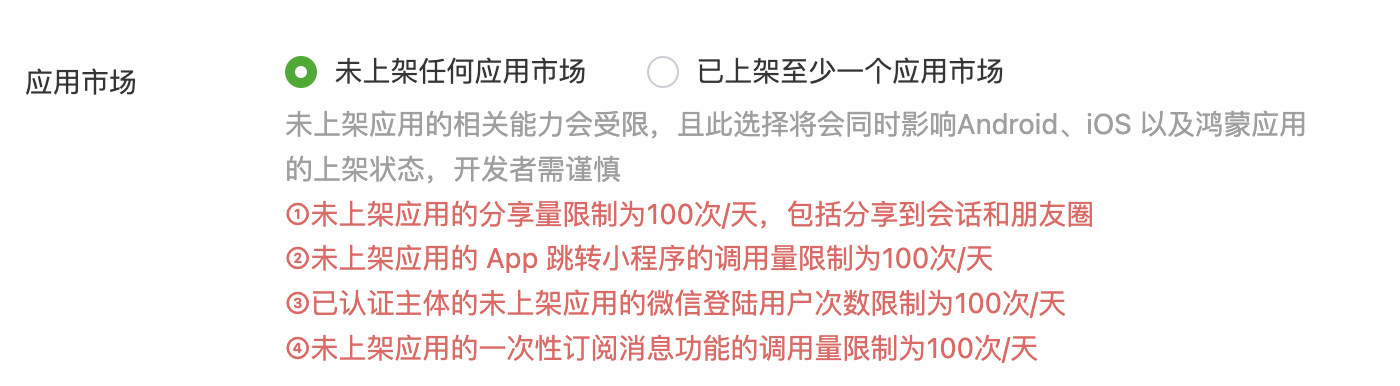
- 对于 App 已上架 Android 或iOS 应用市场的应用,在基础信息中,不可选择【未上架任何应用市场】,此选项意思是 Android、iOS 和鸿蒙都尚未上架应用市场,而未上架应用市场的应用使用微信能力则有如下的限制,因此开发者需谨慎操作

- 因此,对于 App 已上架 Android 或iOS 应用市场的应用,需选择【已上架至少一个应用市场】,但需填写 App 备案号

- 即,对于 Android 和 iOS 已上架的应用,在配置对应Android应用或iOS应用的配置中一定要选择【是】,配置对应的鸿蒙应用时,可以根据实际上架情况选择【是】或【否】
# 2. 下载鸿蒙开发的 IDE
- 前往鸿蒙官网下载 DevEco Studio NEXT
# 3. 配置 sdk 依赖
在 DevEco Studio NEXT中打开你的项目,以 demo 工程为示例:
修改项目中的oh-package.json5文件,在dependencies中加入微信 opensdk 的依赖项:
{
"name": "demo",
"version": "1.0.0",
"description": "Please describe the basic information.",
"main": "",
"author": "",
"license": "",
"dependencies": {
"@tencent/wechat_open_sdk": "1.0.0"
}
}
# 4. 配置 queryscheme
在开发者的 App module 的 module.json5 里加入下方scheme声明:
weixin: 用于判断微信是否安装,开发者可通过 WXApi.isWXAppInstalled() 判断微信是否已安装;wxopensdk: 用于跳转微信.
# 5. 在代码中使用开发工具包
以跳转微信获取登录授权为例:
import * as wxopensdk from '@tencent/wechat_open_sdk';
// WXApi 是第三方app和微信通信的openApi接口,其实例通过WXAPIFactory获取,需要传入应用申请到的AppID(指的是移动应用Appid,不要填小程序Appid!!!)
export const WXApi = wxopensdk.WXAPIFactory.createWXAPI(APP_ID)
// WXApiEventHandler为微信数据的回调
class WXApiEventHandlerImpl implements wxopensdk.WXApiEventHandler {
private onReqCallbacks: Map<OnWXReq, OnWXReq> = new Map
private onRespCallbacks: Map<OnWXResp, OnWXResp> = new Map
registerOnWXReqCallback(on: OnWXReq) {
this.onReqCallbacks.set(on, on)
}
unregisterOnWXReqCallback(on: OnWXReq) {
this.onReqCallbacks.delete(on)
}
registerOnWXRespCallback(on: OnWXResp) {
this.onRespCallbacks.set(on, on)
}
unregisterOnWXRespCallback(on: OnWXResp) {
this.onRespCallbacks.delete(on)
}
onReq(req: wxopensdk.BaseReq): void {
Log.i(kTag, "onReq:%s", JSON.stringify(req))
this.onReqCallbacks.forEach((on) => {
on(req)
})
}
onResp(resp: wxopensdk.BaseResp): void {
Log.i(kTag, "onResp:%s", JSON.stringify(resp))
this.onRespCallbacks.forEach((on) => {
on(resp)
})
}
}
export const WXEventHandler = new WXApiEventHandlerImpl
let req = new wxopensdk.SendAuthReq
req.isOption1 = false
req.nonAutomatic = true
req.scope = 'snsapi_userinfo'
req.state = 'none'
req.transaction = 'test123'
// 向微信发送登录请求:
// context为ohos内置类,app间跳转需依赖该类,开发者可在Component中获取
// finished为跳转微信的结果:true表示跳转成功;false表示跳转失败,可能是因为微信未安装
let finished = await this.wxApi.sendReq(context: common.UIAbilityContext, req)
// 在EntryAbility中响应来自微信的回调
export default class EntryAbility extends UIAbility {
onCreate(want: Want, _launchParam: AbilityConstant.LaunchParam): void {
this.handleWeChatCallIfNeed(want)
}
onNewWant(want: Want, _launchParam: AbilityConstant.LaunchParam): void {
this.handleWeChatCallIfNeed(want)
}
private handleWeChatCallIfNeed(want: Want) {
WXApi.handleWant(want, WXEventHandler)
}
}
至此,你已经能使用微信 鸿蒙 Next 开发工具包的 API 内容了。如果想更详细了解每个 API 函数的用法,自行下载阅读微信 SDK Sample Demo 源码。
# 二、常见问题
- 查看 SDK 版本信息:点击可前往 opensdk 的仓库查看
- SDK Sample Demo 下载:点击下载OpenSDK-1.0.0.zip
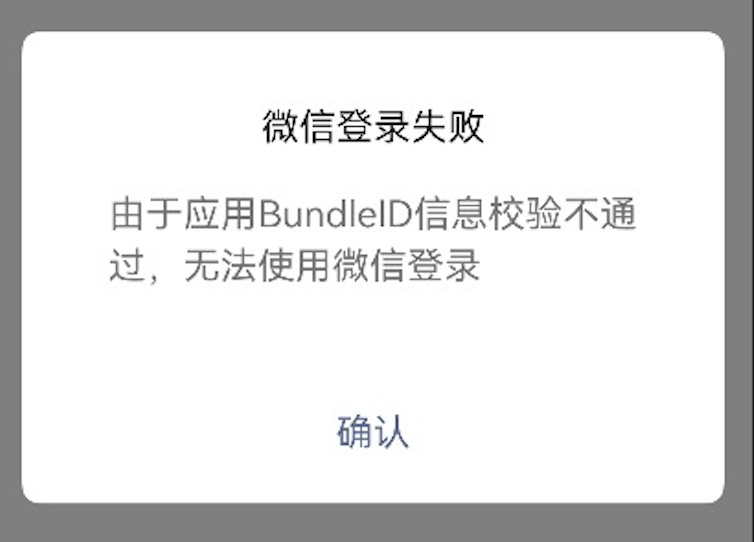
# 1、微信登录失败:由于应用 Bundle ID 信息校验不通过,无法使用微信登录
- 出现该报错提示原因是你的移动应用配置了鸿蒙的开发信息后,提交审核,尚未审核通过(即审核中或者审核驳回)了,重新提交待审核通过即可
- 如果状态已经是审核通过,但是还是出现该报错,请检查 appid + identifier + bundleId 是否匹配(可在「微信开放平台 - 管理中心 - 移动应用 - 详情 - 开发配置」 查看)

# 2、第三方应用信息校验失败
- 出现该报错提示原因开发者去检查
wxopensdk.WXAPIFactory.createWXAPI(APP_ID)传的 APP_ID 是否传对了移动应用的 Appid(例如,经常有开发者这里的 Appid传错了另外的移动应用 Appid 或者传了小程序的 Appid 等)

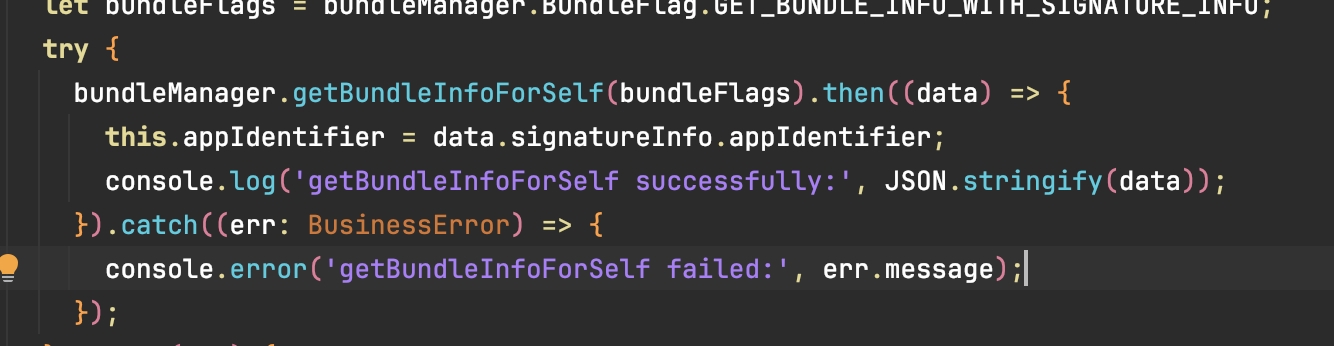
- 如果确认 APP_ID 没传错,那么则是 identifier 不一致导致的。需要检查在微信开放平台 - 移动应用配置的 Identifier 是否正确(应用启动微信时系统会传一个appIdentifier参数)。
- 开发者可以通过下方方式运行并自查
- 以及开发者可自查确认是否在用 IDE 的方式自动生成的签名(这个签名和开发者账号有关,有可能生成出来的就会不一样),如果开发者有测试需求,建议建议申请新的移动应用的账号用于生成 debug 签名

# 3、微信拉起App时,App如何接受来自微信的数据
- 开发者需要先配置和微信约定的action
wxentity.action.open
- 开发者还需要实现
wxopensdk.WXApiEventHandler的onReq函数
/**
* 从微信启动App
*
* @param req
*/
onReq(req: wxopensdk.BaseReq): void {
if (req instanceof wxopensdk.LaunchFromWXReq) {
// //获取开放标签传递的extinfo数据逻辑
let messageExt = req.message?.messageExt
//Handle...
}
}
也可以参考App获取开放标签