# 全局配置
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置。文件内容为一个 JSON 对象,有以下属性:
# 配置项
| 属性 | 类型 | 必填 | 描述 | 最低版本 |
|---|---|---|---|---|
| entryPagePath | string | 否 | 小程序默认启动首页 | |
| pages | string[] | 是 | 页面路径列表 | |
| window | Object | 否 | 全局的默认窗口表现 | |
| tabBar | Object | 否 | 底部 tab 栏的表现 | |
| networkTimeout | Object | 否 | 网络超时时间 | |
| debug | boolean | 否 | 是否开启 debug 模式,默认关闭 | |
| functionalPages | boolean | 否 | 是否启用插件功能页,默认关闭 | 2.1.0 |
| subpackages | Object[] | 否 | 分包结构配置 | 1.7.3 |
| workers | string | 否 | Worker 代码放置的目录 | 1.9.90 |
| requiredBackgroundModes | string[] | 否 | 需要在后台使用的能力,如「音乐播放」 | |
| requiredPrivateInfos | string[] | 否 | 调用的地理位置相关隐私接口 | |
| plugins | Object | 否 | 使用到的插件 | 1.9.6 |
| preloadRule | Object | 否 | 分包预下载规则 | 2.3.0 |
| resizable | boolean | 否 | PC 小程序是否支持用户任意改变窗口大小(包括最大化窗口);iPad 小程序是否支持屏幕旋转。默认关闭 | 2.3.0 |
| usingComponents | Object | 否 | 全局自定义组件配置 | 开发者工具 1.02.1810190 |
| permission | Object | 否 | 小程序接口权限相关设置 | 微信客户端 7.0.0 |
| sitemapLocation | string | 是 | 指明 sitemap.json 的位置 | |
| style | string | 否 | 指定使用升级后的weui样式 | 2.8.0 |
| useExtendedLib | Object | 否 | 指定需要引用的扩展库 | 2.2.1 |
| entranceDeclare | Object | 否 | 微信消息用小程序打开 | 微信客户端 7.0.9 |
| darkmode | boolean | 否 | 小程序支持 DarkMode | 2.11.0 |
| themeLocation | string | 否 | 指明 theme.json 的位置,darkmode为true为必填 | 开发者工具 1.03.2004271 |
| lazyCodeLoading | string | 否 | 配置自定义组件代码按需注入 | 2.11.1 |
| singlePage | Object | 否 | 单页模式相关配置 | 2.12.0 |
| supportedMaterials | Object | 否 | 聊天素材小程序打开相关配置 | 2.14.3 |
| serviceProviderTicket | string | 否 | 定制化型服务商票据 | |
| embeddedAppIdList | string[] | 否 | 半屏小程序 appId | 2.20.1 |
| halfPage | Object | 否 | 视频号直播半屏场景设置 | 2.18.0 |
| debugOptions | Object | 否 | 调试相关配置 | 2.22.1 |
| enablePassiveEvent | Object或boolean | 否 | touch 事件监听是否为 passive | 2.24.1 |
| resolveAlias | Object | 否 | 自定义模块映射规则 | |
| renderer | string | 否 | 全局默认的渲染后端 | 2.30.4 |
| rendererOptions | Object | 否 | 渲染后端选项 | 2.31.1 |
| componentFramework | string | 否 | 组件框架,详见相关文档 | 2.30.4 |
| miniApp | Object | 否 | 多端模式场景接入身份管理服务时开启小程序授权页相关配置,详见相关文档 | |
| static | Object | 否 | 正常情况下默认所有资源文件都被打包发布到所有平台,可以通过 static 字段配置特定每个目录/文件只能发布到特定的平台(多端场景) 相关文档 | |
| convertRpxToVw | boolean | 否 | 配置是否将 rpx 单位转换为 vw 单位,开启后能修复某些 rpx 下的精度问题 | 3.3.0 |
| chatTools | Object | 否 | 聊天工具分包配置 | 3.7.8 |
# entryPagePath
指定小程序的默认启动路径(首页),常见情景是从微信聊天列表页下拉启动、小程序列表启动等。如果不填,将默认为 pages 列表的第一项。不支持带页面路径参数。
{
"entryPagePath": "pages/index/index"
}
# pages
用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径(含文件名) 信息。文件名不需要写文件后缀,框架会自动去寻找对应位置的 .json, .js, .wxml, .wxss 四个文件进行处理。
未指定 entryPagePath 时,数组的第一项代表小程序的初始页面(首页)。
小程序中新增/减少页面,都需要对 pages 数组进行修改。
如开发目录为:
├── app.js
├── app.json
├── app.wxss
├── pages
│ │── index
│ │ ├── index.wxml
│ │ ├── index.js
│ │ ├── index.json
│ │ └── index.wxss
│ └── logs
│ ├── logs.wxml
│ └── logs.js
└── utils
则需要在 app.json 中写
{
"pages": ["pages/index/index", "pages/logs/logs"]
}
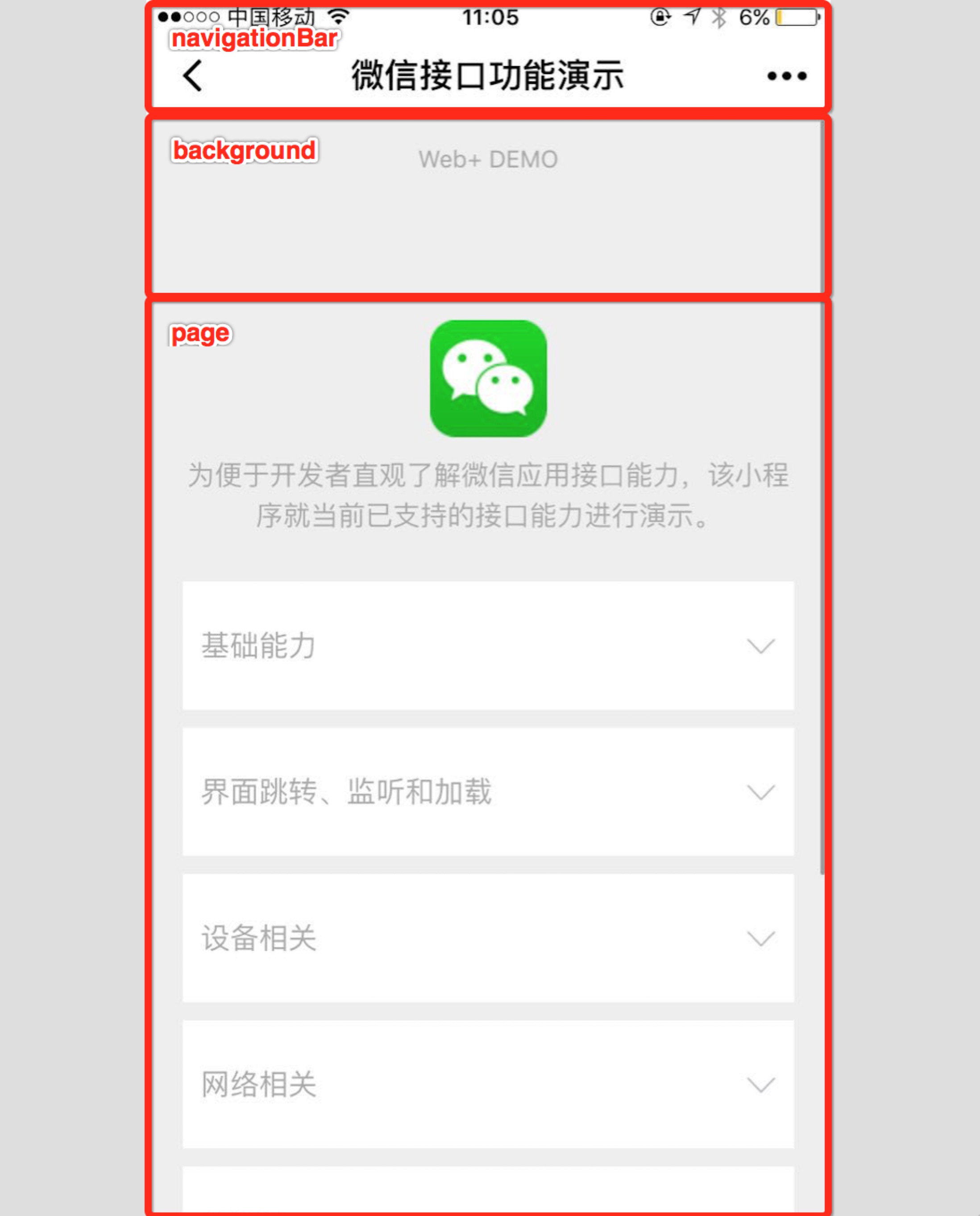
# window
用于设置小程序的状态栏、导航条、标题、窗口背景色。
| 属性 | 类型 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 | |
| navigationBarTextStyle | string | white | 导航栏标题、状态栏颜色,仅支持 black / white | |
| navigationBarTitleText | string | 导航栏标题文字内容 | ||
| navigationStyle | string | default | 导航栏样式,仅支持以下值:default 默认样式custom 自定义导航栏,只保留右上角胶囊按钮。参见注 2。 | iOS/Android 微信客户端 6.6.0,Windows/Mac 微信基础库 3.6.1 |
| homeButton | boolean | false | 在非首页、非页面栈最底层页面或非tabbar内页面中的导航栏展示home键 | 微信客户端 8.0.24 |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 | |
| backgroundTextStyle | string | dark | 下拉 loading 的样式,仅支持 dark / light | |
| backgroundColorTop | string | #ffffff | 顶部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| backgroundColorBottom | string | #ffffff | 底部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| enablePullDownRefresh | boolean | false | 是否开启全局的下拉刷新。 详见 Page.onPullDownRefresh | |
| onReachBottomDistance | number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为 px。 详见 Page.onReachBottom | |
| pageOrientation | string | portrait | 屏幕旋转设置,支持 auto / portrait / landscape 详见 响应显示区域变化 | 2.4.0 (auto) / 2.5.0 (landscape) |
| restartStrategy | string | homePage | 重新启动策略配置 | 2.8.0 |
| initialRenderingCache | string | 页面初始渲染缓存配置,支持 static / dynamic | 2.11.1 | |
| visualEffectInBackground | string | none | 切入系统后台时,隐藏页面内容,保护用户隐私。支持 hidden / none | 2.15.0 |
| handleWebviewPreload | string | static | 控制预加载下个页面的时机。支持 static / manual / auto | 2.15.0 |
- 注 1:HexColor(十六进制颜色值),如"#ff00ff"
- 注 2:关于
navigationStyle- iOS/Android 客户端 7.0.0 以下版本,
navigationStyle只在app.json中生效。 - iOS/Android 客户端 6.7.2 版本开始,
navigationStyle: custom对 web-view 组件无效 - 开启 custom 后,低版本客户端需要做好兼容。开发者工具基础库版本切到 1.7.0(不代表最低版本,只供调试用)可方便切到旧视觉
- iOS/Android 客户端 7.0.0 以下版本,
# restartStrategy
基础库 2.8.0 开始支持,低版本需做兼容处理。
重新启动策略配置
| 可选值 | 含义 |
|---|---|
| homePage | (默认值)如果从这个页面退出小程序,下次将从首页冷启动 |
| homePageAndLatestPage | 如果从这个页面退出小程序,下次冷启动后立刻加载这个页面,页面的参数保持不变(不可用于 tab 页) |
如:
{
"window": {
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
}

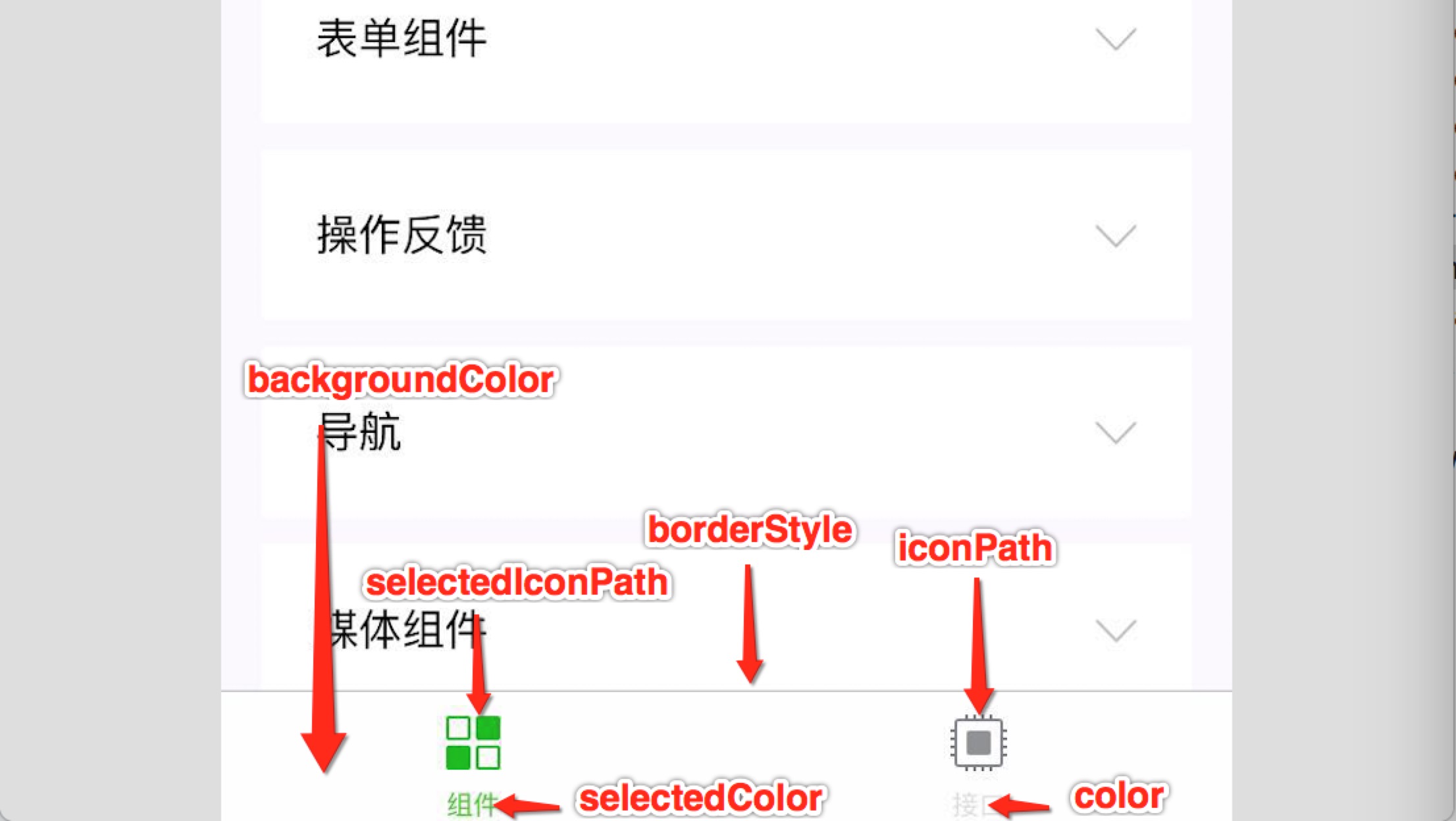
# tabBar
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
| 属性 | 类型 | 必填 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|---|
| color | HexColor | 是 | tab 上的文字默认颜色,仅支持十六进制颜色 | ||
| selectedColor | HexColor | 是 | tab 上的文字选中时的颜色,仅支持十六进制颜色 | ||
| backgroundColor | HexColor | 是 | tab 的背景色,仅支持十六进制颜色 | ||
| borderStyle | string | 否 | black | tabbar 上边框的颜色, 仅支持 black / white | |
| list | Array | 是 | tab 的列表,详见 list 属性说明,最少 2 个、最多 5 个 tab | ||
| position | string | 否 | bottom | tabBar 的位置,仅支持 bottom / top | |
| custom | boolean | 否 | false | 自定义 tabBar,见详情 | 2.5.0 |
其中 list 接受一个数组,只能配置最少 2 个、最多 5 个 tab。tab 按数组的顺序排序,每个项都是一个对象,其属性值如下:
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| pagePath | string | 是 | 页面路径,必须在 pages 中先定义 |
| text | string | 是 | tab 上按钮文字 |
| iconPath | string | 否 | 图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 position 为 top 时,不显示 icon。 |
| selectedIconPath | string | 否 | 选中时的图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 position 为 top 时,不显示 icon。 |

# networkTimeout
各类网络请求的超时时间,单位均为毫秒。
| 属性 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| request | number | 否 | 60000 | wx.request 的超时时间,单位:毫秒。 |
| connectSocket | number | 否 | 60000 | wx.connectSocket 的超时时间,单位:毫秒。 |
| uploadFile | number | 否 | 60000 | wx.uploadFile 的超时时间,单位:毫秒。 |
| downloadFile | number | 否 | 60000 | wx.downloadFile 的超时时间,单位:毫秒。 |
# debug
可以在开发者工具中开启 debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有 Page 的注册,页面路由,数据更新,事件触发等。可以帮助开发者快速定位一些常见的问题。
# functionalPages
基础库 2.1.0 开始支持,低版本需做兼容处理。
插件所有者小程序需要设置这一项来启用插件功能页。
# subpackages
微信客户端 6.6.0 ,基础库 1.7.3 及以上版本支持
启用分包加载时,声明项目分包结构。
写成 subPackages 也支持。
# workers
基础库 1.9.90 开始支持,低版本需做兼容处理。
使用 Worker 处理多线程任务时,设置 Worker 代码放置的目录
# requiredBackgroundModes
微信客户端 6.7.2 及以上版本支持
申明需要后台运行的能力,类型为数组。目前支持以下项目:
audio: 后台音乐播放location: 后台定位
如:
{
"pages": ["pages/index/index"],
"requiredBackgroundModes": ["audio", "location"]
}
注:在此处申明了后台运行的接口,开发版和体验版上可以直接生效,正式版还需通过审核。
# requiredPrivateInfos
自 2022 年 7 月 14 日后发布的小程序,使用以下8个地理位置相关接口时,需要声明该字段,否则将无法正常使用。2022 年 7 月 14 日前发布的小程序不受影响。
申明需要使用的地理位置相关接口,类型为数组。目前支持以下项目:
- getFuzzyLocation: 获取模糊地理位置
- getLocation: 获取精确地理位置
- onLocationChange: 监听实时地理位置变化事件
- startLocationUpdate: 接收位置消息(前台)
- startLocationUpdateBackground: 接收位置消息(前后台)
- chooseLocation: 打开地图选择位置
- choosePoi: 打开POI列表选择位置
- chooseAddress: 获取用户地址信息
如:
{
"pages": ["pages/index/index"],
"requiredPrivateInfos": [
"getLocation",
"onLocationChange",
"startLocationUpdateBackground",
"chooseAddress"
]
}
注:若使用以上接口,均需在小程序管理后台,「开发」-「开发管理」-「接口设置」中自助开通该接口权限。
# plugins
基础库 1.9.6 开始支持,低版本需做兼容处理。
声明小程序需要使用的插件。
# preloadRule
基础库 2.3.0 开始支持,低版本需做兼容处理。
声明分包预下载的规则。
# resizable
基础库 2.3.0 开始支持,低版本需做兼容处理。
在 iPad 上运行的小程序可以设置支持屏幕旋转。
在 PC 上运行的小程序,用户可以按照任意比例拖动窗口大小,也可以在小程序菜单中最大化窗口
# usingComponents
开发者工具 1.02.1810190 及以上版本支持
在 app.json 中声明的自定义组件视为全局自定义组件,在小程序内的页面或自定义组件中可以直接使用而无需再声明。建议仅在此声明几乎所有页面都会用到的自定义组件。
注1:全局自定义组件会视为被所有页面依赖,会在所有页面启动时进行初始化,影响启动性能且会占用主包大小。只被个别页面或分包引用的自定义组件应尽量在页面配置中声明。 注2:在全局声明使用率低的自定义组件会大幅影响按需注入的效果。
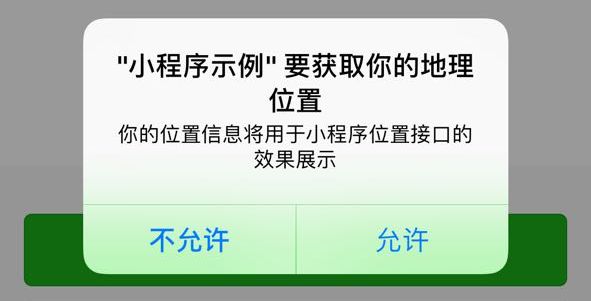
# permission
微信客户端 7.0.0 及以上版本支持
小程序接口权限相关设置。字段类型为 Object,结构为:
| 属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| scope.userLocation | PermissionObject | 否 | 位置相关权限声明 |
PermissionObject 结构
| 属性 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| desc | string | 是 | 小程序获取权限时展示的接口用途说明。最长 30 个字符 |
如:
{
"pages": ["pages/index/index"],
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示" // 高速公路行驶持续后台定位
}
}
}

# sitemapLocation
指明 sitemap.json 的位置;默认为 'sitemap.json' 即在 app.json 同级目录下名字的 sitemap.json 文件
# style
基础库 2.8.0 开始支持,低版本需做兼容处理。
微信客户端 7.0 开始,UI 界面进行了大改版。小程序也进行了基础组件的样式升级。app.json 中配置 "style": "v2"可表明启用新版的组件样式。
本次改动涉及的组件有 button icon radio checkbox switch slider。可前往小程序示例进行体验。
# useExtendedLib
基础库 2.2.1 开始支持,低版本需做兼容处理。
最新的 nightly 版开发者工具开始支持,同时基础库从支持 npm 的版本(2.2.1)起支持
指定需要引用的扩展库。目前支持以下项目:
指定后,相当于引入了对应扩展库相关的最新版本的 npm 包,同时也不占用小程序的包体积。rc工具版本支持分包引用。用法如下:
{
"useExtendedLib": {
"kbone": true,
"weui": true
}
}
# entranceDeclare
微信客户端 7.0.9 及以上版本支持,iOS 暂不支持
聊天位置消息用打车类小程序打开,详情参考。
"entranceDeclare": {
"locationMessage": {
"path": "pages/index/index",
"query": "foo=bar"
}
}
# darkmode
开发者工具 1.03.2004271 及以上版本支持,基础库 2.11.0 及以上版本支持
微信iOS客户端 7.0.12 版本、Android客户端 7.0.13 版本正式支持 DarkMode,可通过配置"darkmode": true表示当前小程序可适配 DarkMode,所有基础组件均会根据系统主题展示不同的默认样式,navigation bar 和 tab bar 也会根据开发者的配置自动切换。
配置后,请根据DarkMode 适配指南自行完成基础样式以外的适配工作。
{
"darkmode": true
}
# themeLocation
自定义 theme.json 的路径,当配置"darkmode":true时,当前配置文件为必填项。
{
"themeLocation": "/path/to/theme.json"
}
# lazyCodeLoading
目前仅支持值 requiredComponents,代表开启小程序「按需注入」特性。
{
"lazyCodeLoading": "requiredComponents"
}
# singlePage
基础库 2.11.3 及以上版本支持,目前分享到朋友圈 (Beta) 后打开会进入单页模式
单页模式相关配置
| 属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| navigationBarFit | String | 否 | 默认自动调整,若原页面是自定义导航栏,则为 float,否则为 squeezed | 导航栏与页面的相交状态,值为 float 时表示导航栏浮在页面上,与页面相交;值为 squeezed 时表示页面被导航栏挤压,与页面不相交 |
# embeddedAppIdList
指定小程序可通过wx.openEmbeddedMiniProgram打开的小程序名单。
{
"embeddedAppIdList": ["wxe5f52902cf4de896"]
}
# halfPage
| 属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| firstPageNavigationStyle | string | 否 | 视频号直播打开的第一个页面的全屏状态使用自定义顶部,支持 default / custom |
{
"halfPage": {
"firstPageNavigationStyle": "custom"
}
}
# debugOptions
小程序调试相关配置项
| 属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| enableFPSPanel | boolean | 否 | false | 是否开启 FPS 面板 |
{
"debugOptions": {
"enableFPSPanel": "false"
}
}
# enablePassiveEvent
touch 相关事件默认的 passive 为 false。如果小程序不使用 catchtouch* 事件时,可以通过这个选项将 passive 置为 true,以提高滚动性能。具体原理可参考MDN。
可以直接设置这个选项为 true,也可以分别控制某个事件。
{
"enablePassiveEvent": true
}
| 属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| touchstart | boolean | 否 | false | 是否设置 touchstart 事件为 passive |
| touchmove | boolean | 否 | false | 是否设置 touchmove 事件为 passive |
| wheel | boolean | 否 | false | 是否设置 wheel 事件为 passive |
{
"enablePassiveEvent": {
"touchstart": true
}
}
注意
开启了 enablePassiveEvent 之后,使用以下内置组件可能会导致出现非预期的行为,但不会导致页面白屏。
touchmove 设置为 true,如下内置组件可能会出现非预期表现:
- movable-area
- movable-view
- video
- canvas(windows、mac 小程序)
- picker-view-column
wheel 设置为 true,如下内置组件可能会出现非预期表现:
- swiper(mac 小程序)
- map
推荐在用到如上组件的页面中将对应事件的 enablePassiveEvent 设置为 false 以避免非预期行为。
自 2.25.1 之后,在页面/组件实例中新增 getPassiveEvent / setPassiveEvent 两个接口,用于在运行时获取/切换页面或组件所在页面的 passive 配置。
Component({
methods: {
getPassive() {
this.getPassiveEvent((passive) => {
const { touchstart, touchmove, wheel } = passive
})
},
setPassive() {
const passive {
touchstart: false,
touchmove: true,
wheel: false,
}
this.setPassiveEvent(passive)
}
}
})
# resolveAlias
使用 resolveAlias 配置项用来自定义模块路径的映射规则。
配置了之后,会对 require 里的模块路径进行规则匹配并映射成配置的路径。
如果命中多条映射规则,则取最长的命中规则。
{
"resolveAlias": {
"~/*": "/*",
"~/origin/*": "origin/*",
"@utils/*": "utils/*",
"subBUtils/*": "subpackageB/utils/*"
}
}
注意
resolveAlias进行的是路径匹配,其中的 key 和 value 须以/*结尾。
配置了上述路径映射规则,会做如下匹配并转换
~/mod.js->mod.js~/origin/mod.js->origin/mod.js@utils/mod.js->utils/mod.jssubBUtils/mod.js->subpackageB/utils/mod.js
- 如果在 project.config.json 中指定了 miniprogramRoot,则
/*指代的根目录是 miniprogramRoot 对应的路径,而不是开发者工具项目的根目录
# renderer
指定小程序全局的默认渲染后端。
可选值:webview, skyline
默认值:webview
# rendererOptions
小程序渲染后端的相关配置选项
| 属性 | 类型 |
|---|---|
| skyline | SkylineOptions |
# SkylineOptions
Skyline 渲染引擎的相关配置项
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| defaultDisplayBlock | boolean | false | 开启默认 Block 布局 |
| defaultContentBox | boolean | false | 开启默认 ContentBox 盒模型 |
| tagNameStyleIsolation | string | 'isolated' | 开启 tag 选择器全局匹配 |
| enableScrollViewAutoSize | boolean | false | 开启scroll-view自动撑开 |
| disableABTest | boolean | false | 关闭 Skyline AB 实验 |
{
"rendererOptions": {
"skyline": {
"disableABTest": true,
"defaultDisplayBlock": true,
"defaultContentBox": true,
"tagNameStyleIsolation": "legacy",
"enableScrollViewAutoSize": true,
}
}
}
# componentFramework
指定小程序使用的组件框架
可选值:exparser, glass-easel
默认值:exparser
# chatTools
指定聊天工具对应的独立分包
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| root | string | 是 | 分包根目录 |
| entryPagePath | string | 是 | 聊天工具启动路径 |
| desc | string | 是 | 聊天工具描述 |
| scopes | string[] | 否 | 分包中会使用的scope权限 |
{
"chatTools": [
{
"root": "packageChatTool",
"entryPagePath": "pages/activity_create/index",
"desc": "群签到工具",
"scopes": [
"scope.userLocation"
]
}
]
}
# 配置示例
{
"pages": ["pages/index/index", "pages/logs/index"],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/logs/logs",
"text": "日志"
}
]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true,
}