# 快速接入小程序登录服务
在 App 模式下,使用 wx.getMiniProgramCode 代替 wx.login 可在小程序后台服务零改动的情况下就完成 App 的登录逻辑的适配。
- 基础原理为:wx.getMiniProgramCode 返回的
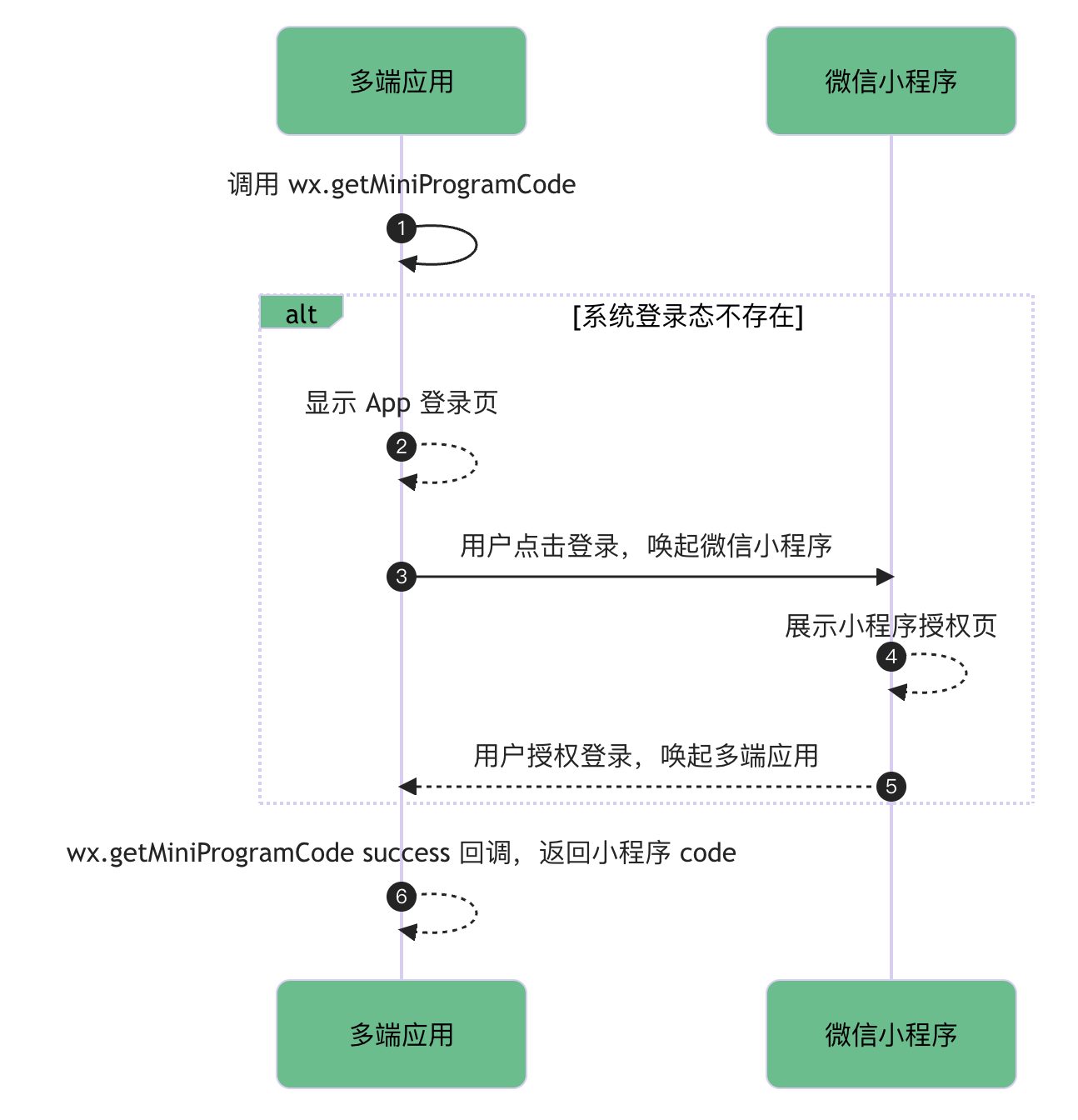
code可继续使用小程序的code2Session 获取openid和unionid,从而实现了后台的服务的代码逻辑无需任何调整即可完成适配。 wx.getMiniProgramCode的时序图如下:

- 图中提到的两个概念「App 登录页」和「小程序授权页」需开发者特别注意这两个 page 的区别以及使用

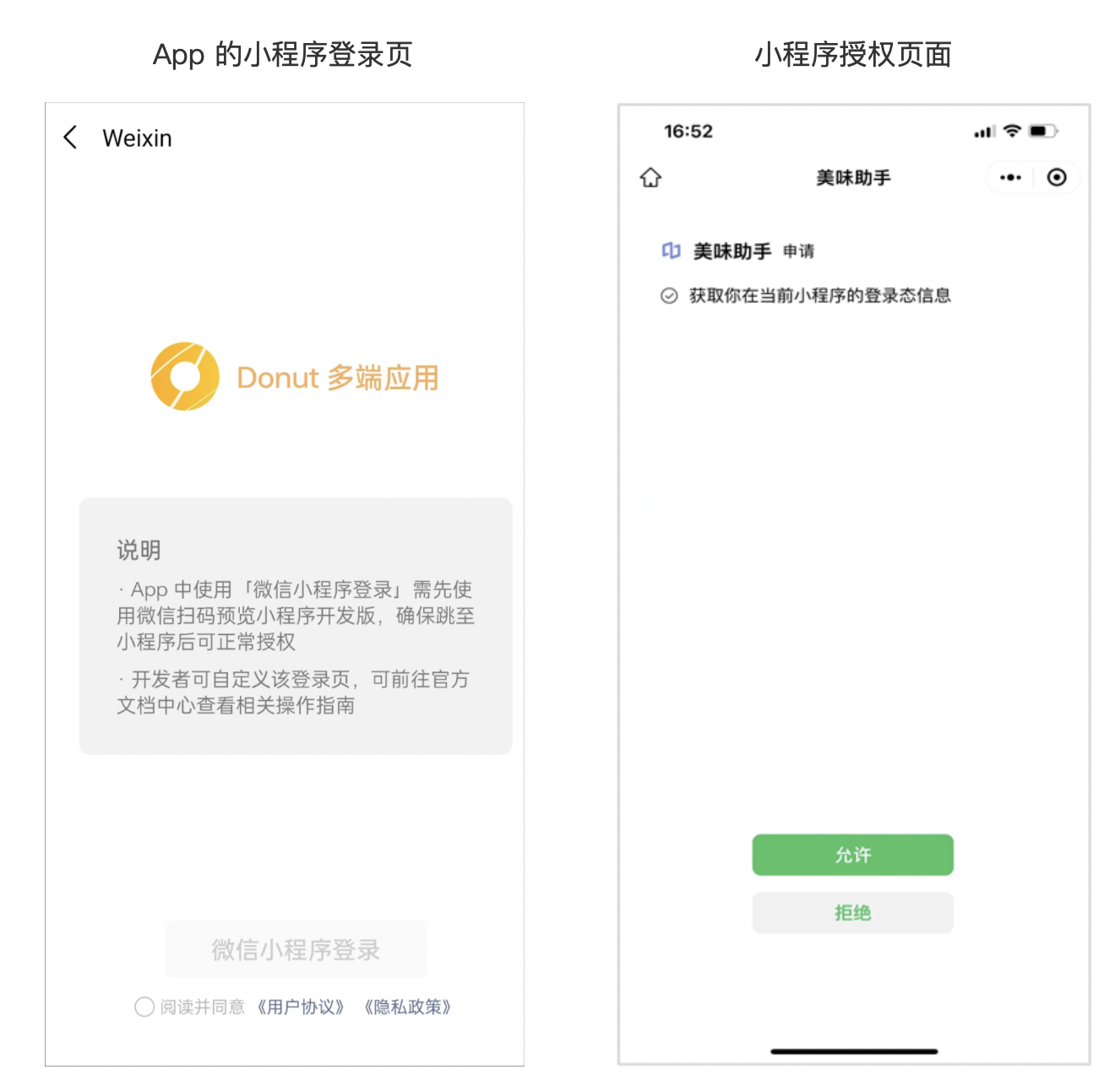
关于 App 的小程序登录页:
- 该页面是在 App 项目中
- 开发者可自定义开发 App 登录页(上图示意的是官方内置的 demo 登录页)
关于小程序授权页:
- 该页面是在小程序项目中,但不影响小程序代码包大小
- 以及发者需重新对小程序进行发版才可生效,否则会出现当用户从 App 跳到小程序那边进行授权时就遇到了「页面不存在」的报错
- 开发者不可自定义该授权页
# 注意
- 这个功能不建议在「移动应用助手」测试,建议构建安装包装到手机上进行真机测试
- 因为「移动应用助手」的配置以及 SDK 的配置都是齐全的,即 在「移动应用助手」测试没问题不等于构建安装包装到手机后测试没问题。所以建议开发者按照下方文档进行完整的操作
# 一、接入步骤概览
- 多端应用已绑定移动应用账号,如果还没绑定可按照移动应用绑定指南进行操作。
- 前往多端应用控制台开通身份管理服务
- 前往微信开发者工具一键完成「小程序登录服务」配置
- 流程和逻辑调通后,即可自定义开发「App 登录页」(在步骤 3 中内置的 App 登录页只适用于开发调试,不可作为正式 App 的登录页)
# 二、开通身份管理服务
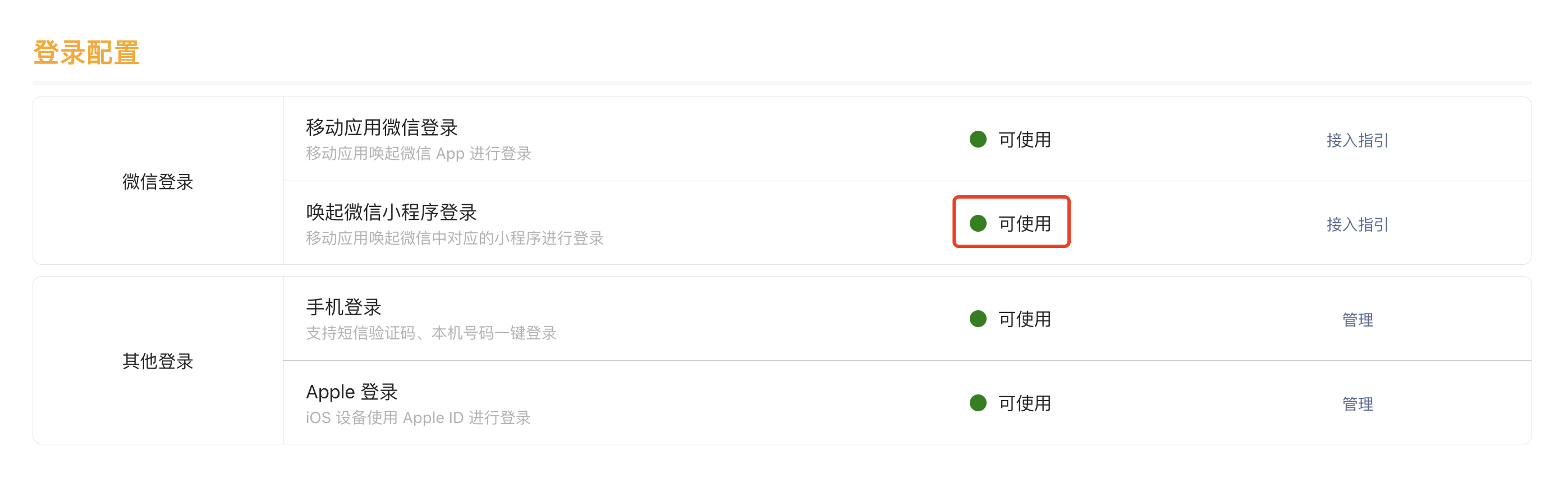
- 登录微信开发者平台多端应用控制台,前往「身份管理」,同意服务协议即可开通
- 并且确保状态是「可使用」的状态(如果该多端应用已经绑定小程序账号和移动应用账号,则状态即为可使用状态)

# 三、配置小程序登录服务
# 3.1 下载微信开发者工具
- 下载最新版微信开发者工具(开发版 Nighly Build),版本号需大于等于
1.06.2406312
# 3.2 勾选所需的 SDK
前往
project.miniapp.json将 openSDK 勾上(如果你的开发者工具没有找到 openSDK 这个扩展 SDK,那就是工具版本太低了,请升级到最新版的 nightly )注意,Android 和 iOS 都需要勾上

# 3.3 进入多端应用模式并配置小程序登录服务
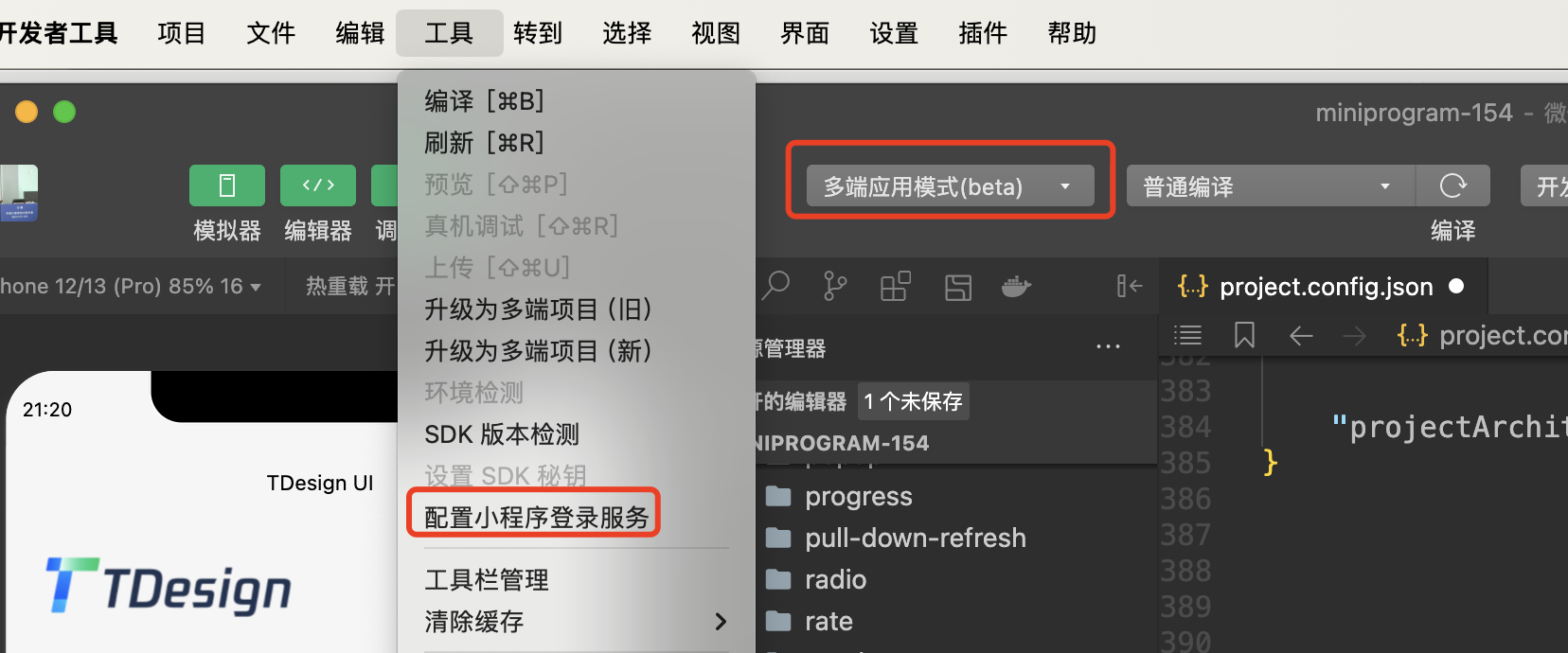
- 将原本的小程序项目升级为多端项目,并且切换到多端应用模式下
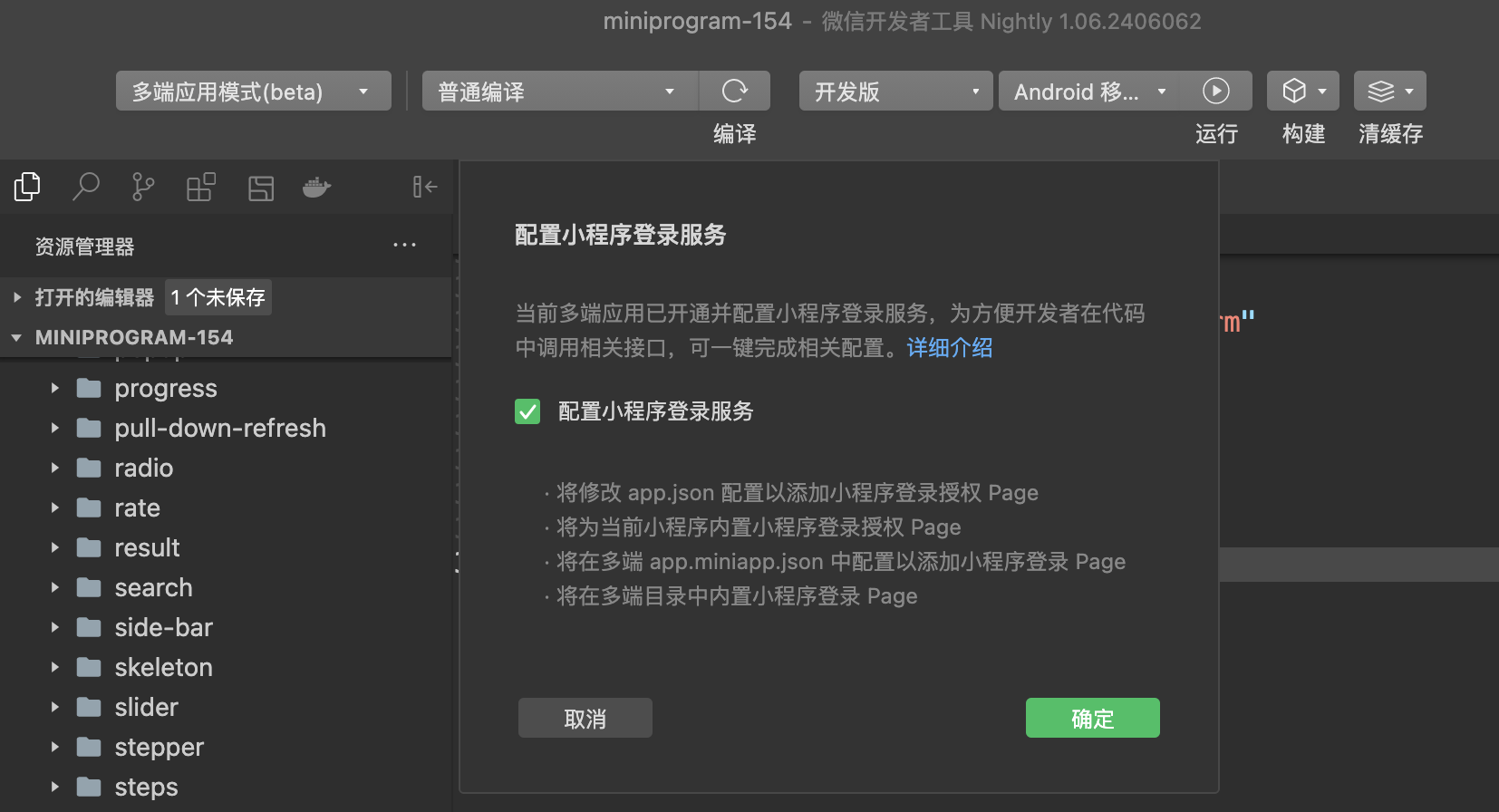
- 前往「菜单栏 - 工具 - 配置小程序登录服务」

- 点击「确定」即可一键完成小程序登录服务配置

- 稍等片刻即可配置成功

# 3.4 小程序登录服务一键配置原理说明
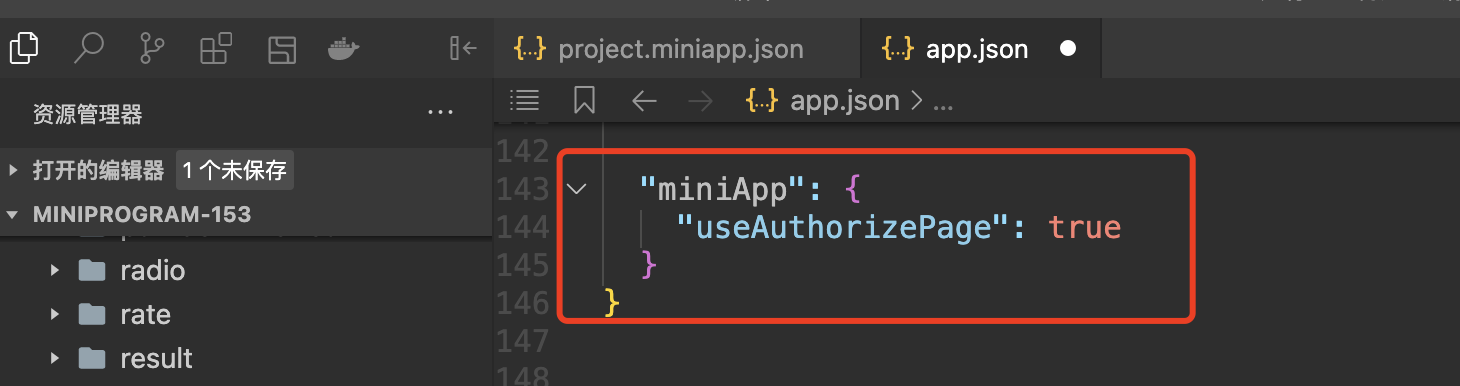
- 3.3 的操作中,开发者工具帮助开发者在
app.json中添加了useAuthorizePage用于标记是否内置「小程序授权页」 - 「小程序授权页」的样式可看前文介绍;以及该 page 大小不占用小程序代码包大小
- 由于「小程序授权页」是在小程序项目中,即开发者需对小程序的开发版/体验版/正式版重新编译&发版,才可以在对应的开发版/体验版/正式版中访问到该授权页,否则就会出现「页面不存在」的报错

- 3.3 的操作中,开发者工具还帮助开发者在多端应用项目中内置了「App 的小程序登录页」,但该 default 页的代码是在构建应用的环节才插入的,因此开发者在你的多端项目中看不到该 Page 的存在
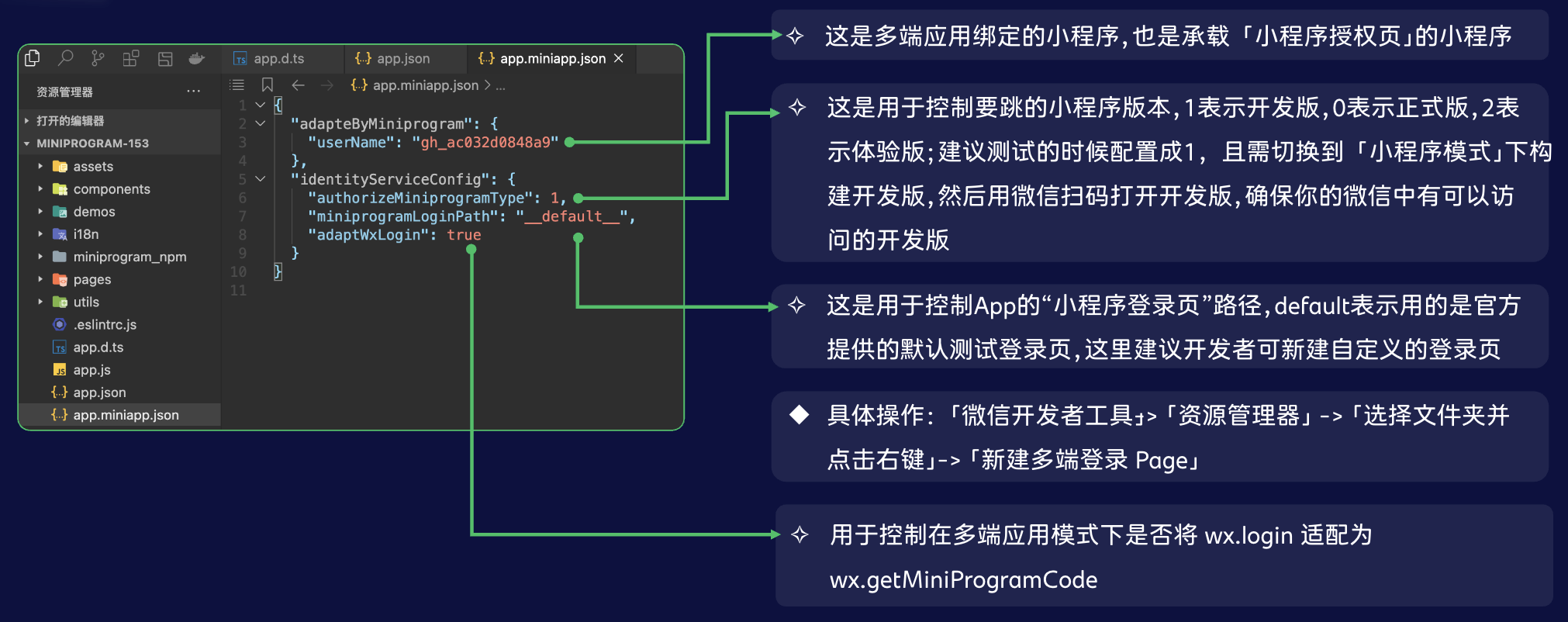
- 此外,开发者工具还帮开发者在
app.miniapp.json中完成的较多的配置,相关说明如下:

# 3.5 特别注意事项
- 相关的配置开发者工具已帮助开发者完成,但是要生效的话,开发者不仅需要在多端应用模式下重新构建 App,也需要切回小程序模式,然后重新构建小程序新的版本才会生效!!!
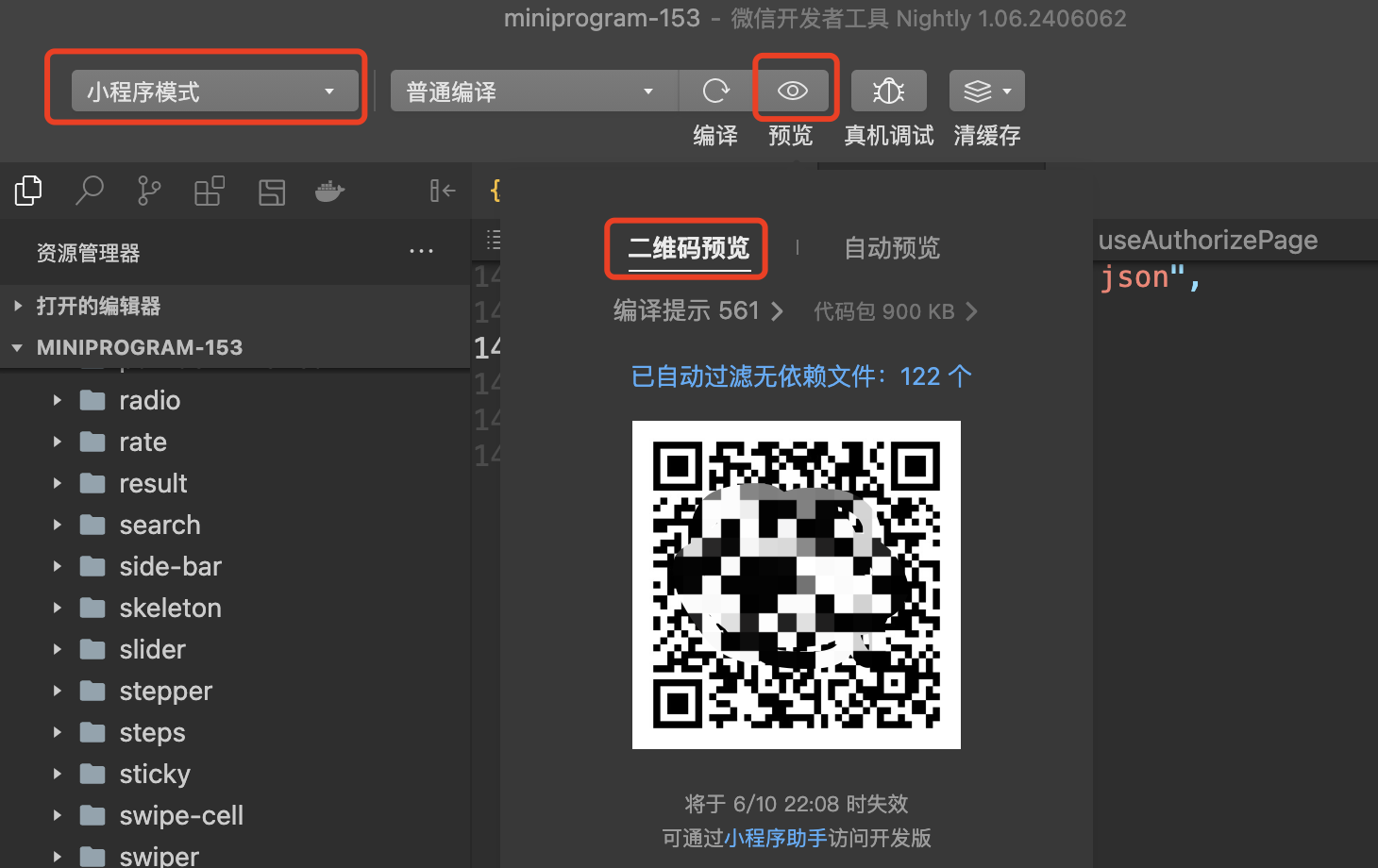
- 默认的配置中,为开发者配置的小程序登录是跳「开发版」小程序进行登录,因此开发者需切回小程序模式,然后重新「预览」,然后使用微信扫码,确保你的手机上已有最新版的包含了「小程序授权页」的「开发版小程序」

# 四、自定义 App 登录页
# 4.1 新建多端登录 Page
- 按照上述步骤即可初步调通小程序登录服务,但是使用的是官方提供默认的 App 登录页,该页面的样式、交互、文案等不符合开发者的业务需求。因此,开发者需自定义开发符合业务需求的 App 登录页。
- 为了方便开发者开发自定义 App 登录页,开发者工具也支持了「新建多端登录 Page」的功能,操作方式如下:
- 微信开发者工具选择
多端应用模式 - 在小程序项目中新建
donutLogin文件夹(donutLogin只是示例,开发者可自定义名称) - 然后,在该文件夹处右键点击 “新建多端登录 Page”,输入
donutLogin后回车确认即可(donutLogin只是示例,开发者可自定义名称)
- 微信开发者工具选择
- 补充,默认的 App 登录页如果不满足业务需求,开发者可以自行修改
# 4.2 修改 miniprogramLoginPath
- 默认情况下
miniprogramLoginPath配置的是__default__,即使用的是官方配置的 demo 页 - 当开发者已完成自定义的 App 登录页的开发后,即可修改该配置
// app.miniapp.json
{
"identityServiceConfig": {
"authorizeMiniprogramType": 1, // 可指定跳转小程序版本(0:正式版,1:开发版,2:体验版)
"miniprogramLoginPath": "/pages/donutLogin/donutLogin" // 开发者自定义的登录页的路径
}
}
按照上述的步骤操作后,即可完成小程序登录服务的对接,如遇到问题可参考下方的常见问题排查指引进行自助排查。
# 五、常见问题排查指南
# 5.1 页面不存在
- 这就是你当前访问的小程序版本中尚不存在的「小程序授权页」,而你访问的小程序版本是由
authorizeMiniprogramType控制的 - 也就是说,在你修了
authorizeMiniprogramType之后,你需要切回小程序模式下进行发版,而不是说你已有小程序对应的版本就可以了!!! - 举个例子,你把
authorizeMiniprogramType改成了 0 (正式版),那么你的小程序需要重新发布新的版本,而不是说你原本小程序就有线上版本就可以了!!!

# 5.2 小程序授权页出现了水印
- 水印:将移动应用和多端应用绑定即可消除该水印;如已绑定移动应用,需在开发者工具中切换到小程序模式重新提交小程序代码生成新版本方可消除该水印。
- 明明已绑定移动应用为啥还出现这个水印?这是因为,你在开发者工具构建小程序的时候,你的多端应用还没有绑定移动应用!!!
- 此时,你只需要在开发者工具中切换回小程序模式,然后重新构建新的小程序版本即可
- 其他补充:如果开发者使用的是移动应用助手在体验,当你的多端应用尚未绑定移动应用的时候,也会出现水印的;此时只需要去创建移动应用账号并且与多端应用绑定,然后重新构建即可
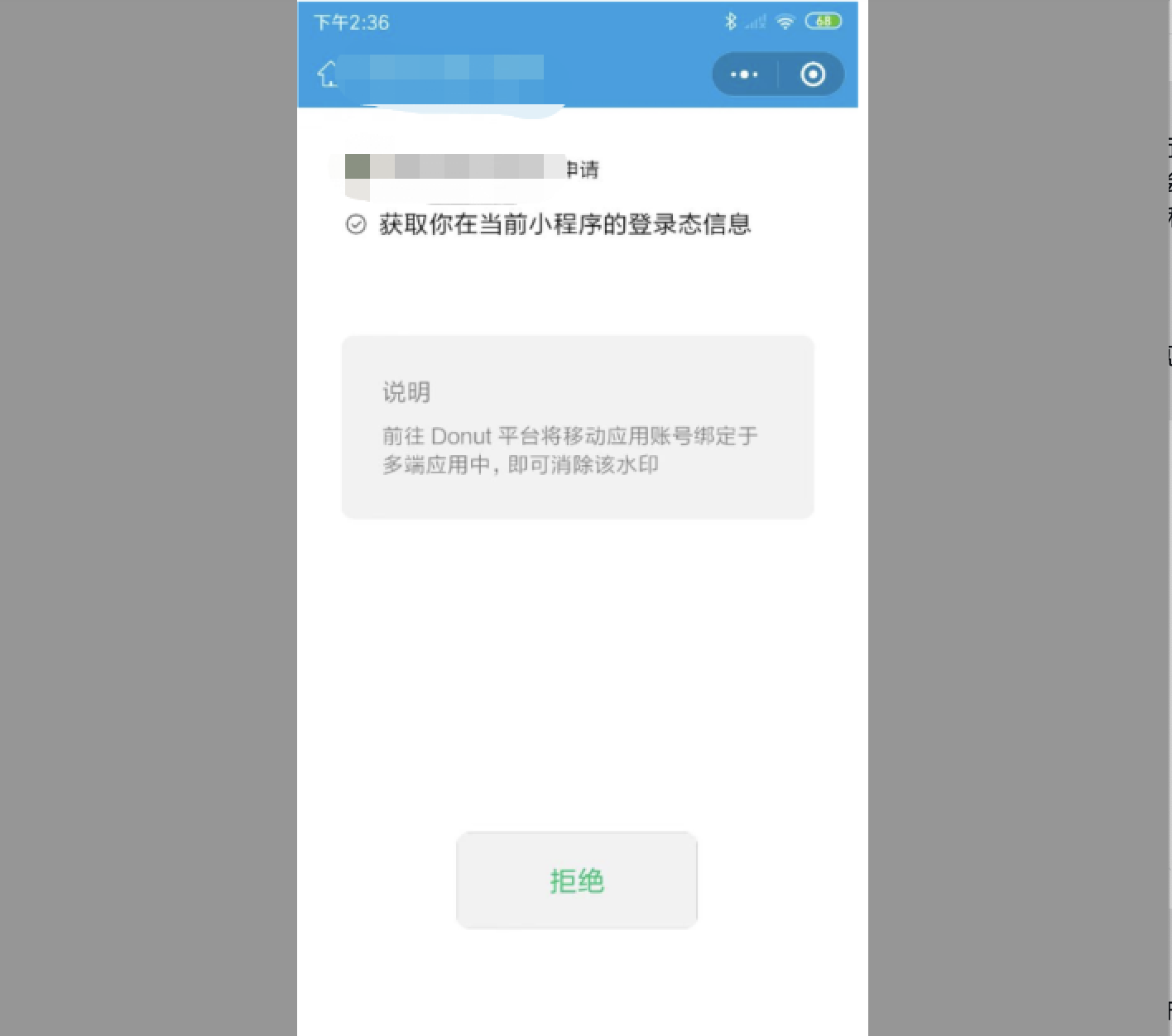
# 5.3 小程序授权页只有拒绝按钮
- 即,小程序授权页那里只有拒绝授权的按钮,没有确定的按钮。
- 这是因为用户并不是从「App 拉起小程序」这个场景进入的这个授权页,而是通过其他方式,例如扫码、例如直接在小程序下拉那里访问等等。
- 因为从其他场景值进入的「小程序授权页」即使用户点击了「确定」按钮,也没办法返回 App,使得整个体验不完整。因此,授权页的逻辑是限制了只能是从「App 拉起小程序」方式进入的,待用户点击「确定」后可以正常返回 App 这边。

- 如果确认是从「App 拉起小程序」这个场景进入的这个授权页还是没有出现「确定」按钮,那请检查一下过程中是否更换过绑定的移动应用账号。
- 即,小程序发布的时候,该小程序绑定的多端应用所绑定的移动应用账号为 a,然后由于某种原因,多端应用与 a 解除绑定了,重新将移动应用账号 b 与多端应用进行了绑定。此时,再从 App 跳小程序进入授权页也依旧是只有「拒绝」按钮。原因是跳的小程序的版本当时发版的时候绑定的移动应用账号是 a,与当前所绑定的移动应用账号 b 不一致导致的
- 解决方案为:重新提交小程序代码,重新发布即可(如果还是不行的话,就把小程序删除了,避免因缓存的问题导致还是无法出现「确定」按钮)
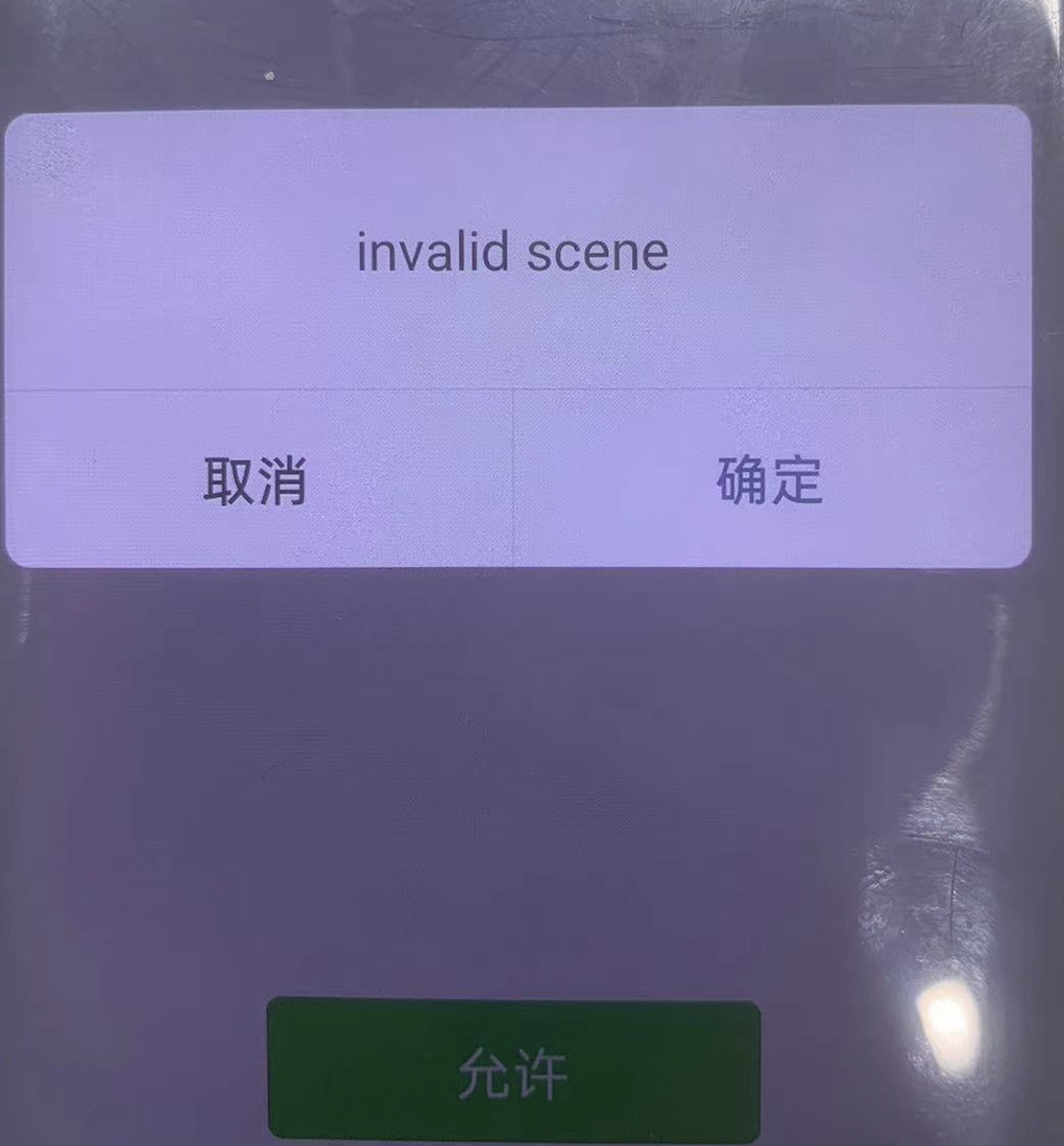
# 5.4 invalid sence
如果在「小程序授权页」点击确定,返回 App 时出现 ”invalid sence“
- 如果小程序是【线上版】则需要前往微信客户端将小程序删除后,重新再从 App 这边点击「小程序登录」再次进入「小程序授权页」即可
- 如果小程序是【开发版】则是扫小程序预览码访问了小程序之后,要等一段时间,再从 App 这边点击「小程序登录」再次进入「小程序授权页」即可

# 5.5 跳小程序授权页了,但是返回不了 App
- 出现这种情况原因是该多端应用所绑定的移动应用账号尚未配置好 iOS 的 Bundle Id 信息或者 Android 的包名
- 举个例子,开发者创建移动应用账号的时候只配置了 iOS 的 Bundle Id 信息并且将该移动应用绑定了多端应用,使得 iOS 端使用小程序登录服务功能正常;但是该移动应用的 Android 的包名还没有配置,于是就会出现了 Android 端使用小程序登录服务时,跳到了小程序授权页,但是无法返回 App
- 因此,开发者需按照移动应用创建指南文档将移动应用的 iOS 的 Bundle Id 信息和 Android 的包名都配置好