搭建小程序,首先需要以下几个准备工作:
一、注册微信小程序
注册地址:https://mp.weixin.qq.com/cgi-bin/registermidpage?action=index&lang=zh_CN&token=
二、下载微信开发者工具
下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
三、下载小程序代码
代码地址:https://gitee.com/wulivictor/exam-mini
点击其中的下载按钮就可以下载小程序文件,下载需要登录账号,没有码云账号可以注册一个,最后希望大家给作者的gitee点个star
准备工作完成后,下面我们就开始搭建小程序
打开微信开发者工具,点击左上角头像用微信扫码登录后 ,点击新建项目-》会弹出新建页面
点击图中的加号按钮,会弹出新建项目节目
项目名称输入你注册小程序的名称,项目目录选择一个电脑上的空文件夹,或新建一个文件夹选择。AppID填写小程序注册后的appid。
在微信公众平台登录小程序后查看,到开发->开发设置里面就可以看到appid,如图:
输入appid后,后端服务选择云开发,点击新建按钮就可以生成小程序项目文件,然后将下载好的小程序源码解压,将文件全部复制到刚才新建项目的那个目录,会弹
点击是全部覆盖,然后打开微信开发者工具,就默认打开这个项目,没有打开就点击项目重新打开
打开后可能大家和我的界面不一样,这是因为你们还没有开通云服务,点击下图中的箭头,
点击云开发会弹出一个开通云环境的界面,已经开通的可以省略,点击开通,输入环境id(这个环境id随便输字母,主要是为了给环境起名字)。
开通好后就进入云控制台,如下图:
点击数据库按钮后打开下图:
点击箭头的加好,弹出新建集合 小程序源码 目录下有个data文件夹,这就是数据库文件,根据这些文件来创建对应的集合,有几个文件就创建几个集合,比如集合的名字就是json的文件名,都导入进去,别漏了
依次新建集合
点击上图中的数据权限依次改为所有用户可读,仅创建者可读写。如下图:
修改好集合和权限后就是导入数据了,点击集合名称,之后会出现导入按钮,点击导入,弹出上传文件按钮,点击上传
找到项目目录下的data目录,找到相应的文件,如下图
点击打开,然后确定就会导入数据
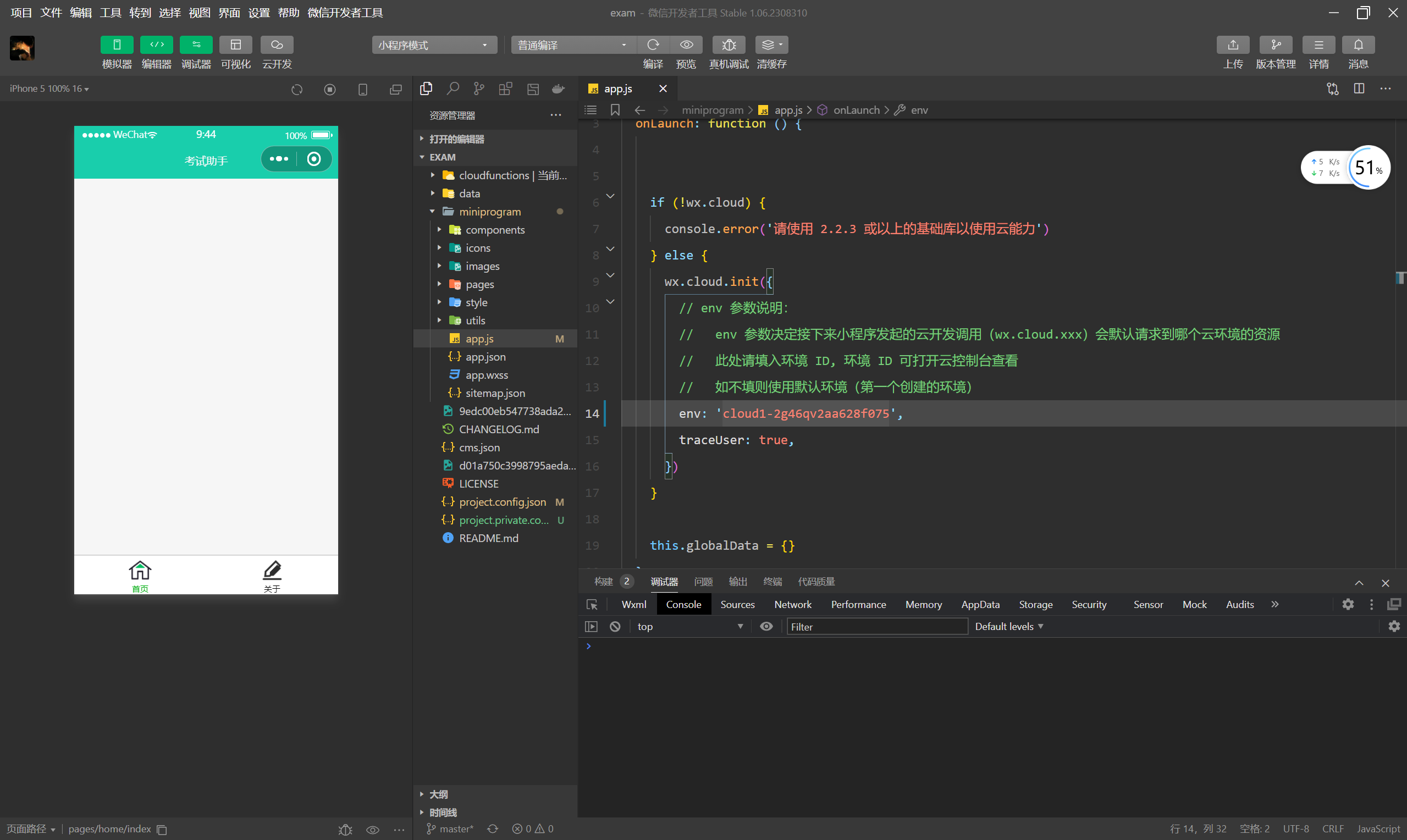
然后将环境id填到app.js的这个位置
还有就是需要上传云函数
将cloudfunctions下面的每个文件夹上传
然后就可以正常运行了!



mark
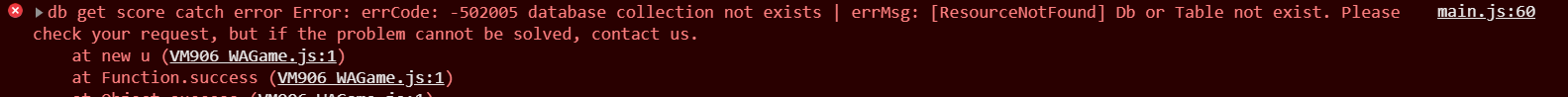
允许后提示这个,怎么解决呢
没有数据,大佬们怎么解决
你好!如何实现查看答案和收藏页呢
您好,我按照您的指示一步步导入数据库后显示成功了,但是主页还是没有题目,请问怎么解决呢?
源代码在哪下载?
部署成功了,但是数据库调用出现了问题,希望得到解决方法
您好,按照步骤来的,调试错误。