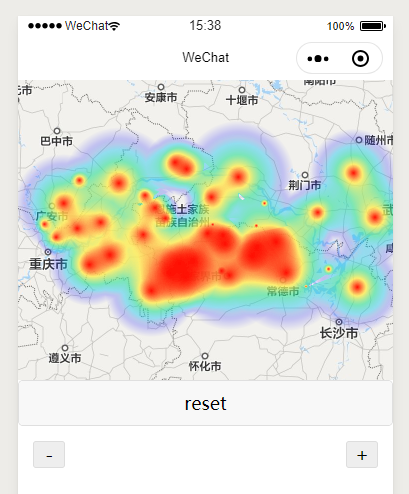
小程序热力图
基于小程序canvas画布+原生map组件实现
项目地址 https://github.com/rover95/wxapp-heatmap
配置参数
/*
points: [{ //热力点数组
longitude: 103, //经度
latitude: 30, //纬度
ratio: 0.5, //热力点覆盖范围半径系数
opacity: 0.9 //热力点最大透明度,控制热力点权重
}],
longitude: 110, //地图中心点经度
latitude: 30, //地图中心点纬度
mapScale: 7, //地图缩放,同原生map
range: 50, //热力点基础覆盖范围,单位px
*/
WXML
<!-- <heatMap>组件父节点必须定义宽高,<heatMap>组件将填充满父节点 -->
<view style="width:100vw;height:200px" wx:if="{{points.length>0}}">
<heatMap points="{{points}}" longitude="{{longitude}}" latitude="{{latitude}}" mapScale="{{mapScale}}" range="{{range}}"></heatMap>
</view>
开发工具上渲染可能会出现画面撕裂,真机上显示正常

小程序画布性能孱弱,热力图需要像素级操作,全屏或渲染大尺寸canvas会有卡顿,有待微信优化
“避免设置过大的宽高,在安卓下会有crash的问题”



太卡了
怎么优化一下比较好?会闪退
请问这个热力图组件可以在人体的背景下用吗?
这样处理地图没有办法拖动了呀
大佬,为什么我使用github组件热力图没有渲染出来呢??
这样处理地图没有办法拖动了呀
想问下,现在实现热力图了吗?怎么处理的?
大佬什么时候更新了回复我一下,谢谢
厉害