为什么要做性能优化?
一切性能优化都是为了体验优化
1. 使用小程序时,是否会经常遇到如下问题?
-
打开是一直白屏
-
打开是loading态,转好几圈
-
我的页面点了怎么跳转这么慢?
-
我的列表怎么越滑越卡?
2. 我们优化的方向有哪些?
-
启动加载性能
-
渲染性能
3. 启动加载性能
1. 首次加载
你是否见过小程序首次加载时是这样的图?
这张图中的三种状态对应的都是什么呢?
小程序启动时,微信会为小程序展示一个固定的启动界面,界面内包含小程序的图标、名称和加载提示图标。此时,微信会在背后完成几项工作:下载小程序代码包、加载小程序代码包、初始化小程序首页。下载到的小程序代码包不是小程序的源代码,而是编译、压缩、打包之后的代码包。
2. 加载顺序
小程序加载的顺序是如何?
微信会在小程序启动前为小程序准备好通用的运行环境。这个运行环境包括几个供小程序使用的线程,并在其中完成小程序基础库的初始化,预先执行通用逻辑,尽可能做好小程序的启动准备。这样可以显著减少小程序的启动时间。
通过2,我们知道了,问题1中第一张图是资源准备(代码包下载);第二张图是业务代码的注入以及落地页首次渲染;第三张图是落地页数据请求时的loading态(部分小程序存在)
3. 控制包大小
提升体验最直接的方法是控制小程序包的大小,这是最显而易见的
-
勾选开发者工具中“上传代码时,压缩代码”选项;
-
及时清理无用的代码和资源文件(包括无用的日志代码)
-
减少资源包中的图片等资源的数量和大小(理论上除了小icon,其他图片资源从网络下载),图片资源压缩率有限
从开发者的角度看,控制代码包大小有助于减少小程序的启动时间。对低于1MB的代码包,其下载时间可以控制在929ms(iOS)、1500ms(Android)内。
4. 采用分包加载机制
根据业务场景,将用户访问率高的页面放在主包里,将访问率低的页面放入子包里,按需加载;
使用分包时需要注意代码和资源文件目录的划分。启动时需要访问的页面及其依赖的资源文件应放在主包中。
5 采用分包预加载技术
在4的基础上,当用户点击到子包的目录时,还是有一个代码包下载的过程,这会感觉到明显的卡顿,所以子包也不建议拆的太大,当然我们可以采用子包预加载技术,并不需要等到用户点击到子包页面后在下载子包,而是可以根据后期数据,做子包预加载,将用户在当先页可能点击的子包页面先加载,当用户点击后直接跳转;
这种基于配置的子包预加载技术,是可以根据用户网络类型来判断的,当用户处于网络条件好时才预加载;是灵活可控的
6. 采用独立分包技术
目前很多小程序主包+子包(2M+6M)的方式,但是在做很多运营活动时,我们会发现活动(红包)是在子包里,但是运营、产品投放的落地页链接是子包链接,这是的用户在直达落地时,必须先下载主包内容(一般比较大),在下载子包内容(相对主包,较小),这使得在用户停留时间比较短的小程序场景中,用户体验不是很好,而且浪费了很大部分流量;
可以采用独立分包技术,区别于子包,和主包之间是无关的,在功能比较独立的子包里,使用户只需下载分包资源;
7. 首屏加载的优化建议
7.1 提前请求
异步请求可以在页面onLoad就加载,不需要等页面ready后在异步请求数据;当然,如果能在前置页面点击跳转时预请求当前页的核心异步请求,效果会更好;
7.2 利用缓存
利用storage API, 对变动频率比较低的异步数据进行缓存,二次启动时,先利用缓存数据进行初始化渲染,然后后台进行异步数据的更新,这不仅优化了性能,在无网环境下,用户也能很顺畅的使用到关键服务;
7.3 避免白屏
可以在前置页面将一些有用的字段带到当前页,进行首次渲染(列表页的某些数据–> 详情页),没有数据的模块可以进行骨架屏的占位,使用户不会等待的很焦虑,甚至走了;
7.4 及时反馈
及时的对需要用户等待的交互操作进行反馈,避免用户以为小程序卡了,无响应
渲染性能优化
1. 小程序渲染原理
双线程下的界面渲染,小程序的逻辑层和渲染层是分开的两个线程。在渲染层,宿主环境会把WXML转化成对应的JS对象,在逻辑层发生数据变更的时候,我们需要通过宿主环境提供的setData方法把数据从逻辑层传递到渲染层,再经过对比前后差异,把差异应用在原来的Dom树上,渲染出正确的UI界面。
分析这个流程不难得知:页面初始化的时间大致由页面初始数据通信时间和初始渲染时间两部分构成。其中,数据通信的时间指数据从逻辑层开始组织数据到视图层完全接收完毕的时间,数据量小于64KB时总时长可以控制在30ms内。传输时间与数据量大体上呈现正相关关系,传输过大的数据将使这一时间显著增加。因而减少传输数据量是降低数据传输时间的有效方式。
2. 避免使用不当setData
在数据传输时,逻辑层会执行一次JSON.stringify来去除掉setData数据中不可传输的部分,之后将数据发送给视图层。同时,逻辑层还会将setData所设置的数据字段与data合并,使开发者可以用this.data读取到变更后的数据。因此,为了提升数据更新的性能,开发者在执行setData调用时,最好遵循以下原则:
2.1 不要过于频繁调用setData,应考虑将多次setData合并成一次setData调用;
2.2 数据通信的性能与数据量正相关,因而如果有一些数据字段不在界面中展示且数据结构比较复杂或包含长字符串,则不应使用setData来设置这些数据;
2.3 与界面渲染无关的数据最好不要设置在data中,可以考虑设置在page对象的其他字段下
提升数据更新性能方式的代码示例
Page({
onShow: function() {
// 不要频繁调用setData
this.setData({ a: 1 })
this.setData({ b: 2 })
// 绝大多数时候可优化为
this.setData({ a: 1, b: 2 })
// 不要设置不在界面渲染时使用的数据,并将界面无关的数据放在data外
this.setData({
myData: {
a: '这个字符串在WXML中用到了',
b: '这个字符串未在WXML中用到,而且它很长…………………………'
}
})
// 可以优化为
this.setData({
'myData.a': '这个字符串在WXML中用到了'
})
this._myData = {
b: '这个字符串未在WXML中用到,而且它很长…………………………'
}
}
})
- 利用setData进行列表局部刷新
在一个列表中,有n条数据,采用上拉加载更多的方式,假如这个时候想对其中某一个数据进行点赞操作,还能及时看到点赞的效果
- 解决方法
1、可以采用setData全局刷新,点赞完成之后,重新获取数据,再次进行全局重新渲染,这样做的优点是:方便,快捷!缺点是:用户体验极其不好,当用户刷量100多条数据后,重新渲染量大会出现空白期(没有渲染过来)
2、说到重点了,就是利用
setData局部刷新
> a.将点赞的`id`传过去,知道点的是那一条数据, 将点赞的`id`传过去,知道点的是那一条数据
<view wx:if="{{!item.status}}" class="btn" data-id="{{index}}" bindtap="couponTap">立即领取</view>
> b.重新获取数据,查找相对应id的那条数据的下标(`index`是不会改变的)
> c.用setData进行局部刷新
this.setData({
list[index] = newList[index]
})
其实这个小操作对刚刚接触到微信小程序的人来说应该是不容易发现的,不理解setData还有这样的写法。
2.4 切勿在后台页面进行setData
在一些页面会进行一些操作,而到页面跳转后,代码逻辑还在执行,此时多个webview是共享一个js进程;后台的setData操作会抢占前台页面的渲染资源;
3. 用户事件使用不当
视图层将事件反馈给逻辑层时,同样需要一个通信过程,通信的方向是从视图层到逻辑层。因为这个通信过程是异步的,会产生一定的延迟,延迟时间同样与传输的数据量正相关,数据量小于64KB时在30ms内。降低延迟时间的方法主要有两个。
1.去掉不必要的事件绑定(WXML中的bind和catch),从而减少通信的数据量和次数;
2.事件绑定时需要传输target和currentTarget的dataset,因而不要在节点的data前缀属性中放置过大的数据。
4. 视图层渲染原理
4.1首次渲染
初始渲染发生在页面刚刚创建时。初始渲染时,将初始数据套用在对应的WXML片段上生成节点树。节点树也就是在开发者工具WXML面板中看到的页面树结构,它包含页面内所有组件节点的名称、属性值和事件回调函数等信息。最后根据节点树包含的各个节点,在界面上依次创建出各个组件。
在这整个流程中,时间开销大体上与节点树中节点的总量成正比例关系。因而减少WXML中节点的数量可以有效降低初始渲染和重渲染的时间开销,提升渲染性能。
简化WXML代码的例子
<view data-my-data="{{myData}}"> <!-- 这个 view 和下一行的 view 可以合并 -->
<view class="my-class" data-my-data="{{myData}}" bindtap="onTap">
<text> <!-- 这个 text 通常是没必要的 -->
{{myText}}
</text>
</view>
</view>
<!-- 可以简化为 -->
<view class="my-class" data-my-data="{{myData}}" bindtap="onTap">
{{myText}}
</view>
4.2 重渲染
初始渲染完毕后,视图层可以多次应用setData的数据。每次应用setData数据时,都会执行重渲染来更新界面。初始渲染中得到的data和当前节点树会保留下来用于重渲染。每次重渲染时,将data和setData数据套用在WXML片段上,得到一个新节点树。然后将新节点树与当前节点树进行比较,这样可以得到哪些节点的哪些属性需要更新、哪些节点需要添加或移除。最后,将setData数据合并到data中,并用新节点树替换旧节点树,用于下一次重渲染。
在进行当前节点树与新节点树的比较时,会着重比较setData数据影响到的节点属性。因而,去掉不必要设置的数据、减少setData的数据量也有助于提升这一个步骤的性能。
5. 使用自定义组件
自定义组件的更新只在组件内部进行,不受页面其他不能分内容的影响;比如一些运营活动的定时模块可以单独抽出来,做成一个定时组件,定时组件的更新并不会影响页面上其他元素的更新;各个组件也将具有各自独立的逻辑空间。每个组件都分别拥有自己的独立的数据、setData调用。
6. 避免不当的使用onPageScroll
每一次事件监听都是一次视图到逻辑的通信过程,所以只在必要的时候监听pageSrcoll
总结
小程序启动加载性能
-
控制代码包的大小
-
分包加载
-
首屏体验(预请求,利用缓存,避免白屏,及时反馈
小程序渲染性能
-
避免不当的使用setData
-
合理利用事件通信
-
避免不当的使用onPageScroll
-
优化视图节点
-
使用自定义组件



先组装好list在一次性setData哦,先组装好变化的list,然后在setData
onReachBottom:function(){//获取下一页的list,假设叫newList// let newList = ...;let primaryListLength =this.data.list.length;//下面的代码中的setDataKey是关键for(let idxinnewList){let setDataKey ="list["+(primaryListLength+idx)+"]";let setData ={};setData[setDataKey] = list[idx];this.setData(setData);}}还是小编强,果然成,给你个赞
嘿嘿~~
在内存使用方面有优化的方式吗?,我的小程序经常会触发wx.onMemoryWarining 的警告. 会偶尔闪退.
学习了
难怪最近小程序这么卡了
对的,尤其对主包体积能小就小,子包预加载体验还行的
第7大项,能不能来几个示例
预请求,在前一个页面,点击的时候就发送请求,后一个页面进行捕获,可以节省200ms的跳转时间。
this.setData({ list[index] = newList[index] })可以这样用吗?为什么我用的时候,显示有错。编译直接就跪了呢?
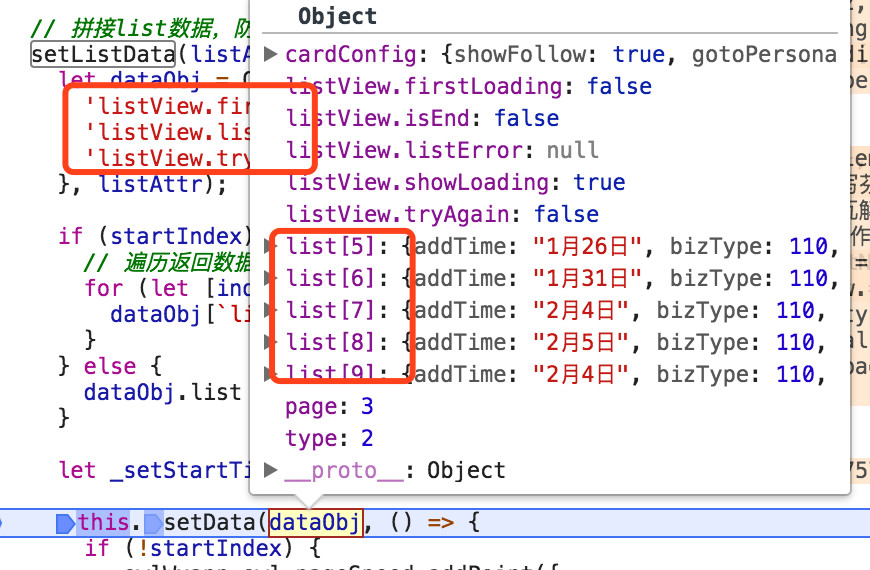
可以的哈,我们的超长列表就是这么设置的哦,如下图所示:
我目前是这样用的啊,问题是我不知道小程序内部是整个列表重新渲染一遍,还是会比对数据,只渲染修改项。所以才想想用他们这种方法
你这是直接把整个页面的data属性全覆盖了一遍吧
我看了一下应该是这么写的
let attrName = 'list['+index+']';
this.setData({
[attrName] = newList[index]
})