写在前面
如果你想要自主开发,但没有云开发相关经验,看官方文档仍旧无法从浏览器环境h5页面调起小程序,那么可以来学习下本教程。
可以看下本文发表时间,所贴示例代码均为实际demo代码,能成功调起小程序的。
不太方便录制视频,这里就以图文形式全流程介绍如何实现微信外环境静态h5跳转小程序。
一.先贴下官方开发文档,虽没能成功调起小程序,也是可以先看下的
1.官方开发文档参考:静态网站 h5跳小程序
官方文档只提供了关键代码,但是没说怎么上传静态文件,怎么上传云函数。
2. 微信开放社区知识库:云开发短信跳小程序(自定义开发版)教程
有视频教程,有demo,有介绍怎么上传静态网站、云函数,但是视频demo跟文中提供的github源码不一致,反正我是看的有点懵。
二.自己摸索,博采众长,终于在浏览器中拉起小程序了
工单提不了,提问没人回,做微信开发最头大的就是这个。后边百度搜索了好久,找到了比较简单可行的方法,这里梳理了下,即使没用过云函数的也可以参考本文操作。
经验证,本示例可以在微信内外环境中调起微信小程序。
三. 需要准备的工具、材料
微信开发者工具、非个人主体并且已认证的(微信认证)小程序。
四. 操作步骤:
1.开通云开发服务、云开发权限设置、开通静态网站功能:
1-1 开通云开发服务,微信开发者工具——云开发
创建云开发环境,设置环境名称、付费方式(默认预付费,可以选按量付费,有一定免费额度的,无论个人开发调试还是公司项目使用,选按量付费就好了)
开通成功之后,概览界面右侧,能看到环境id,记住这个id,后边配置h5页面会用到。
1-2 设置云开发权限,设置——权限设置,未登录用户访问云资源权限设置,勾选未登录用户访问权限:
1-3 开通镜头网站,菜单栏”更多“——静态网站——开通
扫码确认,等初始化,可能需要点时间,无需等待,开通成功会有短信通知,可以先进行后边步骤
2.创建云开发小程序、设置云开发环境录用户访问云资源权限设置
2-1 创建云开发小程序:
如果小程序已经是云开发服务了,那就可以直接用了。如果不是,那就创建一个云开发小程序。
这个小程序只是用来上传云函数的,appid要填要开通云开发功能的小程序,即h5要跳转的小程序。另外后端服务要选微信云开发,至于模板,随便选个及就行。只是为了实现跳转小程序这个功能,上传云函数而已,上传之后就没用了(除非要更新云函数)。
云开发小程序创建好之后,可以看到有 cloudfunctions 和 miniprogram 两个目录。cloudfunctions 目录就是我们创建、上传云函数要用的目录了。
2-2 设置云开发环境:
cloudfunctions 目录上边单击鼠标右键,设置当前环境,选择前边创建的云环境
3.创建云函数
请注意,这里的创建云函数不是在云开发控制台直接创建的,是需要通过小程序创建并部署的。虽然控制台也可以直接创建,但是不能直接用。别问我怎么知道,踩过这个坑而已。
3-1 下载官方云函数示例代码(点击下载),源码目录如下:
3-2 将 cloudfunctions 目录中的 public 文件夹复制到云开发小程序项目 cloudfunctions 目录下:
3-3 编辑 public/index.js 文件,将 getUrlscheme函数中的path改成要调起小程序的页面路径。
相关代码:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
switch (event.action) {
case 'getUrlScheme': {
return getUrlScheme()
}
}
return 'action not found'
}
async function getUrlScheme() {
return cloud.openapi.urlscheme.generate({
jumpWxa: {
path: '/pages/login/index', //
query: 'i=a',
},
// 如果想不过期则置为 false,并可以存到数据库
isExpire: false,
// 一分钟有效期
expireTime: parseInt(Date.now() / 1000 + 60),
})
}
4.安装依赖
鼠标放到public目录上,单击鼠标右键,快捷菜单选中"在内建终端中打开",然后运行 npm install 安装依赖
5.上传部署云函数:
public 目录上,单击鼠标右键,选择”上传并部署:云端安装依赖(不上传node_modules),
部署后,打开云开发控制台——云函数,就能看到前边创建部署的云函数了:
等几秒钟,云函数就能部署成功了。
6.修改云函数权限:
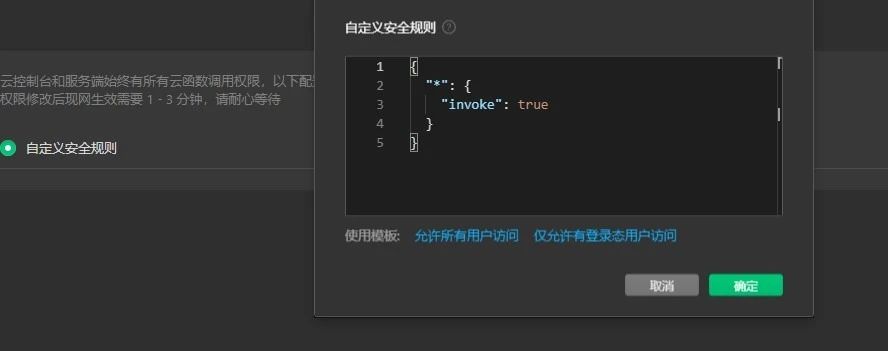
云开发控制台——云开发——云开发权限,自定义安全规则,点击右侧的“修改”
点允许所有用户访问,这样所有用户都可以免鉴权通过h5调起小程序了
可选的进阶的云函数安全规则模板(只放开了让 public 云函数支持未登录访问)
{
// * 为通配符,表示对所有函数适用
"*": {
// invoke 表示调用权限控制
// auth 包含鉴权信息,如果是未登录模式,则 auth == null
"invoke": "auth != null"
},
// 函数名,该规则优先级会高于通配符
"public": {
// 表示允许所有来源调用,包括未登录用户
"invoke": true
}
}
7.编写及上传h5静态页面到云开发环境
编辑前边下载的 h5/jump-mp.html 文件,将所有标注<!-- replace -->的地方都修改成真实的内容就好了。示例代码如下:
<html>
<head>
<title>打开小程序</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1">
<script>
window.onerror = e => {
console.error(e)
alert('发生错误' + e)
}
</script>
<!-- weui 样式 -->
<link rel="stylesheet" href="https://res.wx.qq.com/open/libs/weui/2.4.1/weui.min.css">
</link>
<!-- 调试用的移动端 console -->
<script src="https://cdn.jsdelivr.net/npm/eruda"></script>
<script>eruda.init();</script>
<!-- 公众号 JSSDK -->
<script src="https://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
<!-- 云开发 Web SDK -->
<script src="https://res.wx.qq.com/open/js/cloudbase/1.1.0/cloud.js"></script>
<script>
function docReady(fn) {
if (document.readyState === 'complete' || document.readyState === 'interactive') {
fn()
} else {
document.addEventListener('DOMContentLoaded', fn);
}
}
docReady(async function() {
var ua = navigator.userAgent.toLowerCase()
var isWXWork = ua.match(/wxwork/i) == 'wxwork'
var isWeixin = !isWXWork && ua.match(/micromessenger/i) == 'micromessenger'
var isMobile = false
var isDesktop = false
if (navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|IEMobile)/i)) {
isMobile = true
} else {
isDesktop = true
}
if (isWeixin) {
var containerEl = document.getElementById('wechat-web-container')
containerEl.classList.remove('hidden')
containerEl.classList.add('full', 'wechat-web-container')
var launchBtn = document.getElementById('launch-btn')
launchBtn.addEventListener('ready', function(e) {
console.log('开放标签 ready')
})
launchBtn.addEventListener('launch', function(e) {
console.log('开放标签 success')
})
launchBtn.addEventListener('error', function(e) {
console.log('开放标签 fail', e.detail)
})
wx.config({
debug: false, // 调试时可开启
appId: 'wxad8exxxx', // <!-- replace -->
timestamp: 0, // 必填,填任意数字即可
nonceStr: 'nonceStr', // 必填,填任意非空字符串即可
signature: 'signature', // 必填,填任意非空字符串即可
jsApiList: ['chooseImage'], // 必填,随意一个接口即可
openTagList: ['wx-open-launch-weapp'], // 填入打开小程序的开放标签名
})
} else if (isDesktop) {
// 在 pc 上则给提示引导到手机端打开
var containerEl = document.getElementById('desktop-web-container')
containerEl.classList.remove('hidden')
containerEl.classList.add('full', 'desktop-web-container')
} else {
var containerEl = document.getElementById('public-web-container')
containerEl.classList.remove('hidden')
containerEl.classList.add('full', 'public-web-container')
var c = new cloud.Cloud({
// 必填,表示是未登录模式
identityless: true,
// 资源方 AppID
resourceAppid: 'wxad8exxxx', // <!-- replace -->
// 资源方环境 ID
resourceEnv: 'cloud-mall-2gs0uxxxx', // <!-- replace -->
})
await c.init()
window.c = c
var buttonEl = document.getElementById('public-web-jump-button')
var buttonLoadingEl = document.getElementById('public-web-jump-button-loading')
try {
await openWeapp(() => {
buttonEl.classList.remove('weui-btn_loading')
buttonLoadingEl.classList.add('hidden')
})
} catch (e) {
buttonEl.classList.remove('weui-btn_loading')
buttonLoadingEl.classList.add('hidden')
throw e
}
}
})
async function openWeapp(onBeforeJump) {
var c = window.c
const res = await c.callFunction({
name: 'public',
data: {
action: 'getUrlScheme',
},
})
console.warn(res)
if (onBeforeJump) {
onBeforeJump()
}
location.href = res.result.openlink
}
</script>
<style>
.hidden {
display: none;
}
.full {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.public-web-container {
display: flex;
flex-direction: column;
align-items: center;
}
.public-web-container p {
position: absolute;
top: 40%;
}
.public-web-container a {
position: absolute;
bottom: 40%;
}
.wechat-web-container {
display: flex;
flex-direction: column;
align-items: center;
}
.wechat-web-container p {
position: absolute;
top: 40%;
}
.wechat-web-container wx-open-launch-weapp {
position: absolute;
bottom: 40%;
left: 0;
right: 0;
display: flex;
flex-direction: column;
align-items: center;
}
.desktop-web-container {
display: flex;
flex-direction: column;
align-items: center;
}
.desktop-web-container p {
position: absolute;
top: 40%;
}
</style>
</head>
<body>
<div class="page full">
<div id="public-web-container" class="hidden">
<p class="">正在打开 “xxxx”...</p> <!-- replace -->
<a id="public-web-jump-button" href="javascript:" class="weui-btn weui-btn_primary weui-btn_loading"
onclick="openWeapp()">
<span id="public-web-jump-button-loading" class="weui-primary-loading weui-primary-loading_transparent"><i
class="weui-primary-loading__dot"></i></span>
打开小程序
</a>
</div>
<div id="wechat-web-container" class="hidden">
<p class="">点击以下按钮打开 “xxxx”</p> <!-- replace -->
<!-- 跳转小程序的开放标签。文档 https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html -->
<wx-open-launch-weapp id="launch-btn" username="gh_783bxxxx" path="/pages/login/index">
<!-- replace -->
<template>
<button
style="width: 200px; height: 45px; text-align: center; font-size: 17px; display: block; margin: 0 auto; padding: 8px 24px; border: none; border-radius: 4px; background-color: #07c160; color:#fff;">打开小程序</button>
</template>
</wx-open-launch-weapp>
</div>
<div id="desktop-web-container" class="hidden">
<p class="">请在手机打开网页链接</p>
</div>
</div>
</body>
</html>
关键修改点在这三处:
8上传h5页面到云开发环境:
云开发控制台——更多——静态网站——文件管理,点击上传文件,选择上边改好的h5页面即可
上传成功:
9.测试验证、配置域名:
静态网站窗口,选择”网站配置“,可以看到已经分配了测试域名,可以直接复制这个页面到手机浏览器中直接打开,如果前边操作没有遗漏的话,就能在浏览器中调起微信小程序了。
四.开发中遇到的异常情况排雷:
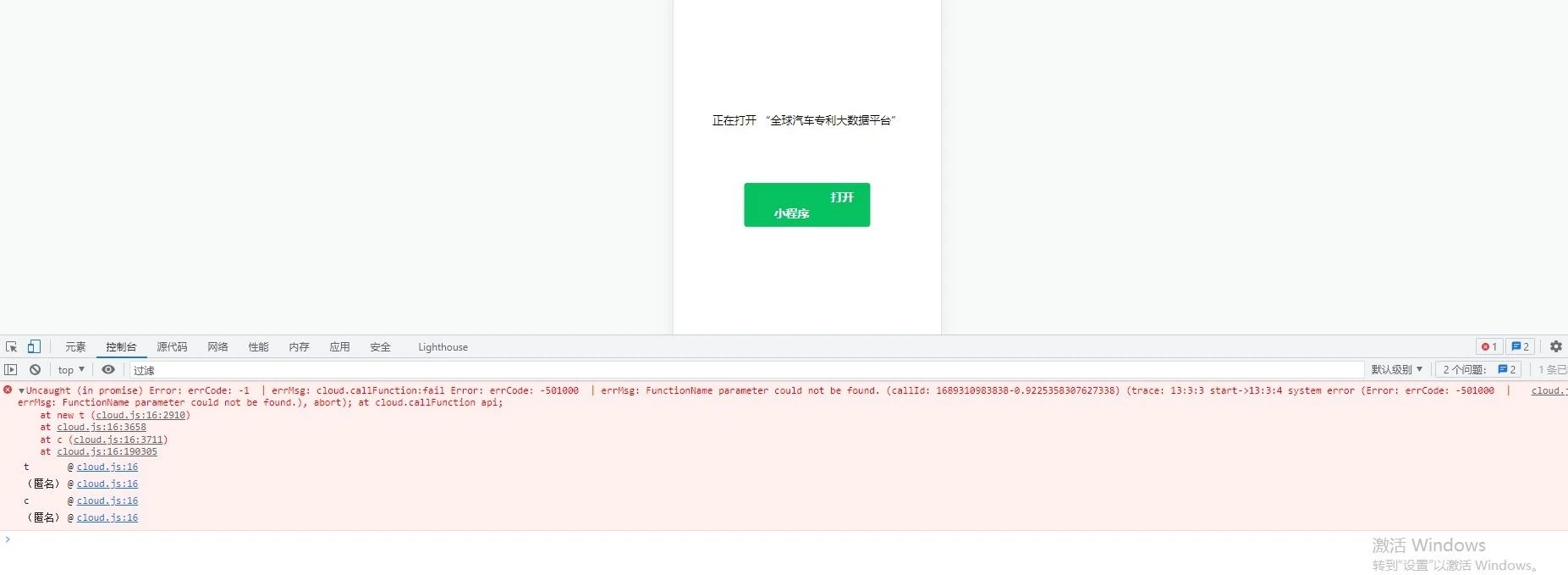
1.-501000:environment not found 未找到环境,检查html文件中云环境id配置,直接复制云开发控制平台概览中的环境ID就好了,如下:
2.-501023: permission denied 没有权限,云开发控制平台——设置——权限设置——勾选”未登录用户访问权限“就好了



另外补充第3-3条,官方代码不完整需要初始化云环境,cloud.init()中可加上:
{ env: cloud.DYNAMIC_CURRENT_ENV }
补充一下,第9条要配置索引文件,微信开发工具默认的是index会提示找不到索引文件,实际要加上后缀名index.html
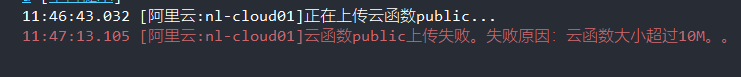
您好,public上传失败怎么处理
在微信中点连接可以正常跳转,但是在外部浏览器就报错,说没有权限,但是权限我已经打开了


请问如果是h5页面挑战第三方的小程序呢,如跳转到美团,饿了么小程序,怎么配置
这里如何传递动态参数,云函数中query的例子是固定的呀,如何在静态网站上动态获取参数,传递给小程序,小程序根据参数值,显示不同内容操作
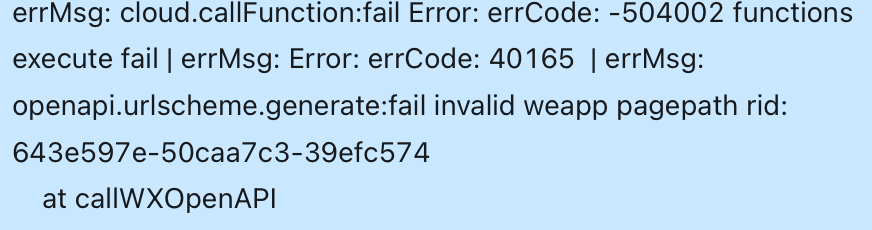
有个问题,现在跳转到主页面里可以,但是想要跳转到分包里的页面它会报错,怎么解决
请问哈 我在微信浏览器可以跳转 但是外部浏览器不能跳什么原因啊 还有云函数中路径怎么做成动态的
{"errorCode":1,"errorMessage":"user code exception caught","stackTrace":"Error: errCode: 40165 | errMsg: openapi.urlscheme.generate:fail invalid weapp pagepath rid: 64269f49-2cd042c5-6bc56fab\n at callWXOpenAPI (/var/user/node_modules/wx-server-sdk/index.js:2390:31)\n at processTicksAndRejections (internal/process/task_queues.js:97:5)","statusCode":430}
其实我就是想H5跳转小程序时 没有中间页 是必须使用这种方式么
感谢分享!补充一下,在开发者工具上没看到cloudfunctions文件夹,可以这么处理https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/functions/getting-started.html