1、功能说明
微信内置浏览器支持的<wx-open-launch-app>开放标签可以让你的H5网页拉起APP。这个是不是很神奇也是很有必要的一个功能?微信为你想好啦~实现这个功能并不复杂,代码量可以忽略为0.但是一些相关的注意事项,准入规则还是必须要明确的,否则在开发过程中容易踩到各种坑。
2、接入逻辑
2.1 设置服务号的JS安全域名,开放标签必须在这个域名或者子域名下生效详见《微信开放标签说明文档》
2.2 注册登陆微信开放平台,新建APP审核并上架成功。然后登记域名和你的APP应用绑定关系,让他们能关联起来
3、准入门槛
看起来第二大步很简单,其实操作起来还是有点繁琐的,除去繁琐的设置外,这里有个准入门槛:
3.1 服务号门槛
服务号已认证
开放平台账号已认证
服务号与开放平台账号同主体
绑定域名和移动应用
绑定域名的要求:
域名须为当前服务号的 JS 安全域名或其子域名
域名只能同时绑定一个移动应用,因此须确保域名未被其他移动应用绑定
3.2 绑定移动应用的要求
只能绑定同一微信开放平台账号下审核通过的移动应用
3.3 绑定次数
每月可修改绑定3次



必须是认证的服务号吗,认证的订阅号可不可以实现
wx-open-launch-app标签,安卓点击同意以后一直跳不出去,ios可以顺利调起app。不知道什么原因
小程序webview是否也可以使用这个跳转
您好 通过 extinfo 怎么传给app端
uni-app 怎么接入
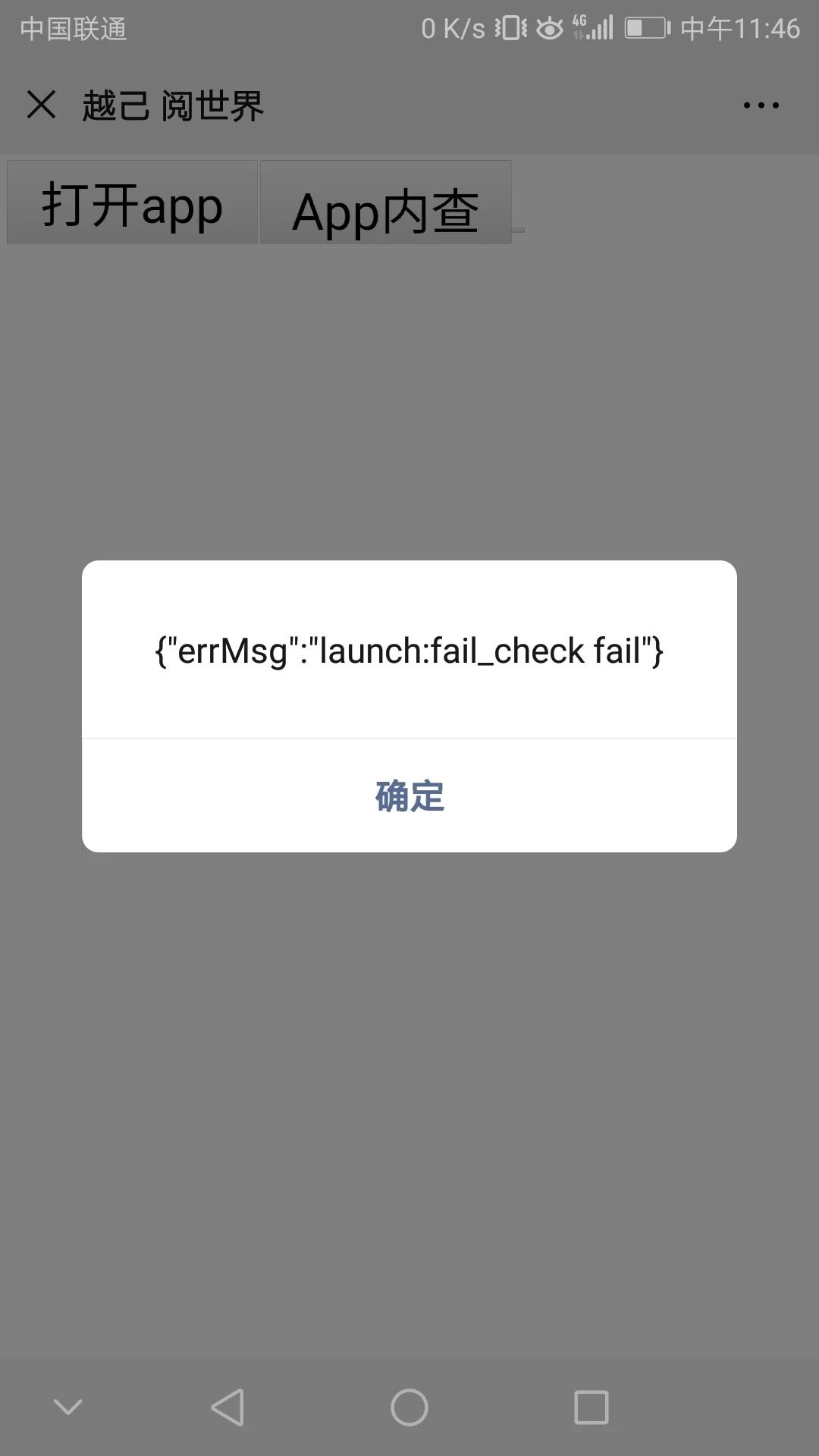
我按照文档给的示例写了一下,但是报launch:fail_check fail的错误。反复确认了绑定的appid是没问题的。
你里面 html 怎么写的呢?这样吗?<wx-open-launch-app id="launch-btn1" appid="123" extinfo="your-extinfo">App内查看</wx-open-launch-app>还是:<wx-open-launch-appid="launch-btn2"appid="2344"extinfo="your-extinfo"><button class="btn">App内查看</button></wx-open-launch-app>按照文档提供的方式在开放平台绑定了公众号,并且满足这要求:
服务号已认证
开放平台账号已认证
服务号与开放平台账号同主体
在开放平台上点击公众号详情里显示接口未获得。如下图
我想打开app的某个指定页面。
备注:对于extinfo属性,用于携带额外信息,格式自定义,由跳转的App自⾏解析处理。对应iOS微信openSDK中的messageExt字段(LaunchFromWXReq.message.messageExt),或对应Android微信openSDK中的extInfo字段(ShowMessageFromWX.Req.message.mediaObject.extInfo)。详情请参考iOS和Android的微信openSDK接入指南。