小程序登录、用户信息样关接口又双叕变了。
https://developers.weixin.qq.com/community/develop/doc/000cacfa20ce88df04cb468bc52801
几家悲伤几家愁。。。
微信的一小步,人猿的一大步。。。
没办法,改吧。。。
翻出以前小程序这部分的代码,惊喜地发现,只需要三行代码,就能平滑过渡;
感谢我以前看似丑陋却很省事的登录代码逻辑!!!
登录逻辑如下:
1、判断库里有用户的信息没有,没有,则wx.navigateTo一个专门的授权页面:auth
2、授权成功后获得userInfo,保存到库里;
auth页代码修改如下:
auth.wxml:
修改一行代码
<button style='margin:15px;font-size:16px' type='primary' size="mini" bindtap='getUserProfile'>授权微信头像和昵称</button>
auth.js:
修改两行代码
//原wx.getUserInfo接口
getUserInfo: function (e) {
let userInfo = e.detail.userInfo
if (userInfo) this.onSaveUserInfo(userInfo)
},
//新增wx.getUserProfile接口
getUserProfile: function (e) {
wx.getUserProfile({
desc: '业务需要',
success: res => this.onSaveUserInfo(res.userInfo)
})
},
//保存userInfo到DB
onSaveUserInfo:function(userInfo){
console.log(app.globalData.userInfo = userInfo)
db.collection('user')
.where({ _id: this.openid })
.count()
.then(res => {
if (res.total > 0) {
//doc.update
db.collection('user').doc(this.openid).update({
data: userInfo
}).then(res => console.log(res))
} else {
//doc.add
db.collection('user').doc(this.openid).add({
data: userInfo
}).then(res => console.log(res))
}
})
wx.navigateBack()
},
以下是判断用户信息是否存在的代码:
xxxx.js:
onSubmit:async function () {
if (await app.hasUserInfo()) { } else return
//其他代码
},
app.js:
hasUserInfo: async function () {
if (this.globalData.userInfo && this.globalData.userInfo.nickName && this.globalData.userInfo.avatarUrl) return true
let res = await wx.cloud.database().collection('user').doc(this.openid).get().catch(err => console.log(err))
if (res && res.data && res.data.nickName && res.data.avatarUrl) {
this.globalData.userInfo = res.data
return true
} else {
wx.navigateTo({ url: '/base/auth/auth' })
return false
}
},
关于用户信息自动更新:
我们一直以来的方法如下:
1、留给用户手动授权的入口,用户更换头像后,发现自己的头像不显示,则需要手动授权刷新userInfo;
2、一般会在这个页面:我的--个人信息--授权微信头像和昵称,用户点击后,wx.navigateTo到授权页。
笔者团队认为:用户信息自动更新其实是个伪需求。理由如下:
假设某用户修改了头像:
1、用户自己打开小程序,发现头像和昵称怎么没有改过来,那么手动更新一下。用户体验没毛病,没必要非要自动更新;
2、用户如果后来不再进入小程序,别人看到的都是一张碎的头像,那么此时,自动更新也毫无作用,因为该用户都不打开小程序。
3、微信团队肯定考虑过自动更新这种要求,但他们宁愿千夫所指,也依然坚持推出新的登录接口,那就肯定是已经经过了中国最牛逼团队的全面考衡了。
补充:
登录和授权其实是两码事,可以毫无关系这么说,以上的内容主要都是关于授权微信用户信息的,下面补充一下登录的内容:
登录其实就是获取用户的openid,我们一直采用云函数来获取openid。方案如下:
在每个页面:page.js:
onLoad: async function (options) {
this.openid = await app.getOpenid()
},
在app.js:
getOpenid: async function () {
if (this.openid) return this.openid
let res = await this.globalData.cloud.callFunction({ name: 'login' })
console.log(res)
return this.openid = res.result.FROM_OPENID||res.result.OPENID
},



哎 又的重新改造
我采用的 简单有效 的修改方法
https://developers.weixin.qq.com/community/develop/article/doc/00000cc422c12844b4fb644d056813
不知道是不是我个人的问题,使用新的getuserprofile方法获取到的信息和getUserInfo获取的都是一样的?昵称等统一都是“微信用户”,快被坑死了,以为过两天正式更新,开始没注意,新用户一注册就出问题,好死不死刚更新了一个小版本上线,线上业务逻辑直接蹦了,涉及到后台业务功能更新,小版本都没办法还原,进退两难
我个人觉得getsetting很有必要返回scope.userinfo,用于判断用户是否已授权信息,未授权调用新的API,授权调用旧的API,像你把用户信息保存在本地这种方式不是很好,但是也是解决问题的方式,但不是最好。
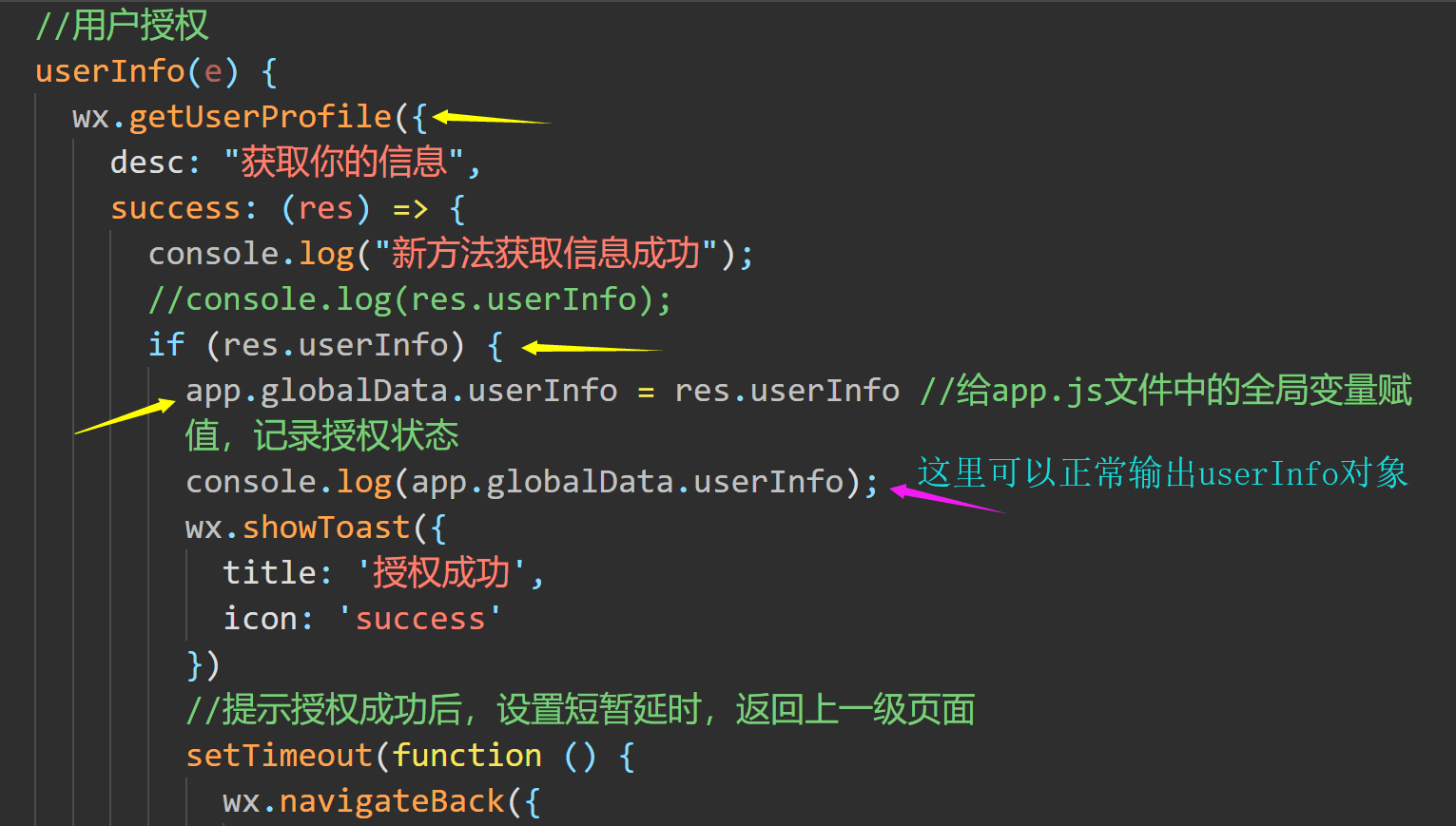
谢谢楼主的分享,我是一名初学者,想请教一下,我在编写用户授权的时候逻辑如下,用户授权成功后,将userInfo对象写入app.js中的globalData里,后续其他操作通过判断app.js中的globalData内存储的userinfo来判断当前用户是否授权。
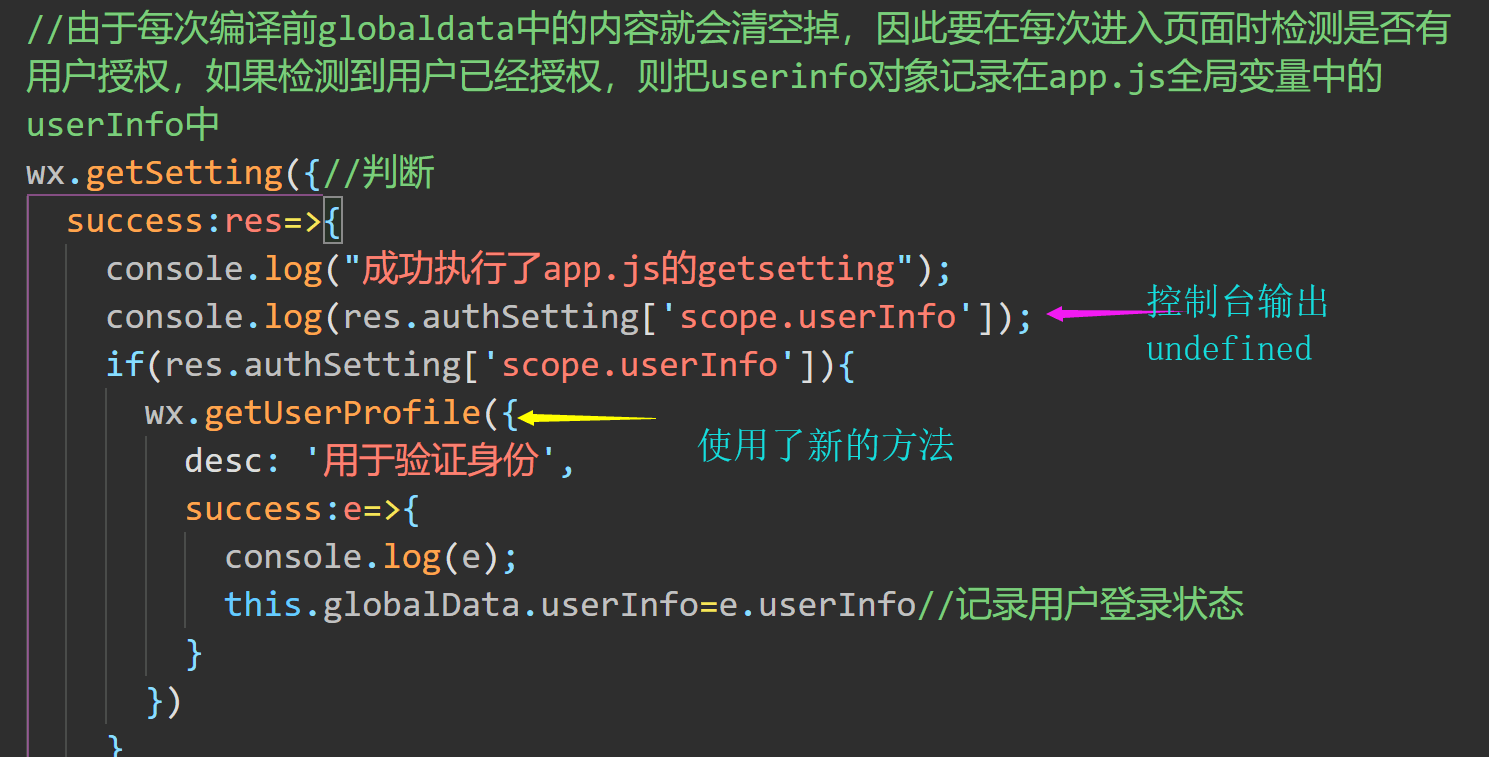
由于app.js中的globalData每次刷新都要清空,因此在app.js中我通过在wx.getsetting函数中判断scope.userInfo是否为true来判断当前用户是否已授权,若已授权,则重新将userInfo写入globalData中。
目前问题出在,使用getUserProfile授权成功后,已授权用户重新进入小程序时app.js中调用getsetting判断出的scope.userinfo是undefined。这就导致已授权用户每次进入小程序都需要再次进入授权页面进行授权
求问大佬,如何保存用户已授权的信息从而使已授权用户再次进入小程序时不需要重复授权。谢谢您
大佬,我可以理解为新用户我可以直接wx.login了是吗,然后再判断是否存储过用户信息来判断是否授权?
open-type='getUserInfo'
岂不是也废了
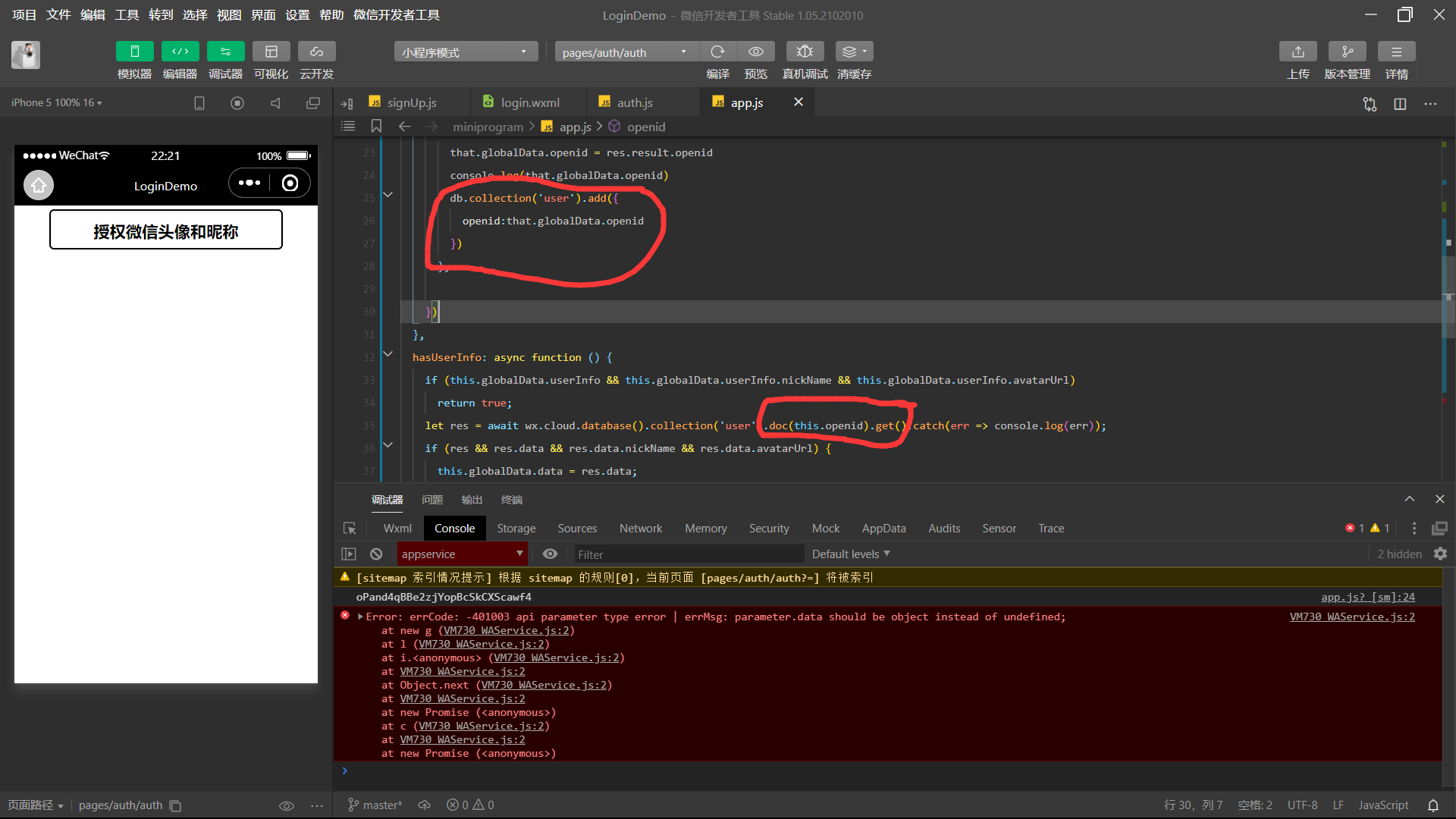
大佬这部分能不能解释一下,是获取openid后放入云数据库然后用hasUserInfo去获取解析吗?
另外一直没法把openid存进云数据库,反复显示上图的错误:parameter.data should be obiect instead of undefined;
能帮忙看下吗https://developers.weixin.qq.com/s/WfJoo7mT7Dpf
onSubmit:async function ()这个是什么意思,应该放哪里
我想问问在拿到了openid后做了全局保存了,但再重新编译后就无法获取到全局的openid了,是为什么?