先说明下本人不是专业做前端的,出于项目原因来研究一下微信公众号跳转小程序的功能,其中许多的代码运行流程原理及代码解析过程我并不了解,好在经过两天的尝试终于可以跳转了。在此总结一下几个需要注意的事项。
因为我们项目是已经上线的项目,所以微信公号的认证和js域名绑定都是好的,前期的环境准备我并没有操心。 最开始我是照着微信的开发文档搞的,代码都写完了,丢到正式环境真机测试,按钮没有显示。网上查了很多信息都说是微信签名握手那块有问题,查阅了很多资料,看了很多的帖子大家说的都差不多,最后还是在微信的官方文档上找到了按钮不显示的答案。
微信官方开放标签使用文档地址 https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html。下面总结下使用步骤及注意事项。
一、环境准备
1、微信版本手机版本要求(这个估计大家都满足)。
1)微信版本要求为:7.0.12及以上。
2)系统版本要求为:iOS 10.3及以上、Android 5.0及以上。
2、微信公众号绑定域名并在界面中引入微信的jssdk(注意jssdk要用1.6.0版本的)。
1)微信开放标签使用步骤与微信JS-SDK类似,也需要引入JS文件等步骤。如果是公众号身份的网页,需要绑定安全域名,如果是使用小程序云开发静态网站托管的小程序 网页,则不需绑定安全域名即可直接使用(这个地方因为我用的是公司已经上线的公众号所以安全域名都是配置好的,没有配置的可以在微信后台->公众号设置->功能设置)。
2)在需要调用JS接口的页面引入如下JS文件:http://res.wx.qq.com/open/js/jweixin-1.6.0.js (支持https)如需进一步提升服务稳定性,当上述资源不可访问时,可改访问:http://res2.wx.qq.com/open/js/jweixin-1.6.0.js (支持https)。(这里因为也是公司上线的项目,都是脚手架引用好的,我只是升级了一下js的版本,再次提醒版本要是1.6.0的,这里如果说是自己来试水来测试这个功能的话注意一下用的jssdk的版本就好)
3、可以使用标签使用对象
1)已认证的服务号,服务号绑定“JS接口安全域名”下的网页可使用此标签跳转任意合法合规的小程序。
2)已认证的非个人主体的小程序,使用小程序云开发的静态网站托管绑定的域名下的网页,可以使用此标签跳转任意合法合规的小程序。
经过上面的检查如果条件都符合说明基本的开发环境和条件已经具备了,就可以开始试水开发了。
二、开发。
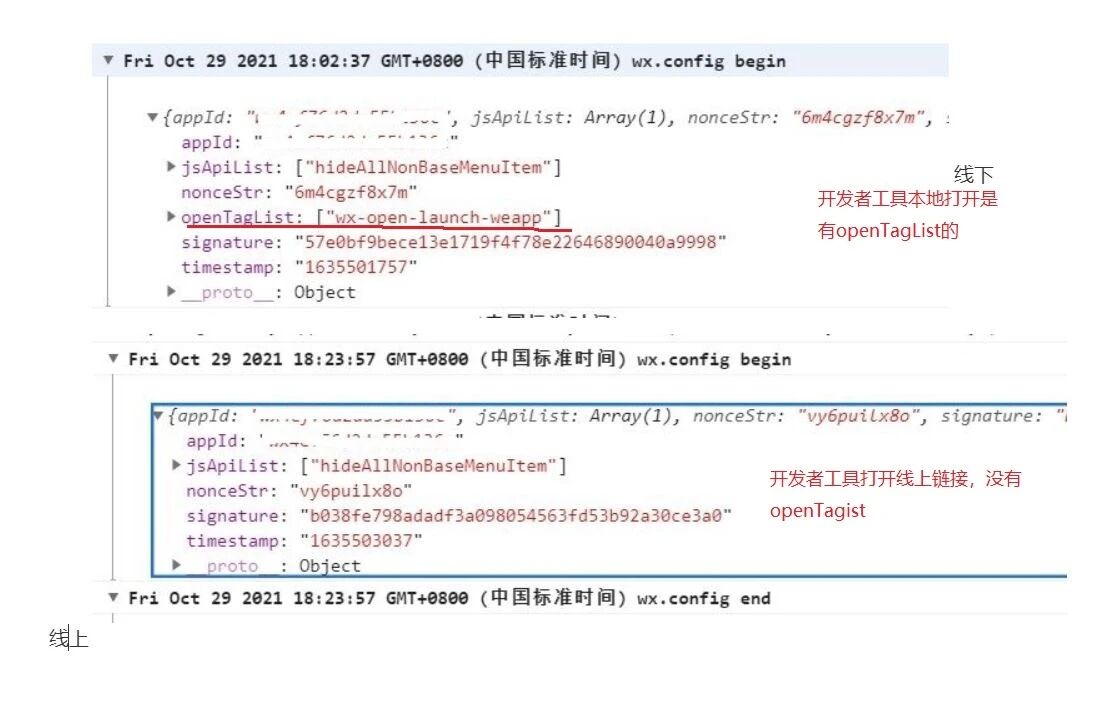
1)通过config接口注入权限验证配置并申请所需开放标签(这里具体代码运行流程的我就不知道了反正这一步是必须要成功的才行,相信做前端的程序猿们应该很清楚了,记住一定要成功!不然按钮肯定没有)。这个地方还有人说appid必须是小程序的,我感觉有点误导了,这个地方你在哪个地方跳就是哪个的,和你要跳到的小程序并没有太大关系。比如你在公众号跳小程序,那这个地方就是公众号的appid
wxSdk.config({
debug: false, // 这个设置成true签名成功会返回弹出config ok的框框,建议测试的时候还是把这个打开,确保这一步是成功的。
appId: "", // 必填,公众号的唯一标识后台配置的
timestamp: "", // 必填,生成签名的时间戳后台配置的
nonceStr: "", // 必填,生成签名的随机串后台配置的
signature: "",// 必填,签名后台配置的
jsApiList: ['updateTimelineShareData'],// 必填,需要使用的JS接口列表,这个地方必须至少写一个,即使你一个都不想用
openTagList:['wx-open-launch-weapp']// 可选,需要使用的开放标签列表
});
2)上面的config权限验证成功,标签也开放了就可以开始使用开放标签了(这个地方就照着微信官网的文档写就行,这里介绍几种写法)。
1)使用的前端框架和template标签不冲突的(username是小程序原始的id,gh开头的,path是小程序的页面路径,其他东西可以不动)。
<wx-open-launch-weapp
id="launch-btn"
:username="gh_xxxxx"
:path="pages/index.html"
@launch="handleLaunchFn"
@error="handleErrorFn"
>
<template>
<style>.btn { display: flex;align-items: center;width: 100px;height: 100px }</style>
<button class="btn">跳转小程序</button>
</template>
</wx-open-launch-weapp>
2)使用的前端框架和template标签冲突的,例如VUE框架(就是把标签换一种写法,避免冲突)。
<wx-open-launch-weapp
id="launch-btn"
:username="gh_xxxxx"
:path="pages/index.html"
@launch="handleLaunchFn"
@error="handleErrorFn"
>
<script type="text/wxtag-template">
<style>.btn { display: flex;align-items: center;width: 100px;height: 100px }</style>
<button class="btn">跳转小程序</button>
</script>
</wx-open-launch-weapp>
3)不管冲突不冲突都能用的(就是动态的生成标签内容,下面的例子是在vue中用v-html实现的,也可以用docment对象来动态的生成节点在加到页面)。
<template>
<div v-html="html"></div>
</template>
<script>
export default {
data () {
return {
html:'<wx-open-launch-weapp id="launch-btn" username="gh_xxxx" path="/pages/index.html" @launch="handleLaunchFn" @error="handleErrorFn"><template><style>.btn { display: flex;align-items: center; }</style><button class="btn">跳转小程序</button></template></wx-open-launch-weapp>'
}
},
created() {
},
mounted() {
},
methods: {
handleLaunchFn (e) {
console.log(e)
},
handleErrorFn(e){
console.log('fail', e.detail);
},
}
}
</script>
4)对于有CSP要求的页面,需要添加白名单frame-src https://*.qq.com webcompt:,才能在页面中正常使用开放标签(这点重中之中,因为我看了两天的帖子都没人提到这个点,虽然到现在我也不清楚什么是有CSP要求的界面,我不显示按钮的原因也是因为这个)。
单页面的项目就在index.html中的head标签下面添加。
<meta http-equiv="Content-Security-Policy" content="script-src * 'self' 'unsafe-inline' 'unsafe-eval' https://img.yzcdn.cn https://ssl.google-analytics.com https://assets.zendesk.com https://connect.facebook.net;default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *; img-src * data: content:; connect-src *; font-src * data: content:;frame-src https://*.qq.com webcompt:;">
上面四个步骤完成基本上就算开发完成了可以测试了。
三、测试(测试一定要真机测试就是要在手机上测试,其他测试环境目前都不会有按钮显示不管环境正不正确,代码正不正确)。
测试没啥说的祝大家好运吧!
四、总结
微信官方文档上面给的说明其实比较详细了,该提的点也都提了,希望各位开发者认真看下文档,检查自己的环境是否具备,代码写的是否正确。下面从环境和开发方面总结几个重要的点。
环境:
1)微信和手机系统的版本。
2)使用的jssdk必须是1.6.0的。
3)微信的服务号公众号必须是已经认证的服务号、且绑定了JS接口安全域名。
开发:
1)通过config接口注入权限验证配置并申请所需开放标签,这步骤必须成功。
2)避免template冲突。
3)对于有CSP要求的页面,需要添加白名单frame-src https://*.qq.com webcompt:
4)测试必须真机测试。



我的不显示也是因为没配置白名单,感谢!!!!
需要添加白名单
frame-src https://*.qq.com webcompt: 请问具体要如何操作呢,这个有点看不懂为什么我在电脑端开发者工具能看到按钮,在手机端就不显示按钮呢
我的不显示是因为CSP的,frame-src https://*.qq.com webcompt:;
多谢多谢
这个wx.config在vue的哪个生命周期函数调用呢?
你好,我这边按钮显示出来了,但是点击没反应是那一步的问题呢
如果是h5页面嵌入到小程序中,这个方法还有效果吗
pc端微信可以吗
我的也是vue使用wx-open-launch-weapp开放标签,真机测试就是不显示按钮。楼主列的点都有排查过。目前发现这个下图问题,不知道是不是不显示的原因,求助各位大佬
对于有CSP要求的页面,需要添加白名单
多谢楼主,终于找对了