Scroll 上拉加载下拉刷新
已更新2.0版本
地址:https://developers.weixin.qq.com/community/develop/article/doc/000a00925744f06af6ca00a7651c13
注意
由于基于scroll-view的下拉刷新实现的 所有 基础库版本需要2.10.1以上否则下拉刷新不好使
在线征集
在线征集下拉刷新动画创意,你可以发草图,或者psd,AE等文件到邮箱:1003418012@qq.com. 只要想法合理立马安排demo~
前言
基于小程序原生组件scroll-view的扩展与封装,实现简单的上拉加载下拉刷新
扩展下拉刷新动画,有灵感的朋友可以丰富更多下拉动画
想增加canvas动画发现下拉时候卡的一b,不知如何处理~
引入
在app.json或index.json中引入组件
"usingComponents": {
"coolui-scroll": "./dist/scroll/index"
}
示例
基础用法

升级用法

天猫动画背景

京东下拉

弹射火箭

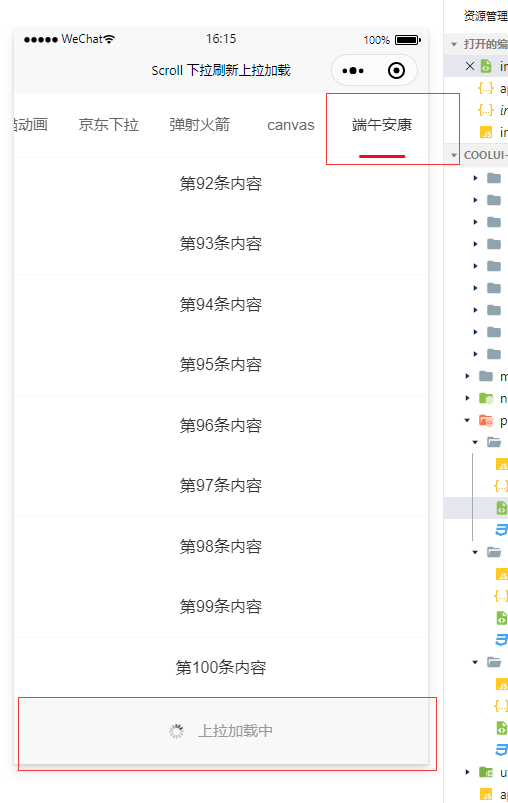
端午安康

基础用法代码演示
基础用法页面结构
<coolui-scroll
page="{{scroll.page}}"
totalPage="{{scroll.totalPage}}"
bindupper="upper"
bindlower="lower"
isEmpty="{{list.length}}"
height="{{scroll.height}}"
>
<view class="list-inner" slot="inner">
<view class="item" wx:for="{{tmList}}" wx:key="unique">
第{{index + 1}}条内容
</view>
</view>
</coolui-scroll>
基础用法配置
// 配置
scroll: {
page: 1,
totalPage: 10,
emptyImg: 'http://coolui.coolwl.cn/assets/mescroll-empty.png'
},
数据加载
// 模拟数据
let listData = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
// 加载数据
onShow: function () {
// 页面加载时执行一次加载
this.getData('refresh', 1)
},
getData: function (type, page) {
let that = this
let list = that.data.list;
if (type == 'refresh') {
let scroll = that.data.scroll
scroll.page = page
setTimeout(() => {
that.setData({
list: listData,
scroll: scroll
});
}, 300);
} else {
let scroll = that.data.scroll
scroll.page = page
setTimeout(() => {
if (that.data.scroll.page <= that.data.scroll.totalPage) {
that.setData({
list: list.concat(listData),
scroll: scroll
});
}
}, 1000);
}
},
下拉刷新方法
// 下拉刷新
refresh: function () {
this.getData('refresh', 1)
},
上拉加载方法
// 上拉加载
loadMore: function () {
this.getData('loadMore', this.data.scroll.page + 1)
},
设置下拉刷新样式
<coolui-scroll refreshStyle="black" refreshBackground="#f2f2f2" ></coolui-scroll>
自定义下拉刷新
开启自定义
<coolui-scroll type="diy" ></coolui-scroll>
设置下拉高度
<coolui-scroll type="diy" refreshthreshold="{{90}}" ></coolui-scroll>
设置下拉刷新背景图片(可设置动图)
<coolui-scroll type="diy" refreshBackgroundImage="http://coolui.coolwl.cn/assets/tm_mui_bike.gif" ></coolui-scroll>
可设置下拉刷新文字颜色
<coolui-scroll type="diy" refreshColor"#fff"></coolui-scroll>
可取消下拉加载文字只显示图片
<coolui-scroll type="diy" refreshBackgroundImage="http://coolui.coolwl.cn/assets/tm_mui_bike.gif" refreshTitleShow="{{false}}"></coolui-scroll>
可自定义下拉刷新结构
<coolui-scroll type="diy" refreshDiy="{{true}}">
<view class="refresh" slot="refresh">
下拉加载
</view>
</coolui-scroll>
API
Props
| 参数 | 说明 | 类型 | 默认值 | 版本 |
|---|---|---|---|---|
| page | 页码 | Number | 1 |
- |
| totalPage | 总页码数 | Number | 1 |
- |
| isEmpty | 数据是否为空,传入列表的长度:list.length |
Number | 0 |
- |
| emptyImg | 数据是否为空时显示的图片 | string | 无 |
- |
| scrollHeight | 滚动列表高度,默认为 100%,随外层结构高度变化 |
string | 100% |
- |
| type | 是否开启自定义开启则设置diy |
string | default |
- |
| refreshDiy | 是否开启深度自定义,自定义下拉结构及动画,需开启自定义,使用插槽自定义 | boolean | false |
- |
| refreshStyle | 设置默认下拉刷新的原点颜色 | string | #f2f2f2 |
- |
| refreshBackground | 设置默认下拉刷新的背景颜色,支持black | white |
string | black |
- |
| refreshthreshold | 设置下拉刷新高度 | Number | 45 |
- |
| refreshBackgroundImage | 设置自定义下拉刷新的背景图片图片路径,开启自定义才设置有效 | string | 无 |
- |
| refreshTitleShow | 设置是否显示自定义下拉刷新的文字,开启自定义才设置有效 | boolean | true |
- |
| refreshColor | 设置自定义下拉刷新的文字颜色,开启自定义才设置有效 | string | #999999 |
- |
Slots
| 名称 | 说明 |
|---|---|
| inner | 加载列表内容区域 |
| refresh | 下拉自定义结构 |
Events
| 事件名 | 说明 | 参数 |
|---|---|---|
| bind:refresh | 下拉刷新成功时触发 | - |
| bind:loadMore | 上拉加载成功时触发 | - |
| bind:refreshPulling | 下拉时触发 | event.detail.p: 下拉进度 从0开始到1, 可根据p实现一些动画效果 |



好厉害啊,很好用的组件,感谢大佬分享!
这么好的东西宣传力度不够啊,我先应用帮你宣传。
请教下大佬,scroll-view内如果存在一个比较高的fixed元素的话,fixed定位还是会被变成absolute定位把页面撑高,这个怎么解决呢
基础库:2.13.2 手指按住下拉刷新,显示下拉窗口后不松开上滑,再次下来,重复几次,窗口y值越来越大。 我在手机看了另一个小程序可以正常显示隐藏‘下拉刷新’窗口,所以我觉得不是手机问题和基础库问题。
快速上拉加载,偶尔会复现一直加载中···稍等再滚动一下页面才会触发加载更多方法
这个有办法解决么,调试打印了一下位置,是在scroll方法设置isNoneLoading时候 卡主了,没有去触发lower
单独把dist文件夹的scroll拿出来了,设置出来之后显示不了scroll下的子控件,什么原因,必须要把整个dist文件夹拿出来才行吗?
大佬,我把你的demo下下来之后,拉到最后没有数据了,为啥没有变化,而且这个上拉加载中的样式还在,怎么咋整
大佬,我想要上来加载下面的,最好也要有效果,这太生硬了。用户体验不好
楼主,你的插件不允许修改么?改的样式无效
import { CooluiComponentOptions, CombinedComponentInstance } from 'definitions/index';
找不到模块“definitions/index”或其相应的类型声明。