SimpleCrop
全网唯一支持裁剪图片任意角度旋转、交互体验媲美原生客户端的全平台图片裁剪组件。
Github 地址:https://github.com/newbieYoung/Simple-Crop
特性及优势
和目前流行的图片裁剪组件相比,其优势在于以下几点:
- 裁剪图片支持任意角度旋转;
- 支持 Script 标签、微信小程序、React、Vue;
- 支持移动和 PC 设备;
- 支持边界判断、当裁剪框里出现空白时,图片自动吸附至完全填满裁剪框;
- 移动端缩放以双指中心为基准点;
- 交互体验媲美原生客户端。
示例
微信小程序示例
移动端示例
左侧是 IOS 系统相册中原生的图片裁剪功能,右侧为 SimpleCrop 移动端示例。
可以扫描二维码体验:
或者访问以下链接:
https://newbieyoung.github.io/Simple-Crop/examples/test-2.html
PC 示例
链接如下:
https://newbieyoung.github.io/Simple-Crop/examples/test-1.html
安装
npm install simple-crop
用法
开源许可协议
MIT License.
原理及实现
全平台(Vue、React、微信小程序)任意角度旋转 图片裁剪组件 https://newbieweb.lione.me/2019/05/16/simple-crop/



这个轮子做的不错,感谢作者大大的分享。
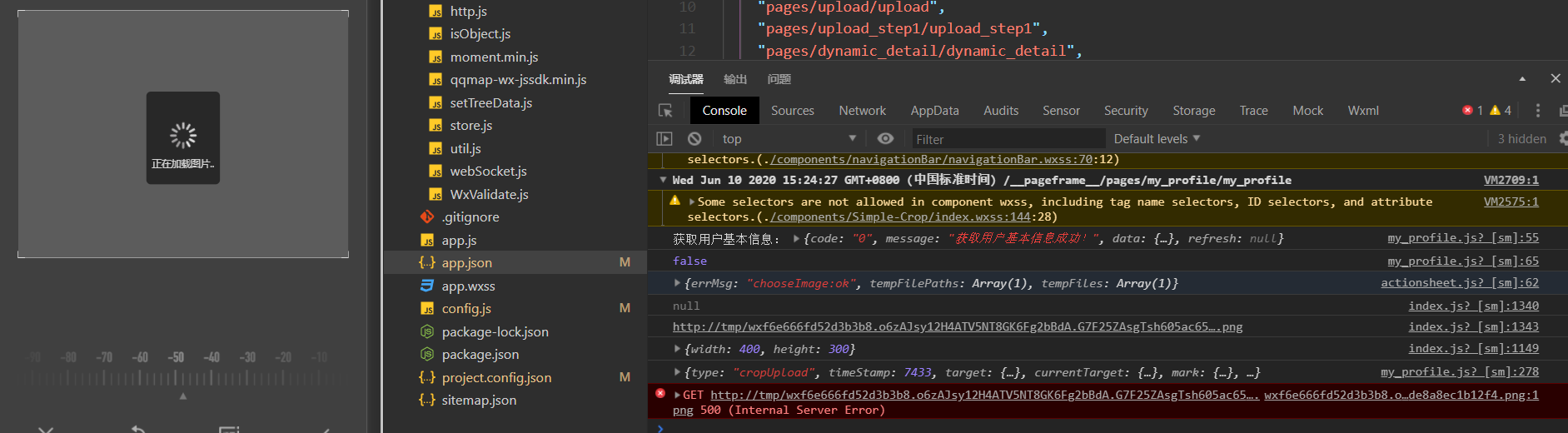
错误提示反映wxss中有不符合微信小程序要求的式样:VM3822:1 Some selectors are not allowed in component wxss, including tag name selectors, ID selectors, and attribute selectors.(./pages/simple-crop/index.wxss:144:28)
console.warn @ VM3822:1
(anonymous) @ VM3966:2
安卓和苹果手机的结果都是一样的
使用wx.chooseImage拍照获取图片后,不能填满simple-crop的选择框,需要手动放大,这是什么原因?应该如何处理?
大兄弟很666666
为什么临时路径加载不出来阿?
选择很长的图片会直接导致退出小程序,这个怎么解决呢