本文分享给使用
微信云开发的同学
序言
首先,
云开发是一种趋势,因为跨平台解决方案可以提高开发效率,减少开发成本。使用云开发,开发者无需关注服务器、网络和数据库等底层技术,可以专注于业务逻辑的开发,从而减少了开发和运维方面的投入。
云开发的优势
云开发的最大优点之一是架构的高度灵活性。云开发架构可以随着业务需求的变化而快速地适配和扩容,适用于各种规模的企业。其次,云开发的环境部署十分简单快速,企业只需要在云平台上构建自己的应用即可,省去了基础设施的架构和维护环节。此外,云开发还提供了高效、安全、可靠的数据存储和管理服务,支持多种类型的数据库和数据分析和挖掘功能,帮助企业实时洞察业务趋势。这一切可以使得企业在应付日益激烈的市场竞争时,更加快速、灵活地响应变化。
一、小程序云开发的组成
小程序云开发由四部分组成
- 云数据库
- 云函数
- 云存储
- 云托管
所有云开发开始之间都要创建云环境, 本文介绍云数据库和云函数, 下面就从创建云环境开始讲解。
二、创建云环境
- 打开微信开发者工具,选择要创建云环境的小程序,点击微信开发者工具中的云开发按钮.如下图
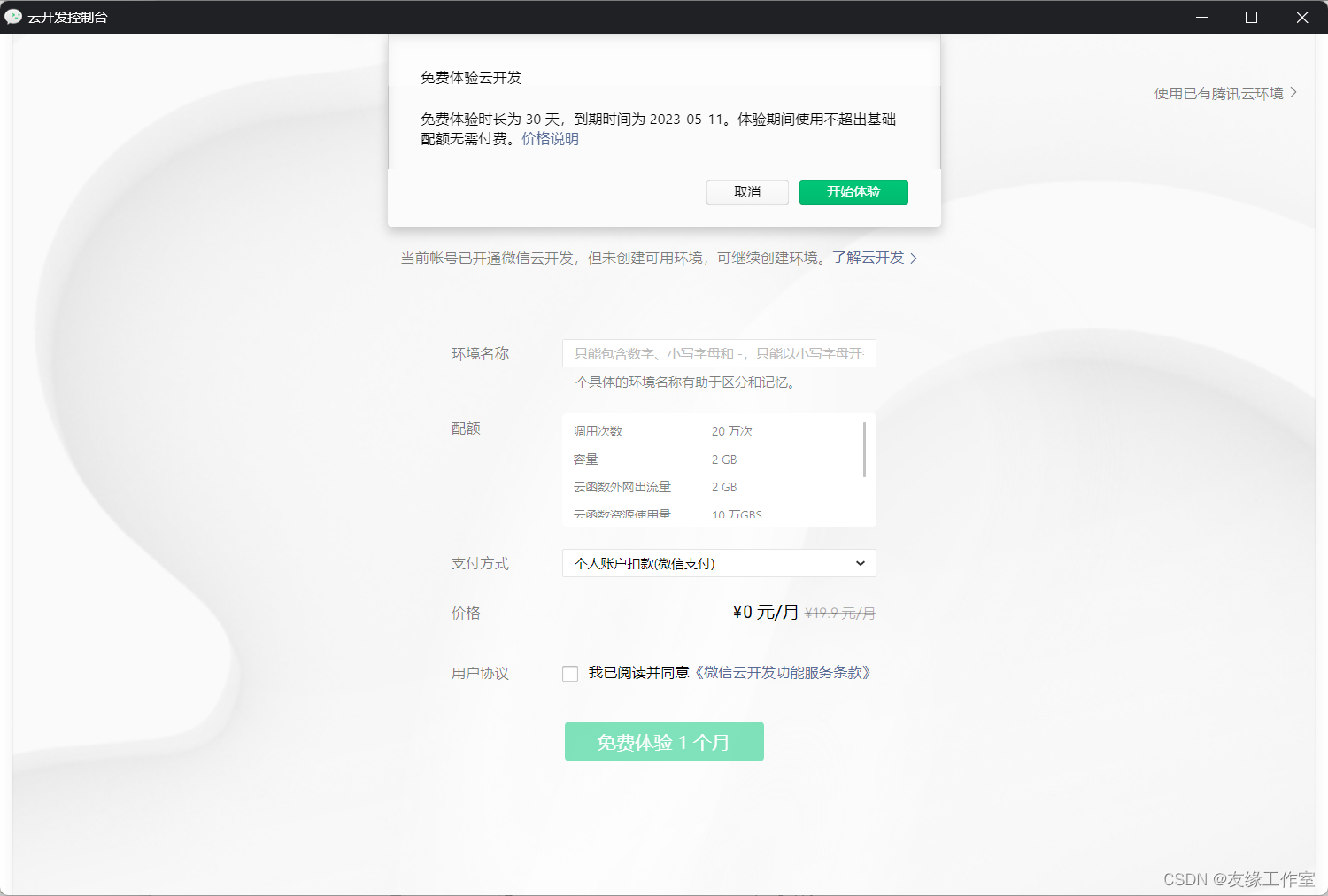
- 打开云开发之后,会弹出创建云环境窗口,创建云环境之后进入云开发控制台,
注意:新用户使用云环境会有一个月的免费体验哦!不要浪费啦
- 创建成功, 进入到下图的界面你的云环境就创建成功了
三、云数据库
云数据库提供高性能的数据库写入和查询服务。可以在云函数中读写数据,还可以通过云开发控制台对数据进行可视化的增、删、查、改等操作。微信小程序云开发所使用的数据库本质上就是一MongoDB数据库。MongoDB数据库是介于关系数据库和非关系数据库之间的产品:是非关系数据库中功能最丰富、最像关系数据库的。
数据库:默认情况下,云开发的函数可以使用当前环境对应的数据库。可以根据需要使用不同的数据库。对应MySQL中的数据库。
集合:数据库中多个记录的集合。对应MySQL中的表。
文档:数据库中的一条记录。对应MySQL中的行。
字段:数据库中特定记录的值。对应MySQL中的列。
3.1 创建集合, 在集合名称位置填写你要创建的集合名称并点击确定即可创建成功
创建集合对应Mysql中的就是创建表
3.2 向集合中添加记录
3.2.1 默认模式添加
默认模式可以可视化的添加记录
① 选择默认模式
② 文档ID也就是Mysql表中记录的ID, 在这个地方你可以自己手动编辑也可使由系统自动生成
③ 字段等同于Mysql中的表字段
④ 为字段对应的值的数据类型
⑤ 字段对应的值
⑥ 点击确定新增记录
3.2.2 JSON模式添加
JSON模式直接填入JSON格式的数据记录即可,
① 选择JSON模式
② JSON数据的ID对应默认模式中的ID,也可以不填写,不填写时自动生成。
③ 字段和对应的数值
④ 点击确定新增记录
3.3 编辑集合中的记录
① 在列表中选中你要修改的某条记录
② 点击编辑按钮进行编辑即可
3.4 删除集合中的记录
① 右键选中你要删除的记录
② 点击删除并点击确定即可删除
四、云函数
云函数云开发为企业和开发者们提供的无服务器执行环境,可以在无需购买和管理服务器的情况下运行代码。只需使用平台支持的语言编写核心代码并设置代码运行的条件,即可使用
本文将讲解代码端部署云函数
4.1 创建云函数
① 右键文件夹中的cloudfunctions文件加
② 点击新建Node.js云函数
③ 在框内输入你要编写的云函数名称
④ 云函数代码编辑完成后右键选择你的云函数选择上传代码(云端安装依赖)
4.2 使用云函数
在你要调用云函数的位置输入一下代码调用已上传的云函数,并处理相应的逻辑
wx.cloud.callFunction({
name: '云函数名称',
success: (res) => {
console.log(res)
}
})
五、云开发实例—小程序实战
5.1 项目介绍
本项目是一个垃圾分类项目,利用图像识别技术、语音识别技术以及小程序云开发技术实现。主要页面为以下三个页面, 主要是使用云函数的位置是搜索页面
5.2 创建项目,创建云环境, 创建并导入垃圾分类数据集

5.3 创建及调用云函数代码
本项目用到多个云函数, 这里仅列举两个
① 热门搜索列表
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const db = cloud.database()
try {
return await db.collection('trash').orderBy('click_times', 'desc').limit(20).get()
} catch (e) {
console.error(e)
}
}
return new Promise(function (resolve, reject) {
wx.cloud.callFunction({
name: 'getHotItems',
success: resolve,
fail: reject
})
})
② 内容搜索列表
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
exports.main = async (event, context) => {
const db = cloud.database()
try {
return await db.collection('trash').where({
name: db.RegExp
({
regexp: event._txt,
//从搜索栏中获取的value作为规则进行匹配。
options: 'i'
//大小写不区分
})}).get()
} catch (e) {
console.error(e)
}
}
return new Promise(function (resolve, reject) {
wx.cloud.callFunction({
name: 'search',
data: {
_txt: that.data.inputTxt
},
success: resolve,
fail: reject
})
})
5.4 项目上线—小程序体验
有兴趣的朋友可以到小程序中感受下
云开发的魅力



老师您好,请问我要是把云数据库里的记录字段删除了,怎么重新恢复啊?
您好,请问这个程序的源代码可以给我一份吗?
会写代码的话,就用微信开发者工具来开发微信小程序。
如果不会写代码的话,建议可以使用第三方无代码微信小程序开发工具来完成小程序开发。
使用第三方无代码微信小程序开发工具操作如下:
提示:全程用电脑,在第三方无代码微信小程序开发工具官网上操作!
1.在第三方无代码微信小程序开发工具官网【https://8t.fkw.com】上注册一个账号,这里需要用到常用的手机号或微信号注册,方便后续的再次登录!
2.开通 -【轻站小程序】这款微信小程序制作工具权限。
然后就是套用微信小程序模板,在挑选微信小程序模板的使用,可以根据自己行业,来进行选择,也可以直接在搜索框进行搜索。
套用完专业的微信小程序模板后,紧接着就是进入到微信小程序开发页面,页面分为3个部分,左中右,顺序也从左到右来使用,通过拖动左侧的微信小程序开发工具栏的功能,至中部的微信小程序开发页面,然后再通过调整右侧的样式设置,来完成微信小程序开发。
如果在制作途中,遇到有功能无法添加,那可能是因为没有升级套餐哦,我们可以返回到【企业中心】,对【轻站小程序】进行升级。
对轻站小程序的功能版本进行升级!升级完成后,就可以继续正常开发了!
4.完成微信小程序制作后,就可以到后台进行微信小程序账号的注册,这边建议用法人身份注册会更快哦,当然如果有企业主体的公众号,也可采用复用公众号资质的方式,来申请微信小程序账号,这两种方式都是免除300元认证费的。
完成申请后,就进行绑定就可以啦。