手把手教你搭建答题活动小程序系列,第一阶段为界面设计篇,分别描写了答题功能解读、以及页面搭建,含首页、答题页、结果页。
第二阶段为功能交互与云开发篇,分别描写了实现页面间跳转功能、转发分享答题成绩功能、用云开发实现查询题库功能、将题目数据动态显示到答题页面、答题以及提交答卷到云数据库。
上述那些文章,可以去我的主页翻看。而这一篇,则在结果页中实现从云数据库查询成绩,并展示在页面。
软件架构:微信原生小程序+云开发
戳源码地址,获取源码,版本持续迭代中...
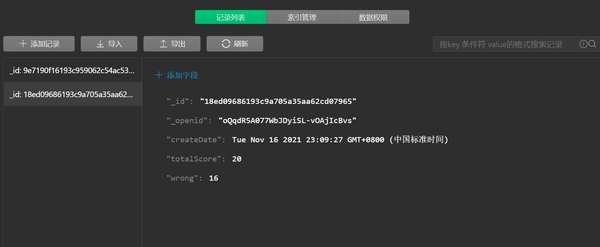
数据库字段解读
可以看见,答题成绩的数据库集合,存了5个字段,记录id、答题者的openid、提交答卷的时间createDate、得分totalScore、错题数wrong。

页面生命周期回调
onLoad,页面加载的时候,触发执行发送请求的函数。options是接收通过路由携带的参数。
Page({
data: {
totalScore: null, // 得分
wrong: 0, // 错题
zql: null // 正确率
},
onLoad(options) {
// 查看答题成绩
this.getExamResult(options.id);
}
})
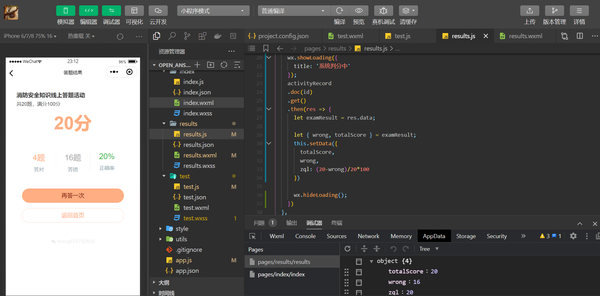
云数据库查成绩
这里使用Collection.doc(id: string),获取集合中指定记录的引用。方法接受一个 id 参数,指定需引用的记录的 _id。
activityRecord
.doc(id)
.get()
.then(res => {
let examResult = res.data;
let { wrong, totalScore } = examResult;
this.setData({
totalScore,
wrong,
zql: (20-wrong)/20*100
})
})
获取到答题数据后,计算正确率,并使用setData将得分、答对、答错、正确率显示到页面。
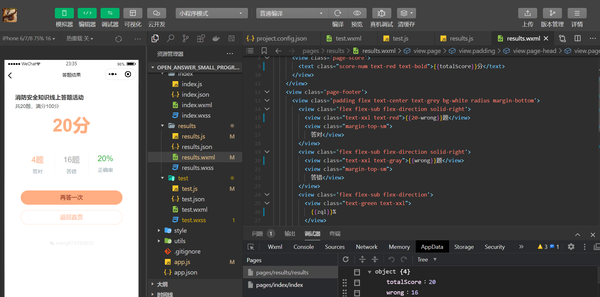
页面效果截图
代码运行以及页面效果展示


本章小结
麻雀虽小五脏俱全。至此,一个完整的答题活动小程序就基本实现了。
大家可以动手跟着一步一步学习搭建,或者获取源码快速部署上线吧!所见即所得,这样就拥有了属于自己的答题小程序。
后面,还会有升级版,答题记录、查询历史答题成绩、微信授权登录、获取微信头像和昵称、登录页、活动页、排行榜等等更多功能。未完,待续......



期待后续,小程序初期功能较完善了
更多资料资源资讯,请关.注.公.众.号【木番薯科技】
楼主,集合的权限已经修改了,出现这个问题的原因是什么呢?