由于我们无法将小程序直接分享到朋友圈,但分享到朋友圈的需求又很多,业界目前的做法是利用小程序的 Canvas 功能生成一张带有小程序码的图片,然后引导用户下载图片到本地后再分享到朋友圈。相信大家在绘制分享图中应该踩到 Canvas 的各种(坑)彩dan了吧~
这里首先推荐一个开源的组件:painter(通过该组件目前我们已经成功在支付宝小程序上也应用上了分享图功能)
咱们不多说,直接上手就是干。
首先我们新增一个自定义组件,在该组件的json中引入painter
{
"component": true,
"usingComponents": {
"painter": "/painter/painter"
}
}
然后组件的WXML (代码片段在最后)
// 将该组件定位在屏幕之外,用户查看不到。
<painter style="position: absolute; top: -9999rpx;" palette="{{imgDraw}}" bind:imgOK="onImgOK" />
重点来了 JS (代码片段在最后)
Component({
properties: {
// 是否开始绘图
isCanDraw: {
type: Boolean,
value: false,
observer(newVal) {
newVal && this.handleStartDrawImg()
}
},
// 用户头像昵称信息
userInfo: {
type: Object,
value: {
avatarUrl: '',
nickName: ''
}
}
},
data: {
imgDraw: {}, // 绘制图片的大对象
sharePath: '' // 生成的分享图
},
methods: {
handleStartDrawImg() {
wx.showLoading({
title: '生成中'
})
this.setData({
imgDraw: {
width: '750rpx',
height: '1334rpx',
background: 'https://qiniu-image.qtshe.com/20190506share-bg.png',
views: [
{
type: 'image',
url: 'https://qiniu-image.qtshe.com/1560248372315_467.jpg',
css: {
top: '32rpx',
left: '30rpx',
right: '32rpx',
width: '688rpx',
height: '420rpx',
borderRadius: '16rpx'
},
},
{
type: 'image',
url: this.data.userInfo.avatarUrl || 'https://qiniu-image.qtshe.com/default-avatar20170707.png',
css: {
top: '404rpx',
left: '328rpx',
width: '96rpx',
height: '96rpx',
borderWidth: '6rpx',
borderColor: '#FFF',
borderRadius: '96rpx'
}
},
{
type: 'text',
text: this.data.userInfo.nickName || '青团子',
css: {
top: '532rpx',
fontSize: '28rpx',
left: '375rpx',
align: 'center',
color: '#3c3c3c'
}
},
{
type: 'text',
text: `邀请您参与助力活动`,
css: {
top: '576rpx',
left: '375rpx',
align: 'center',
fontSize: '28rpx',
color: '#3c3c3c'
}
},
{
type: 'text',
text: `宇宙最萌蓝牙耳机测评员`,
css: {
top: '644rpx',
left: '375rpx',
maxLines: 1,
align: 'center',
fontWeight: 'bold',
fontSize: '44rpx',
color: '#3c3c3c'
}
},
{
type: 'image',
url: 'https://qiniu-image.qtshe.com/20190605index.jpg',
css: {
top: '834rpx',
left: '470rpx',
width: '200rpx',
height: '200rpx'
}
}
]
}
})
},
onImgErr(e) {
wx.hideLoading()
wx.showToast({
title: '生成分享图失败,请刷新页面重试'
})
//通知外部绘制完成,重置isCanDraw为false
this.triggerEvent('initData')
},
onImgOK(e) {
wx.hideLoading()
// 展示分享图
wx.showShareImageMenu({
path: e.detail.path,
fail: err => {
console.log(err)
}
})
//通知外部绘制完成,重置isCanDraw为false
this.triggerEvent('initData')
}
}
})
那么我们该如何引用呢?
首先json里引用我们封装好的组件share-box
{
"usingComponents": {
"share-box": "/components/shareBox/index"
}
}
以下示例为获取用户头像昵称后再生成图。
<button class="intro" bindtap="getUserInfo">点我生成分享图</button>
<share-box isCanDraw="{{isCanDraw}}" userInfo="{{userInfo}}" bind:initData="handleClose" />
调用的地方:
const app = getApp()
Page({
data: {
isCanDraw: false
},
// 组件内部关掉或者绘制完成需重置状态
handleClose() {
this.setData({
isCanDraw: !this.data.isCanDraw
})
},
getUserInfo(e) {
wx.getUserProfile({
desc: "获取您的头像昵称信息",
success: res => {
const { userInfo = {} } = res
this.setData({
userInfo,
isCanDraw: true // 开始绘制海报图
})
},
fail: err => {
console.log(err)
}
})
}
})
最后绘制分享图的自定义组件就完成啦~效果图如下:
tips:
- 文字居中实现可以看下代码片段
- 文字换行实现(maxLines)只需要设置宽度,maxLines如果设置为1,那么超出一行将会展示为省略号
代码片段:https://developers.weixin.qq.com/s/J38pKsmK7Qw5



只能生成一屏的图片呀,超过就自动给截掉了
你好,如果我的头像是这个链接
https://wx.qlogo.cn/mmopen/vi_32/DYAIOgq83epkMHjdesoQib2lVEVKYuDhDfnl5K7S57FPI8btpqdCUtibrEoSQZibavUjgwFibqKaVSXe1GibU8482Yw/132
是不是不可以用的?是不是得闲下载到本地用wx.downloadFile?
css设置了line-through会偏移一段距离
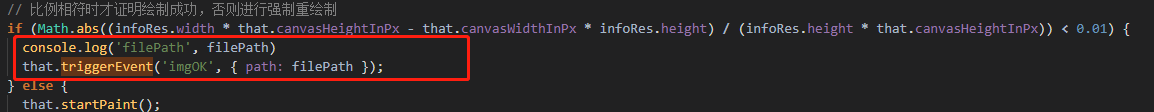
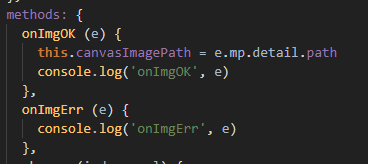
imgOK 绘制完了为啥没执行 这里执行了,但是我的页面里面没回调
这里执行了,但是我的页面里面没回调
未执行onImgOK 请问我哪儿搞错了吗
图片也绘制出来了,就是没imgOK没执行,我是在组件里面绘制的,不是路由页面,请问有影响吗,因为usingComponents只能在路由里面才有效,但是canvas的绘制在组件里面
大佬,这个能传参数吗,比如另外一人扫码,自动活动的参数
频率很高
有1-3张图片需要渲染到海报图上,但是偶然情况下,图片会渲染失败。海报图上留下一个大大的空白,无法显示图片。
报错如下:
你好 支持表格生成图片吗?