官方公告地址:
https://developers.weixin.qq.com/community/develop/doc/00042e3ef54940ce8520e38db61801
目前,开发工具或者体验版的小程序,调试基础库改成3.0.0可以适配测试,线上版本9月15日之后生效,所以这之前需要尽快改完,发布一版,否则到了9月15号之后 线上就会生效报错了。
这是官方的Demo地址,也是每个页引用一个全局的组件,个人感觉太过于繁琐了,可以参考以下我整理的代码。
https://developers.weixin.qq.com/miniprogram/dev/framework/user-privacy/PrivacyAuthorize.html
其实改起来也很简单,以下是实现步骤和代码:
1、首先看一下这个网址,里边包含涉及到的隐私的接口,这些接口都要适配一下
https://developers.weixin.qq.com/miniprogram/dev/framework/user-privacy/miniprogram-intro.html
在以上接口用到的页面,需要画一下类似上边的弹窗(这个弹窗可以全局定义个组件,方便多个页面共用),然后里边蓝字可以点击后调用wx.openPrivacyContract(Object object)接口即可,会自动跳转打开隐私协议页面。
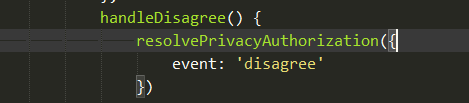
拒绝按钮可以加一个点击事件,然后在事件里这样写,官方demo里也没有加id。
<button class="btn-refuse" catch:tap="clickRefuse">拒绝</button>
refuse() {
this.resolvePrivacyAuthorization({
event: 'disagree'
})
},
同意按钮比较特殊,布局需要用button这样写,记得给button加一个Id
<button id="agree-btn" class="btn-agree" open-type="agreePrivacyAuthorization"
bindagreeprivacyauthorization="handleAgreePrivacyAuthorization">同意</button>
然后在handleAgreePrivacyAuthorization里就可以获取到点击事件,这样写
handleAgreePrivacyAuthorization() {
this.resolvePrivacyAuthorization({
buttonId: 'agree-btn',
event: 'agree'
})
},
2、然后每个有隐私接口的页面引用自己的组件,代码如下
{
"usingComponents": {
"agreement": "/components/agreement/agreement"
}
}
布局引用
<!-- 隐私授权弹窗 -->
<agreement id="agreement" frameTitle="温馨提示" bind:refuse="refuse" bind:agree="agree"></agreement>
让组件弹窗显示,这样写: this.selectComponent('#agreement').show();
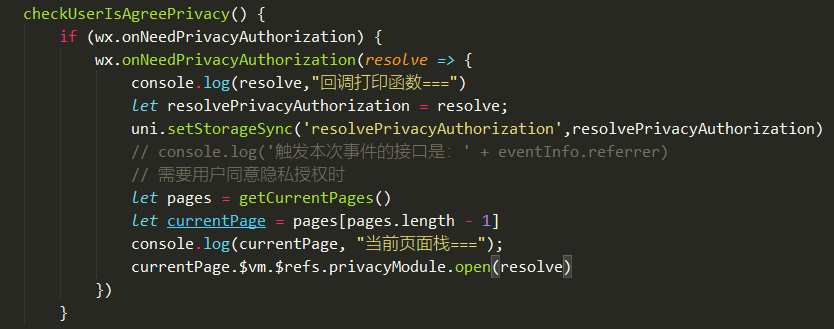
3、最后需要在用到隐私接口的页面的onShow里加上以下监听代码,在这里边让自定义的隐私弹窗显示出来即可。
onShow: function () {
let that = this;
if (wx.onNeedPrivacyAuthorization) {
wx.onNeedPrivacyAuthorization(resolve => {
this.selectComponent('#agreement').show();//这里是让组件弹窗显示
this.resolvePrivacyAuthorization = resolve
})
}
}
以上代码加上就可以了,如果业务逻辑用到了需要判断是否授权过,可以加上 wx.getPrivacySetting(Object object)去获取是否授权过,用不到可以不加这个判断。
//=======================以下是针对昵称输入框input的type="nickname"的代码===========================
注意:以下代码只是针对input另外加的,上边提到的代码也都要加上才能正常弹出弹窗
布局,在input的外层View加touch事件,然后加一个focus动态控制焦点。
<view catch:touchstart="handleTouchInput">
<input type="nickname" class="text" bindinput="listenerContent" placeholder="输入名称" maxlength="10"
value='{{name}}' focus="{{focus}}" />
</view>
然后,touch事件:
handleTouchInput() {
let that = this
if (wx.getPrivacySetting) {
wx.getPrivacySetting({//获取是否需要弹出
success: res => {
if (res.needAuthorization) {
wx.requirePrivacyAuthorize({//该接口请求隐私协议,会自动触发上边的wx.onNeedPrivacyAuthorization
success: () => {
that.setData({
focus: true,
})
},
fail: () => {},
complete: () => {}
})
} else {
that.setData({
focus: true,
})
}
},
fail: () => {},
complete: () => {}
})
} else {
this.setData({
focus: true
})
}
},
这样就可以了,记得把上边提到的监听代码都加上。



我是用uniapp 开发的 wx.getPrivacySetting一直返回false怎么办,在真机上调试也返回false,也有配置 "__usePrivacyCheck__": true
大佬,我是用uni开发的,监听放在app.vue的onShow里面,代码是这样的,现在用到隐私的地方比较多,然后隐私组件页面每次销毁的时候,调用拒绝隐私事件,结果一直上报不了拒绝事件,这是咋回事?救救孩子,孩子快要鸡了。

我想知道我点击一个上传文件api这时候触发了授权弹窗,那么流程是不是得点击两遍?第一次点击是授权,第二次才是正常功能使用?
wx.getSetting 这样的api不同意隐私协议也用不了,而且文档也没有配置这个的信息类型,这怎么搞呢?谢谢
onLoad(() => {
console.log(wx.onNeedPrivacyAuthorization, 'wx.onNeedPrivacyAuthorization'); //由当前方法
if (wx.onNeedPrivacyAuthorization) {
wx.onNeedPrivacyAuthorization((resolve: any) => {
console.log('触发了请求'); //一直走不到这步 3.0.1/3。0.0
// 需要用户同意隐私授权时
// 弹出开发者自定义的隐私授权弹窗
resolvePrivacyAuthorization.value = resolve;
console.log(resolve, 'resolve');
console.log(authDialogComponent.value, 'auth.value');
authDialogComponent.value.showEdit();
});
}
});
这么写 但是一直无效 无语 上周还有效果的
进入页面,使用 api onNeedPrivacyAuthorization 监听后,调用隐私接口。开发工具点击 同意。然后微信自动再次调用 隐私接口。但此时报错 Msg":"chooseImage:fail privacy permission is not authorized or buttonId is wrong","errno":104} 这是为啥捏
这是在哪里声明的?
onShow: function () {let that = this;if (wx.onNeedPrivacyAuthorization) {wx.onNeedPrivacyAuthorization(resolve => {// 无法输出console.log()、或当前的操作 基础库3.0.0、3.0.1this.selectComponent('#agreement').show();//这里是让组件弹窗显示this.resolvePrivacyAuthorization = resolve})}}// this.selectComponent('#agreement').show(); 这里也无法操作// this.resolvePrivacyAuthorization = resolve 无法赋值?各位大佬遇到以下问题了吗?隐私协议页面,我们需要新建一个页面来显示隐私协议里面的内容吗,我现在遇到的问题是点击查看隐私协议,我输出的res内容为 errMsg: "openPrivacyContract:ok",然后页面什么反应也没有,也没有打开隐私协议页面,现在我的代码是
<button @click="handleOpenPrivacyContract">查看隐私协议</button> handleOpenPrivacyContract() { // 打开隐私协议页面 wx.openPrivacyContract({ success: res => { console.log("打开隐私协议页面--res===>打开隐私协议页面",res) }, // 打开成功 fail: () => {}, // 打开失败 complete:() => {} }) },突然变成默认同意了,之前删除小程序,重新进入还可以继续弹框,现在不行了,有谁碰到了吗?