const request = require('request-promise')
const config = require('./config');
const fs = require('fs')
module.exports = async (ctx) => {
const files = ctx.request.files //koa2后台接收到文件组,需要npm koa-body且multipart : true
let file = files[0]
try {
let options = {
uri: 'https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=' + config.appId +'&secret=' + config.appSecret + '',
json:true
}
let {access_token} = await request(options) //得到access_token
let fileName = `example.jpg`
let filePath = `dir/${fileName}`
options = {
method: 'POST',
uri: 'https://api.weixin.qq.com/tcb/uploadfile?access_token=' + access_token + '',
body: {
"env": 'cloud-a8eeXX',
"path": filePath,
},
json: true
}
let res = await request(options) //获得文件上传许可以及各种参数
options = {
method: 'POST',
uri: res.url,
formData: {
"Signature": res.authorization,
"key": filePath,
"x-cos-security-token": res.token,
"x-cos-meta-fileid": res.cos_file_id,
"file": {
value: fs.createReadStream(file.path),
options: {
filename: fileName,
contentType: file.type
}
}
}
}
ctx.body = await request(options) //上传文件,cox.body返回结果给前端
} catch (err) {
console.log(err.stack)
}
}



请问axios怎么弄
请问这里的返回结果是什么?
请问我上传的图片无法显示是什么原因?
请问,如果我已知文件路径了,应该如何操作??我做了给按键上传,但是我想做自动上传的。就是在用npm的chokidar监听文件夹并得到了变化的文件的路径,可是不知道怎么自动上传
请问ctx具体是什么参数??是文件的路径吗
你好,如果有空的话希望能帮我看看,我实在想不出解决办法了
这个是我想用来上传的代码
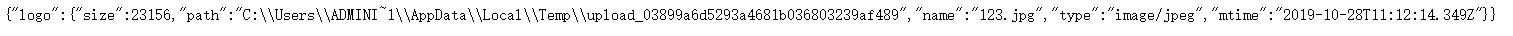
这个是fileData的内容

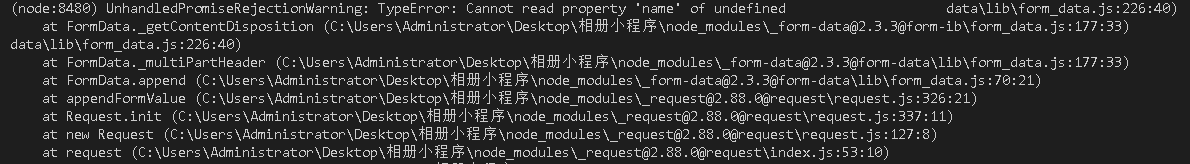
这个是报错

是不是我的post请求拼装的有问题或者是我哪里想错了,希望能帮帮我谢谢~
大佬成功后有获取到访问地址吗
我这样写的云函数对吗那改错了?他会报错