项目链接:https://github.com/94xy/miniprogram-privacy
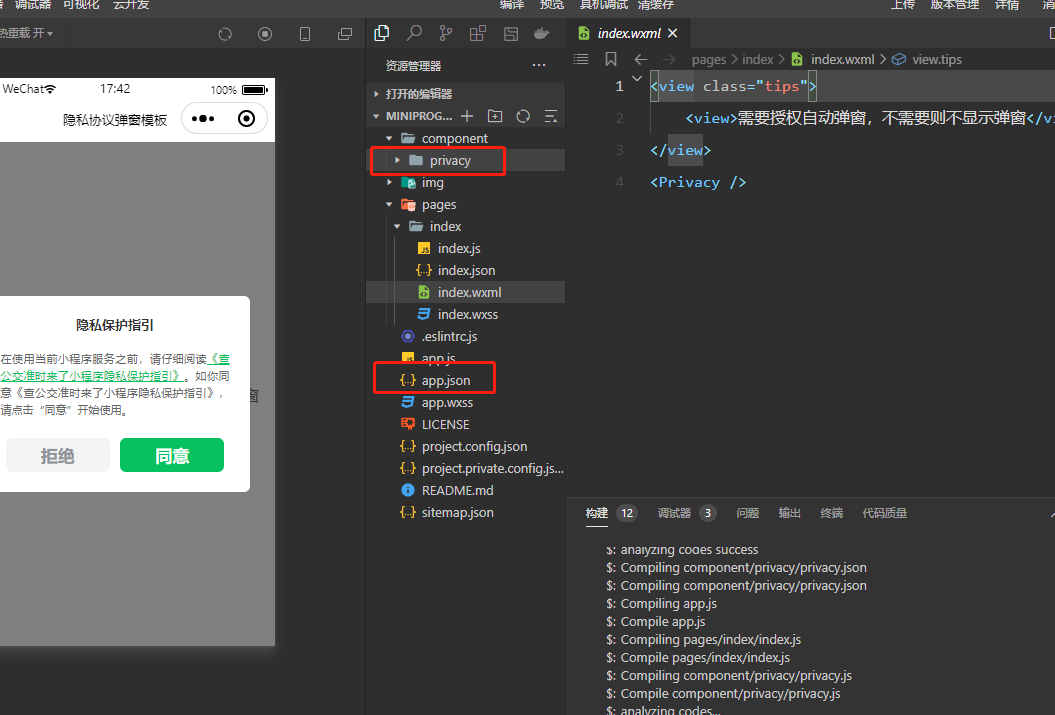
效果预览:
使用方法:
1、复制项目 component 文件夹中的 privacy 文件夹到小程序项目中的组件目录;
2 、在 page.json 中引入组件
{
"usingComponents": {
"Privacy": "/component/privacy/privacy"
}
}
3 、在 page.wxml 中使用组件,需要授权显示弹窗,不需要不显示
<Privacy />
4 、可以在所有使用了隐私接口的页面都加上该组件,授权一次之后使用所有隐私接口不再需要授权
跳过阅读:
可以不阅读就点击“同意”按钮
<Privacy skipRead="{{true}}" />
流程:
- 页面显示时使用 wx.getPrivacySetting 接口查询是否需要授权,需要授权则显示组件;
- 用户点击“拒绝”直接退出小程序,用户点击“同意”关闭弹窗并同步给微信,之后可以正常使用所有隐私接口。
注意事项:
- 2023 年 9 月 15 号之前,默认不会启用隐私相关功能,所以检测不到需要弹窗的情况,可以在 app.json 中配置 "__usePrivacyCheck__": true 之后,接口才可以检测到是否需要弹窗。个人实际情况:我在开发者工具中配置了 "__usePrivacyCheck__": true ,needAuthorization 无论如何返回的都是 false,但在真机模拟的情况下可以返回 true
- 自动打开隐私保护指引界面需在「小程序管理后台」配置《小程序用户隐私保护指引》,官方用户隐私保护指引填写说明。
取消授权:
- 微信中「微信下拉-最近-最近使用的小程序」中删除小程序可取消授权。
- 开发者工具中「清除模拟器缓存-清除授权数据」可取消授权。



大佬你好,我是新手。向您请教哈!1、是不是只要把截图红框的两处地方,源码复制到已有的小程序就行了
2、如果是打开小程序,自动弹窗,是不是不用再这个页面写代码了呢
楼主 我想问下 我在首页引入了 首页使用了定位权限,然后弹窗出来了。里面的页面有用到摄像头和语音权限,但是没有弹出那个授权的弹窗
大佬 如果是Vue2 uniapp的写法怎么改造呢
接口getPrivacySetting 报 is not a function 是什么问题呢? webview 用的SDK是1.6.0的
同意授权之后,清除缓存是不是可以再弹出来啊,是的吧
大佬厉害 已经拿过去可以直接用了
<button open-type="getPhoneNumber|agreePrivacyAuthorization"> 这个掉不起来
如果进入其他页面都需要先经过主页面,那我在主页面加一个这个弹窗是不是其实就可以了
[渲染层错误] getPhoneNumber:fail privacy permission is not authorized,errno:104(env: Windows,mp,1.06.2301171; lib: 2.32.3)
无效的 app.json ["__usePrivacyCheck__"]
pages/index/index: 无效的 page.json ["Privacy"]
pages/index/index: 无效的 page.json ["Privacy"] 这两个了
已经在用户隐私保护指引里设置好了,并且引入了component的privacy 在页面使用了<Privacy />没有反应 并且控制台报错无效的 app.json ["__usePrivacyCheck__"]