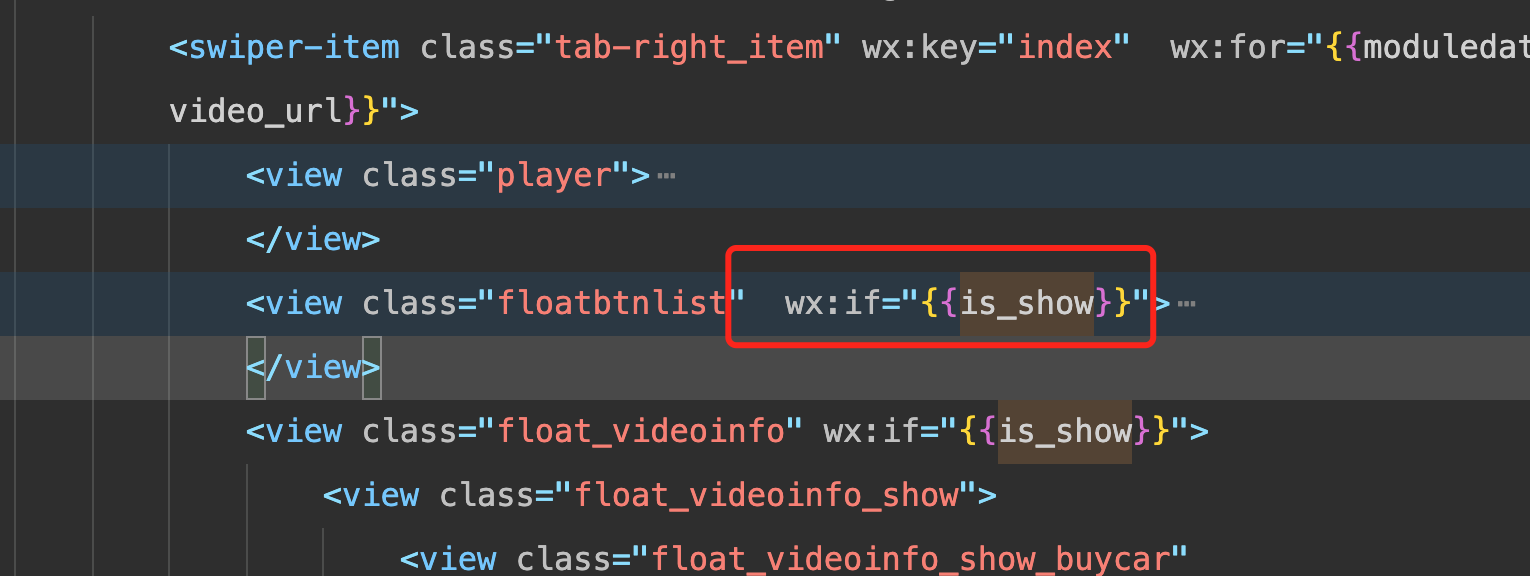
部分代码:
<!--2 -->
<block wx:if="{{'情况说明' == item.fileType}}">
<swiper-item style="height:4000rpx;">
<scroll-view scroll-y="true" class="scroll-box" style="height:1380rpx;display: initial;">
<block wx:for="{{item.childFiles}}" wx:for-item="itemChild" wx:for-index="indexChild" wx:key="unique">
<view class="newest-list" style="display: initial;">
<image src="{{ftpUrl + itemChild.fileUrl}}" bindtap="preview" data-src="{{ftpUrl + itemChild.fileUrl}}" mode="widthFix"></image>
</view>
</block>
</scroll-view>
</swiper-item>
</block>
该部分代码 安卓可显示,ios不行


遇到过同样的问题 只要不在<swiper-item>里面写style就可以了
为什么在ios上里面那两部分不展示?只有第一张轮播图展示完全,官方大佬来看看那
一模一样的问题,iphone 6/7/8都测过不行,系统11/12/13测过都不行,安卓和调试都没问题呢
你好,麻烦具体描述问题流程,提供出现问题的具体机型、微信版本号、系统版本号,以及能复现问题的代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)
看我的,在bindchange里面用setData ,页面也会再次渲染的,问题解决

我的也不显示得改下页面的值他才会显示为什么
问题解决了吗?我也出现一样的问题,在ios10 中 swiper-item里面的内容显示不全,我的 swiper-item并没有写任何样式