<view style="font-size:0;">
<image style="display: block;width:100%;font-size:0;" lazy-load src="https://gss0.baidu.com/9fo3dSag_xI4khGko9WTAnF6hhy/zhidao/pic/item/b999a9014c086e06c7ac4f4a02087bf40ad1cbaf.jpg" mode="widthFix"></image>
<image style="display: block;width:100%;font-size:0;" lazy-load src="https://gss0.baidu.com/9fo3dSag_xI4khGko9WTAnF6hhy/zhidao/pic/item/b999a9014c086e06c7ac4f4a02087bf40ad1cbaf.jpg" mode="widthFix"></image>
</view>
|
|
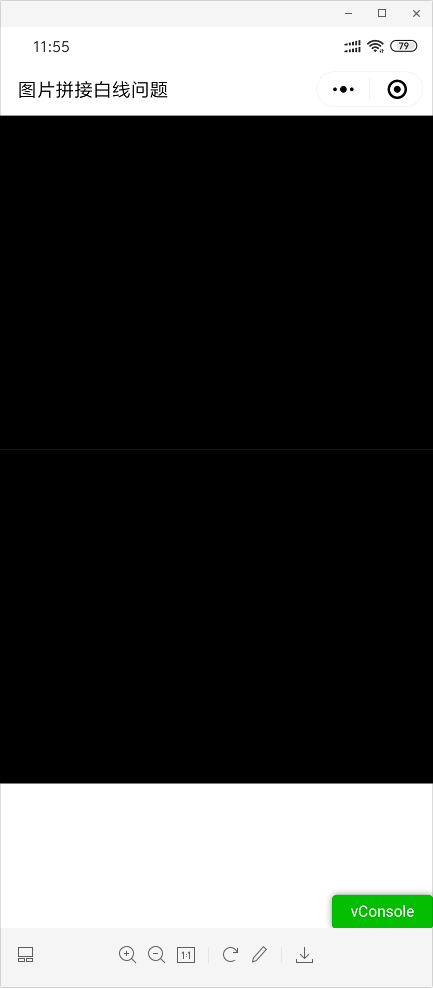
重现代码片段如上
正常表现:

小米机型:

关联问题https://developers.weixin.qq.com/community/develop/doc/000e0ac65bc2507123a78a8795b800?highLine=%25E5%259B%25BE%25E7%2589%2587%25E6%258B%25BC%25E6%258E%25A5%25E6%259C%2589%25E7%2599%25BD%25E7%25BA%25BF
https://developers.weixin.qq.com/community/develop/doc/00086cca390c20be50d7ba75a56c00?highline=两个图片中间有白线
更新:
https://developers.weixin.qq.com/s/vqS2mFm87Oc1已生成链接
开发工具上也有白线,只是非常细。
解决方式:
可以取巧在第二个图片添加margin-top: -1rpx;覆盖白线
Android真机预览没见有
你提供个代码片段。这个问题 遇到过 是布局以及css问题。
现在貌似没办法解决