轮播图管理-点击安装模板
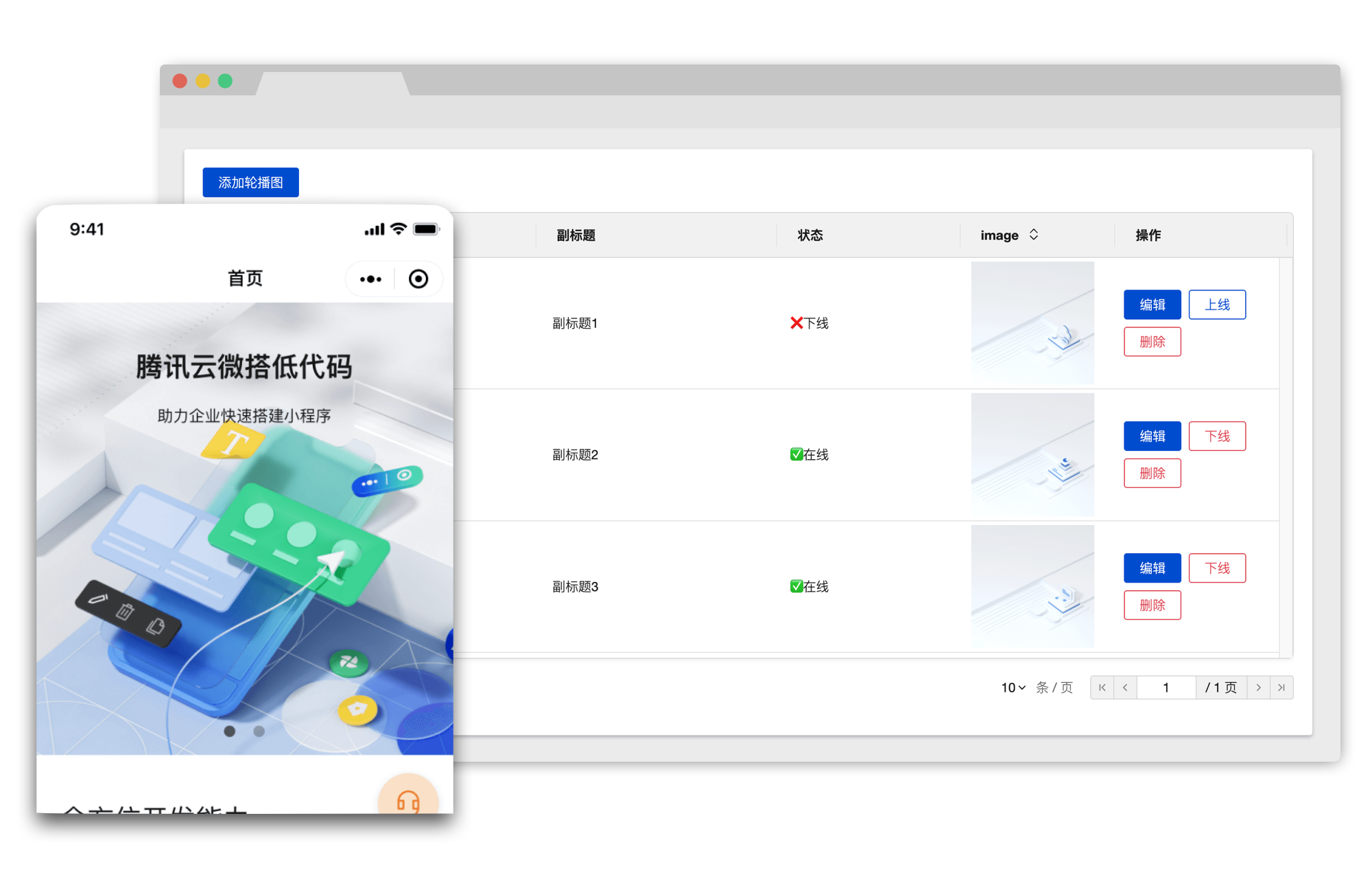
轮播图管理模板用于管理轮播图的数据,包括创建、删除、上下线操作,数据存储在云开发数据库中,并提供前端轮播图模板代码。
 功能特性
功能特性
- 开箱即用:开箱即用,简单配置即可与已有业务对接。
- 网页 Web 端:以网页 Web 形式呈现,可交付给团队运营人员、第三方商家登录使用。
- 多账号登录:支持分配和管理账号,供多人团队使用。
- 低代码定制:内置低代码开发工具,可根据自身需求任意修改管理后台应用。
快速上手
第 1 步:安装云模板
在云模板详情中点击
安装
按钮,等待安装完成第 2 步:进入应用详情页操作
生成应用后,进入应用详情页,在详情页可以进行应用编辑等业务操作
如何使用?
前置准备工作
- 初始化云开发环境ID
App({
onLaunch: function () {
wx.cloud.init({
// env 参数决定接下来小程序发起的云开发调用(wx.cloud.xxx)会默认请求到哪个云环境的资源
env: 'huodong-4gq9cm8i38068c05',
// 是否在将用户访问记录到用户管理中,在控制台中可见,默认为false
traceUser: false,
});
},
});
- 查找工作流标识
- 轮播图管理属于可重复安装的管理模板,每次安装都会自动生成唯一的工作流标识,模板安装成功后可进入编辑器在工作流列表中找到对应的查询轮播图工作流,进入工作流编辑页面,在右上角找到工作流的唯一标识。


小程序接入轮播图:
WXML:
WXS:
注意: 小程序标识获取参照前置准备工作。过滤条件使用方法参照查询参数说明。由于云开发图片返回的格式为cloud://xxx,wx.cloud.getTempFileURL用于获取https://xxx格式的图片链接。
Page({
data: {
banner: [],
},
onReady() {
wx.cloud.callFunction({
name: 'cloudbase_module',
data: {
name: '1788488907394912256',//工作流标识,在前置准备工作中获取
data: {
"filter": {
"where": {
status: {
$eq: true
}
}
},
"select": {
"$master": true
},
"pageNumber": 1,
"pageSize": 10,
"getCount": true
},
},
success: (res) => {
const { result = {} } = res;
const { Response } = result
if (!Response) {
console.log('错误信息', res)
this.setData({ banner: [] })
return
}
const { Data: { records, total } } = Response
wx.cloud
.getTempFileURL({
fileList: records.map(item => item.picture)
})
.then((res) => {
const list = records.map((item, index) => {
return Object.assign(item, { tempFileURL: res.fileList[index].tempFileURL })
})
console.log(list, total)
this.setData({ banner: list })
});
},
});
},
});


