1微信开发工具设置:
前端代码片段:
onLoad(options){
// 打印接收到的参数
console.log('onLoad options:', options);
if (options.name) {
console.log('接收到的 name:', options.name); // 应输出 "axle"
} else {
console.log('未接收到 name 参数');
}
},
3
最后输出:
4、微信开发工具版本


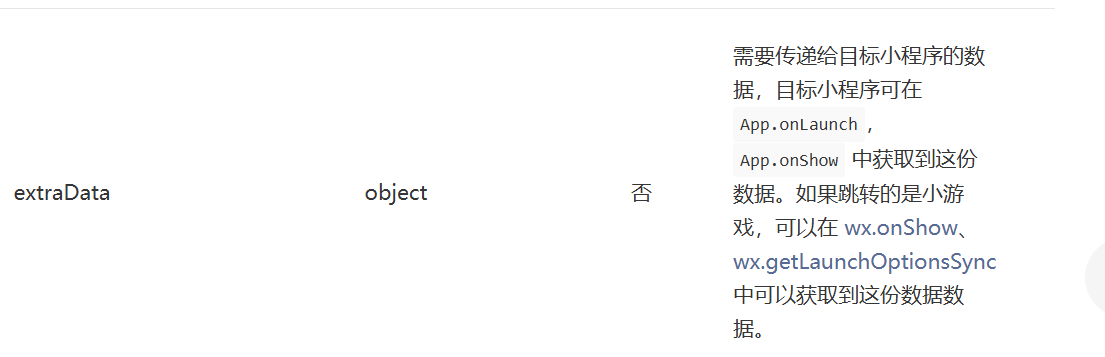
在app.js onLaunch 里
// 我在app.vue 打印调试onLaunch: function(options) {console.log('options', options); // 能正确打印出extraData}