- ios 调用 wx.chooseImage选 择拍照返回出现白屏
ios 调用 wx.chooseImage选 择拍照返回有几率出现白屏 小程序是使用了分包的, 白屏出现几率很大,有时候是上一层白屏 [图片]
2018-04-03 - 选择图片或者拍照后上传图片,小程序直接闪退
- 当前 Bug 的表现(可附上截图) 最近一直收到用户反馈,说是上传图片时,直接闪退。客服通过与用户沟通,做了如下尝试: 1、让用户自己重启微信,重启手机等操作(有一小部分用户重启手机后,上传图片暂时可用,连续用几天小程序后又出现闪退现象) 2、让用户一次只选择一张图片,不要选择多张同时上传(然并卵,照样闪退) 3、尝试上传图片时,不压缩图片(好像默认还是有压缩,因为上传后的大小和原图大小不一样,闪退现象还是存在) 4、尝试在wx.chooseImage的fail方法中给用户提示(先过滤掉手动取消的,再过滤掉未授权微信拍照权限的,但是,线上闪退用户根本没有弹出错误提示信息) [图片] (第四条的补充图片) [图片] (用户给的截图,提示压缩中,然后就是闪退,一直上传不成功) 我们也做了错误日志的上报,把所有可能出错的地方,都上报了日志,以下是wx.chooseImage的部分截图: [图片] - 预期表现 希望微信选择图片时,不要闪退!不要闪退!不要闪退! 或者在小程序崩溃之前能给用户提示,比如内存不足?机型不适配? 用户出了问题,只会觉得小程序垃圾,不会认为是底层实现的问题,烦请官方人员排查一下wx.chooseImage的问题。
2018-12-19 - 小程序版本号
可以在小程序里用代码获取当前线上的小程序版本号吗?
2018-09-07 - stopPullDownRefresh 在IOS的BUG?剩下一个圆点了
[图片] 小程序开启了下拉刷新,加载完数据之后,按照文档已经wx.stopPullDownRefresh了,安卓没有问题,IOS停止刷新之后,顶部有一个小圆点一直挂在那里,是stopPullDownRefresh的bug吗?还是我的代码错了呢? /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { var that = this; that.setData({ circleData: [], circlePage: 1 }) that.onLoad(); wx.stopPullDownRefresh(); },
2018-07-21 - stopPullDownRefresh无法回弹
大神们: 我看到有人提这样的问题,有人提出和setTimeout和关闭wx.showLoading({ 无法解决, 既然我已经把 wx.stopPullDownRefresh放入 success: function (res) { //停止PullDown }中间 ; 就表示调用成功后才stopPullDownRefresh, 比如说在Jquery中我在成功执行请求后应该没有问题,为什么还要延时执行。 jquery在获取data后执行,完全是没问题。 [代码]$.post( [代码][代码]"InsertDefcode" [代码][代码],$( [代码][代码]"form#DefForm" [代码][代码]).serialize(), [代码][代码]function [代码][代码](data) { [代码][代码] [代码] [代码] [代码][代码]if [代码][代码](data== [代码][代码]"ok" [代码][代码]){[代码][代码] [代码] [代码] [代码][代码]toastr.success( [代码][代码]"缺陷添加成功!" [代码][代码], [代码][代码]"Hi" [代码][代码])[代码][代码] [代码] [代码] [代码] [代码] [代码][代码]} [代码][代码]else [代码][代码]if [代码][代码](data== [代码][代码]"ex" [代码][代码]){[代码][代码] [代码][代码]location.href = [代码][代码]"login.html" [代码][代码];[代码][代码] [代码] [代码] [代码][代码]} [代码][代码]else [代码][代码]{[代码][代码] [代码][代码]toastr.warning( [代码][代码]"缺陷/方案添加失败!" [代码][代码], [代码][代码]"Hi" [代码][代码])[代码][代码] [代码][代码]} [代码][代码] [代码][代码]Showlist(); [代码][代码] [代码] [代码] [代码][代码]}, [代码][代码]"text" [代码][代码]).error( [代码][代码]function [代码][代码]() {toastr.warning( [代码][代码]"添加失败!" [代码][代码], [代码][代码]"Hi" [代码][代码]) }); [代码] 下面小程序代码 [代码]onPullDownRefresh: [代码][代码]function [代码][代码]() {[代码][代码] [代码][代码]wx.showNavigationBarLoading()[代码][代码] [代码]wx.showLoading({ [代码] [代码][代码]title: [代码][代码]'加载中' [代码][代码],[代码][代码] [代码][代码]})[代码][代码] [代码][代码]var [代码][代码]that = [代码][代码]this[代码][代码] [代码][代码]var [代码][代码]that1 = [代码][代码]this[代码][代码] [代码][代码]wx.request({[代码][代码] [代码][代码]url: [代码][代码]'https://xxxxxxxxxxxxxx' [代码][代码], //仅为示例,并非真实的接口地址[代码][代码] [代码][代码]data: {[代码][代码] [代码][代码]loc: [代码][代码]'room2'[代码][代码] [代码][代码]},[代码][代码] [代码][代码]header: {[代码][代码] [代码][代码]'content-type' [代码][代码]: [代码][代码]'application/json' [代码][代码]// 默认值[代码][代码] [代码][代码]},[代码][代码] [代码][代码]success: [代码][代码]function [代码][代码](res) {[代码][代码] [代码] [代码] [代码][代码]console.log(res.data[0].update)[代码][代码] [代码][代码]wx.hideLoading();[代码][代码] [代码][代码]that.setData({[代码][代码] [代码][代码]msg: res.data[0].update[代码][代码] [代码][代码]});[代码][代码] [代码][代码]that.ecComponent = that.selectComponent( [代码][代码]'#mychart-dom-bar' [代码][代码]);[代码][代码] [代码][代码]that.ecComponent.init((canvas, width, height) => {[代码][代码] [代码][代码]// 获取组件的 canvas、width、height 后的回调函数[代码][代码] [代码][代码]// 在这里初始化图表[代码][代码] [代码][代码]const chart = echarts.init(canvas, [代码][代码]null [代码][代码], {[代码][代码] [代码][代码]width: width,[代码][代码] [代码][代码]height: height[代码][代码] [代码][代码]});[代码][代码] [代码][代码]setOption(chart, res.data[0].tem, [代码][代码]'温度' [代码][代码], [代码][代码]'°C' [代码][代码]);[代码] [代码] [代码][代码]// 将图表实例绑定到 this 上,可以在其他成员函数(如 dispose)中访问[代码][代码] [代码][代码]that.chart = chart;[代码] [代码] [代码][代码]// 注意这里一定要返回 chart 实例,否则会影响事件处理等[代码][代码] [代码][代码]return [代码][代码]chart;[代码][代码] [代码][代码]});[代码] [代码] [代码][代码]// 获取组件[代码][代码] [代码][代码]that1.ecComponent = that1.selectComponent( [代码][代码]'#mychart-dom-bar1' [代码][代码]);[代码][代码] [代码][代码]that1.ecComponent.init((canvas, width, height) => {[代码][代码] [代码][代码]// 获取组件的 canvas、width、height 后的回调函数[代码][代码] [代码][代码]// 在这里初始化图表[代码][代码] [代码][代码]const chart1 = echarts.init(canvas, [代码][代码]null [代码][代码], {[代码][代码] [代码][代码]width: width,[代码][代码] [代码][代码]height: height[代码][代码] [代码][代码]});[代码][代码] [代码][代码]setOption(chart1, res.data[0].hum, [代码][代码]'湿度' [代码][代码], [代码][代码]'%' [代码][代码]);[代码] [代码] [代码][代码]// 将图表实例绑定到 this 上,可以在其他成员函数(如 dispose)中访问[代码][代码] [代码][代码]that1.chart1 = chart1;[代码] [代码] [代码][代码]// 注意这里一定要返回 chart 实例,否则会影响事件处理等[代码][代码] [代码][代码]return [代码][代码]chart1;[代码] [代码] [代码][代码]});[代码][代码] [代码][代码]// setTimeout(()=>{[代码][代码] [代码][代码]// wx.stopPullDownRefresh;[代码][代码] [代码][代码]// wx.hideNavigationBarLoading()[代码] [代码] [代码][代码]// },500)[代码][代码] [代码][代码]wx.stopPullDownRefresh;[代码][代码] [代码][代码]wx.hideNavigationBarLoading()[代码] [代码] [代码][代码]}[代码][代码] [代码][代码]})[代码] [代码] [代码][代码]console.log( [代码][代码]"n11111111111111g" [代码][代码]);[代码] [代码] [代码][代码]}[代码] 无法回弹,我的手机是OPPO R11+ ,但是可以在点一下页面后马上回弹。
2018-07-28 - button=bindgetuserinfo的点击与wx.login先后顺序
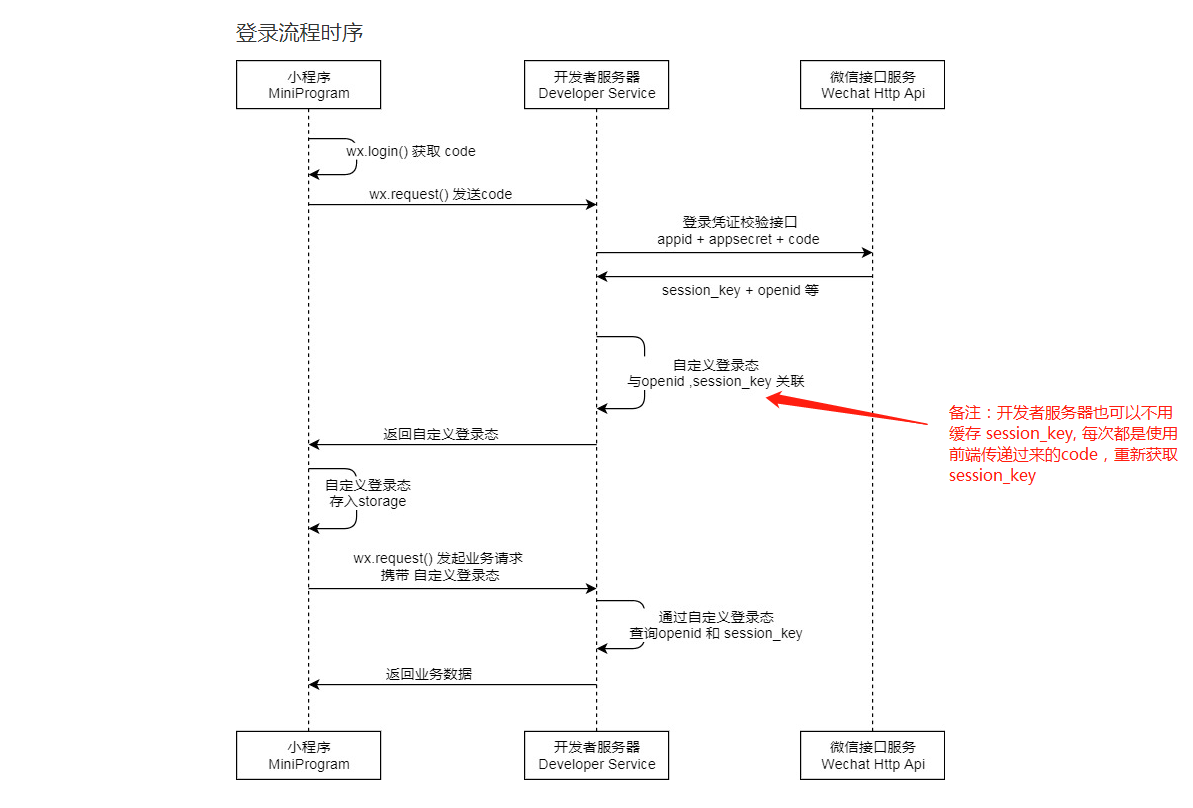
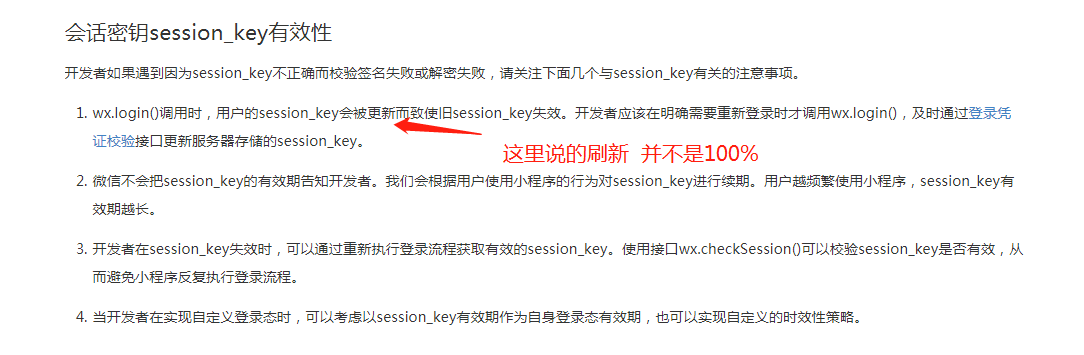
之前通过 `wx.getUserInfo()` 获取用户信息时,它有个前提条件要求先 `wx.login()` 而且未过期。现在换成通过按钮触发的形式后,是在哪一个阶段获取授权code呢?是在点击按钮之前就要获取到code?还是在bindgetuserinfo的回调函数内部获取code? 在bindgetuserinfo的回调函数内部获取的code,会不会是无效的? 以为部分JS源码(mpvue): [代码] [代码][代码]export [代码][代码]default[代码] [代码]{[代码] [代码] [代码][代码]methods: {[代码] [代码] [代码][代码]async onGetUserInfo (res) { [代码][代码]// bindgetuserinfo的回调函数[代码] [代码] [代码][代码]const that = [代码][代码]this[代码] [代码] [代码][代码]const { userInfo, errMsg, encryptedData, iv } = res.target[代码] [代码] [代码][代码]if[代码] [代码](errMsg === [代码][代码]'getUserInfo:ok'[代码][代码]) {[代码] [代码] [代码][代码]wx.login({[代码] [代码] [代码][代码]success (loginRet) {[代码] [代码] [代码][代码]if[代码] [代码](loginRet[[代码][代码]'code'[代码][代码]]) {[代码] [代码] [代码][代码]that.loginAfter({[代码] [代码] [代码][代码]userInfo,[代码] [代码] [代码][代码]encryptedData,[代码] [代码] [代码][代码]iv,[代码] [代码] [代码][代码]code: loginRet[[代码][代码]'code'[代码][代码]][代码] [代码] [代码][代码]})[代码] [代码] [代码][代码]}[代码] [代码] [代码][代码]},[代码] [代码] [代码][代码]complete (loginRet) {[代码] [代码] [代码][代码]if[代码] [代码](!loginRet[[代码][代码]'code'[代码][代码]]) {[代码] [代码] [代码][代码]wx.showModal({ title: [代码][代码]'授权失败'[代码] [代码]})[代码] [代码] [代码][代码]}[代码] [代码] [代码][代码]}[代码] [代码] [代码][代码]})[代码] [代码] [代码][代码]}[代码] [代码] [代码][代码]},[代码] [代码] [代码][代码]loginAfter ({ userInfo, encryptedData, iv, code }) {[代码] [代码] [代码][代码]// 服务端通过 code 获取 session_key 再解密 decrypted 获取 openid unionid[代码] [代码] [代码][代码]}[代码] [代码] [代码][代码]}[代码] [代码] [代码][代码]}[代码] [代码]</script>[代码] ============================ 补充,问题已经解决了,下面是一些心得: 在做小程序授权登录时, 不同的人有不同的实现细节, 导致有各种不一致的描述, 与他人进行沟通讨论的时候, 思想很难保持同步。 ### 微信官网登录时序图示例  ### `wx.login()`会刷新 session_key 吗  下面是我连续3次测试的结果, 可以看出三个不同的 code 得到相同 session_key: ``` | code | session_key | | - | - | | 061AlTTl1NN1Xk0ZmcUl1iZ0Ul1AlTTi | eTVWziFnhu2vG+iVrjDOqA== | 071Rl0SD0Dd7Sc2hkkOD0asORD0Rl0SW | eTVWziFnhu2vG+iVrjDOqA== | 071wl53j2qtQCH0SfKZi2SVN2j2wl53d | eTVWziFnhu2vG+iVrjDOqA== ``` 我决定等待10分钟之后再去尝试: ``` code_xxx LMiKHyNLaGHidXqSsg4Ung== ``` 果然 session_key 发生了变化,这和[官网文档说明](https://developers.weixin.qq.com/miniprogram/dev/api/signature.html#wxchecksessionobject)符合: > 原文:微信不会把session_key的有效期告知开发者。我们会根据用户使用小程序的行为对session_key进行续期。用户越频繁使用小程序,session_key有效期越长。 ### 数据签名校验?  签名算法 `signature = sha1( rawData + session_key )` ,意味着两个参数都相同,或者两个参数都不同,其签名才可能一致。所有我一个大胆的尝试,如果我更改我的性别或者昵称,那么前端得到的rawData 也会发生变更,session_key 也会发生变更,才能通过签名验证。可惜的是我更改了我的用户信息之后,通过调试发现 rawData 并没有立即发生变更。 ### 我个人当前的做法 每次涉及到解密用户信息时,前端都会重新回去授权 code ,服务端使用 code 获取 session_key,然后再解密。 虽然微信小程序官网有说明 code 的有效期为5分钟,经过测试发现不止5分钟(我发现10分钟也没过期)。但是为了避免 code 过期,还是要注意相关的逻辑。 ### 总结 希望上面的几个比较重要的点能够帮助你,同时希望你留言一起讨论大家的实现区别,谢谢您的阅读!
2018-09-27 - 小程序中存入缓存中的数据什么情况下会被清掉?
如题,使用 setStorage存入缓存中的数据一般什么时候会被清掉? iPhone 和 Android 机之间有区别吗? 比如,小程序被删除?iPhone 中在微信中清理缓存?
2018-09-27 - 几个基础性的问题
有几个基础问题一直没有得到官方的确切说明: 一个小程序账号是不是只能发布一个小程序?因为目前没有找到新增APPID的地方,如果要做多个小程序是不是需要注册多个账号,每个账号都要认证一次? 已知一个公众号可以关联5个小程序,接上个问题,是指5个小程序账号吗? 同一个公司主体最多可以注册多少个小程序账号呢? 跪求大神指点
2017-01-10
获得过 0 次赞
回答过的问题获得 0 次赞
分享过的文章/案例获得 0 次赞
评论与回复获得 0 次赞
