# 概述
小程序运营者,可以一键授权给第三方平台,通过第三方平台来完成业务。第三方平台在小程序的前后端开发上同直接开发小程序有所区别,其所拥有的各项 API 以及详细说明请查看 第三方平台-接口文档 ,其余部分请阅读下文。
开发第三方平台小程序具有一定的复杂性,首先需要确认三个概念:
- open3rd:第三方平台,是小程序官方认可的第三方开发商 详情
- 3rdMiniProgramAppid:第三方平台申请的并绑定在该平台上的小程序,用于开发小程序模板
- extAppid:授权给第三方平台的小程序
第三方平台相关的小程序开发需要做一些特殊的处理:
- 小程序模板的开发
- 小程序模板结合 extAppid 的开发调试
- 使用
directCommit直接提交至待审核列表 详情
最新版本的开发工具支持第三方平台小程序的开发和预览。
# 创建项目
与开发普通小程序一致,第三方平台开发者填入相关的 3rdMiniProgramAppid ,设定项目名称和选择项目目录即可创建项目。
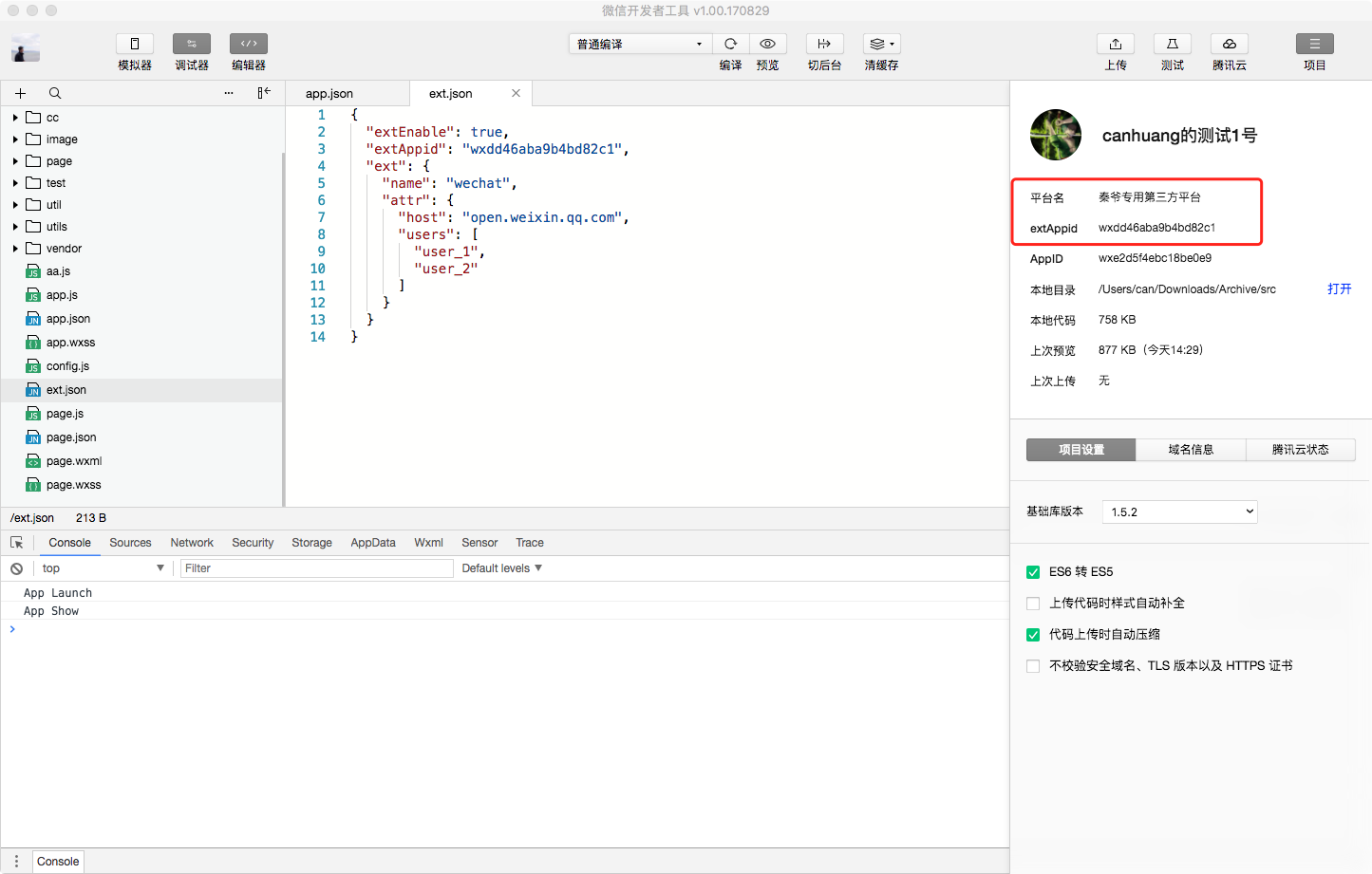
对于第三方平台小程序,可以在项目页卡查看到相关的 open3rd 信息以及当前的第三方的 3rdMiniProgramAppid ,如若项目配置了相关的 extAppid ,那么项目页卡中也会有相关信息。

# 小程序模板开发
与开发普通小程序一致,开发者在开发工具上开发好相关的业务逻辑之后,在项目页卡中提交预览即可以在微信中查看小程序的真实表现。
有所不同的是,第三方平台小程序的提交上传是上传至该第三方平台的 open 账号下的第三方平台里的模板草稿箱中,该平台的管理员需要自行对该模板进行相应的设置,更多请参考 第三方平台的文档 。
# extAppid 的开发调试
为了方便第三方平台的开发者引入 extAppid 的开发调试工作,需要引入 ext.json 的概念。
ext.json 是一个配置文件,放置在 project.config.json 文件中 miniprogramRoot 指定的目录中与 app.json 同级。
以下是一个包含了所有配置选项的 ext.json :
{
"extEnable": true,
"extAppid": "wxf9c4501a76931b33",
"directCommit": false,
"ext": {
"name": "wechat",
"attr": {
"host": "open.weixin.qq.com",
"users": [
"user_1",
"user_2"
]
}
},
"extPages": {
"pages/logs/logs": {
"navigationBarTitleText": "logs"
}
},
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Demo",
"navigationBarTextStyle":"black"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
{
"plugins": {
"myPlugin": {
"version": "1.0.0",
"provider": "wxidxxxxxxxxxxxxxxxx"
}
}
}
}
# 补充
1、关于插件的使用请参考使用插件。
2、第三方代开发小程序,如果已经在app.json已经配置
{
"lazyCodeLoading": "requiredComponents"
}
那么,也需要在ext.json里面配置
{
"lazyCodeLoading": "requiredComponents"
}
# ext.json中的配置字段分为两种
- 特有的字段
- 同
app.json相同的字段
# 特有的字段
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| extEnable | Boolean | 是 | 配置 ext.json 是否生效 |
| extAppid | String | 是 | 配置 extAppid |
| ext | Object | 否 | 开发自定义的数据字段 |
| extPages | String Array | 否 | 单独设置每个页面的 json |
| directCommit | Boolean | 否 | 是否直接提交到待审核列表 |
# extEnable
extEnable 是一个 Boolean 类型的字段,用于规定当前的 ext.json 文件是否生效,开发者可以通过修改这个字段来开启和关闭 extAppid 的结合开发。
# extAppid
extAppid 是授权调试的 AppID ,例如开发者在此处填写的是 wxf9c4501a76931b33 那么在 extEnable 为真的情况下,后续的开发逻辑都会基于 wxf9c4501a76931b33 来运行。
# ext
ext 字段是开发自定义的数据字段,在小程序中可以通过 wx.getExtConfigSync 或者 wx.getExtConfig 获取到这些配置信息。
例如上面的例子中,通过 wx.getExtConfigSync 就可以获得 ext 字段的所有配置
{
"name": "wechat",
"attr": {
"host": "open.weixin.qq.com",
"users": [
"user_1",
"user_2"
]
}
}
# extPages
extPages 是一个对象,对象中的每个 key 应该是该小程序模板 app.json 中定义的页面,每个 key 对应的 value 是 page.json 中所规定的各项配置。
当开发者设置这个配置以后,小程序框架会对应的修改相对应的 page 的配置信息。
# directCommit
directCommit 是一个 Boolean 类型的字段,用于规定当前的上传操作是否是直接上传到 extAppid 的审核列表中。
当 directCommit 为 true 真时,开发者在工具中的上传操作,会直接上传到对应的 extAppid 的审核列表,第三方平台只需要调用 https://api.weixin.qq.com/wxa/submit_audit?access_token=TOKEN 即可以提交审核。更多请参考 第三方平台文档
当 directCommit 为 false 或者没有定义时,开发者在工具中的上传操作,会直接上传到对应的草稿箱中。
tips: 可以使用工具的命令行接口 或者 http 接口来实现自动化的代码提交审核
# 同 app.json 相同的字段
当 ext.json 中的字段同 app.json 中一致时,ext.json 的字段会覆盖 app.json 中的对应字段,例如以下的 ext.json
{
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "ext navigationBarTitleText",
"navigationBarTextStyle":"black"
}
}
那么该小程序最终的 navigationBarTitleText 应该是 ext navigationBarTitleText 。